提示:文章仅供参考,如有不足,欢迎指出讨论!
elementUI 表格 prop属性 如何通过判断转换值
参照大佬:elementUI 表格 prop属性 如何通过判断转换值
可以用来替换固定的值,如1(男),0(女)。
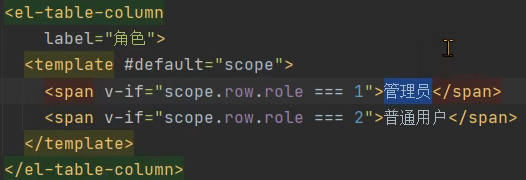
替换

动态替换
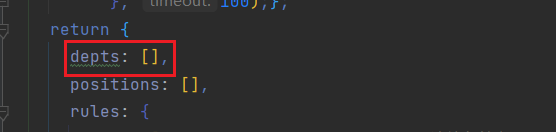
在这里定义了一个depts用来接收查询出的部门信息,在表格中用:formatter定义的方法来进行动态替换,在方法中循环遍历depts,判断人员的id值和depts中的id值是否相等,相等则返回对应的部门名称。



替换前效果图:

替换后效果图:

提示:文章仅供参考,如有不足,欢迎指出讨论!
参照大佬:elementUI 表格 prop属性 如何通过判断转换值
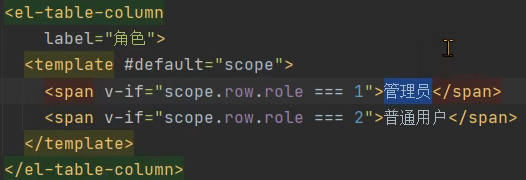
可以用来替换固定的值,如1(男),0(女)。

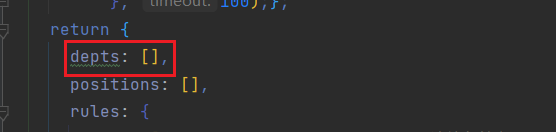
在这里定义了一个depts用来接收查询出的部门信息,在表格中用:formatter定义的方法来进行动态替换,在方法中循环遍历depts,判断人员的id值和depts中的id值是否相等,相等则返回对应的部门名称。



替换前效果图:

替换后效果图:

 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


