前言:本篇文章为 CSS 基础系列笔记第一篇,参考 黑马程序员pink老师前端入门教程
- 如有侵权联系删除,如有问题欢迎指出。
其他CSS基础相关文章:
CSS基础「二」复合选择器 / 元素显示模式 / 背景 / 三大特性
CSS基础「三」盒子模型/产品模块案例/圆角边框/盒子阴影/文字阴影
CSS基础「七」精灵图 \ 字体图标 \ 三角 \ 用户界面样式 \ 页面初始化
1. CSS简介
- CSS ( Cascading Stylr Sheets ) 层叠样式表
- CSS 是一种用来表现 HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
- CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
1.1 HTML 与 CSS
HTML 从未打算包含用于格式化网页的标签,创建 HTML 的目的是描述网页的内容。大型网站的开发将字体和颜色信息添加到每个页面中,这演变为一个漫长而昂贵的过程。为了解决这个问题,万维网联盟(W3C)创建了 CSS。
HTML 的缺陷:
- 不能够适应多种设备
- 要求浏览器必须智能化足够庞大
- 数据和显示没有分开
- 功能不够强大
CSS 优点:
- 使数据和显示分开
- 降低网络流量
- 使整个网站视觉效果一致
- 使开发效率提高了(耦合性降低,一个人负责写 html,一个人负责写 css)
总结
- HTML 主要做结构,显示元素内容
- CSS 美化 HTML ,布局网页
- CSS 最大的价值:由 HTML 专注去做结构呈现,样式交给 CSS,即结构 ( HTML ) 与样式( CSS ) 相分离
1.2 CSS 语法规范
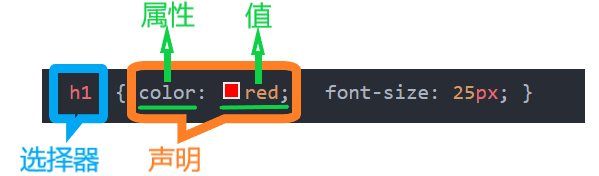
CSS 规则由两个主要的部分构成:选择器 以及 样式声明

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
CSS 初体验
<head>
...
<style>
/* 选择器 { 样式 } */
p {
/*设置文字颜色*/
color: blue;
/*修改字体大小为22像素*/
font-size: 22px;
}
</style>
</head>
<body>
<p>一起开启美妙的CSS之旅</p>
</body>

- 所有的样式,都包含在
<style>标签内,表示是样式表。<style>一般写到</head>上方
1.3 CSS 代码风格
下面规范一下CSS代码的样式格式、大小写和空格使用
1、样式格式书写
推荐下面的展开式代码风格,更加直观
h3 {
color: pink;
font-size: 20px;
}
2、样式大小写
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外
h3 {
color: pink;
}
3、空格规范
h3 {
color: pink;
}
- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
2. CSS 基础选择器
CSS 选择器用于 “查找”(或选取)要设置样式的 HTML 元素,选择器就是根据不同需求把不同的标签选出来。简单来说,CSS选择器就是用来选择标签的。
章节知识一览表
| 基础选择器 | 作用 | 特点 | 用法 |
|---|---|---|---|
| 标签选择器 | 可以选出所有的同类标签 | 不能差异化选择 | p { color: green;} |
| 类选择器 | 可以一个或多个标签 | 可以根据需求选择 | .nav { color: green;} |
| id 选择器 | 只能有一个标签使用 | ID属性只能在HTML文档中出现一次 | #nav { color: green;} |
| 通配符选择器 | 选择所有的标签 | 选取所有,有部分不需要 | * { color: green;} |
2.1 选择器分类
选择器分为 基础选择器 和 复合选择器 两大类,这里先主要说明一下基础选择器
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:
- 标签选择器(元素选择器)
- 类选择器
- id选择器
- 通配符选择器
2.2 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
语法格式
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
- 标签选择器可以把某一类标签全部选择出来,比如所有的
<div>标签和所有的<span>标签 - 优点:能快速为页面中同类型的标签统一设置样式
- 缺点:不能设计差异化样式,只能选择全部的当前标签
示例
<head>
...
<style>
p {
color: green;
}
div {
color: pink;
}
</style>
</head>
<body>
<p>男生</p>
<p>男生</p>
<div>女生</div>
<div>女生</div>
</body>

2.3 类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。类选择器选择有特定 class 属性的 HTML 元素。如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名
语法格式
.类名 {
属性1: 属性值1;
...
}
- 类选择器使用 “.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
- 命名要有意义,尽量使别人一眼就知道这个类名的目的
示例
<head>
...
<style>
.green {
color: green;
}
.pink {
color: pink;
}
.blue {
color: blue;
}
</style>
</head>
<body>
<ul>
<li class="green">她来听我的演唱会</li>
<li class="pink">如果这都不算爱</li>
<li class="blue">慢慢</li>
</ul>
</body>

- 详细类命名规则可参见此篇博客
地址:https://blog.csdn.net/wang414300980/article/details/79758008
类选择器——多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签,简单理解就是一个标签有多个名字

- 在标签class 属性中写多个类名,这个标签就可以分别具有这些类名的样式
- 多个类名中间必须用空格分开
- 多类名选择器在后期布局比较复杂的情况下,可以节省CSS代码,方便修改和维护
示例
<head>
...
<style>
.green {
color: green;
}
.pink {
color: hotpink;
}
.font_sml {
font-size: 20px;
}
.font_big {
font-size: 30px;
}
</style>
</head>
<body>
<div class="green font_sml">冷冷的冰雨在脸上胡乱地拍</div>
<div class="pink font_big">暖暖的眼泪跟寒雨混成一块</div>
</body>

2.4 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 “ # ” 来定义
语法格式
#id名 {
属性1: 属性值1;
...
}
- 其语法格式和类选择器相似
- 与 class 属性不同,id 属性只能在每个 HTML 文档中出现一次
示例
<head>
...
<title>id选择器</title>
<style>
#pink {
color: pink;
}
</style>
</head>
<body>
<div id="pink">我是在等待一个女孩</div>
<div id="pink">还是在等待沉沦苦海</div>
</body>

id 选择器和类选择器的区别
- 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复
- id 选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用
2.5 通配符选择器
在 CSS 中,通配符选择器使用 “ * ” 定义,它表示选取页面中所有元素(标签)
语法格式
* {
属性1: 属性值1;
...
}
- 通配符选择器不需要调用, 自动就给所有的元素使用样式
示例
<head>
...
<style>
* {
color: green;
}
/*这里html、body、div、span、li等标签全改为了绿色*/
</style>
</head>
<body>
<div>她来听我的演唱会</div>
<span>在十七岁的初恋第一次约会</span>
<ul>
<li>男孩为了她彻夜排队</li>
</ul>
</body>

3. CSS 字体属性
CSS Fonts(字体)属性用于定义字体、大小、粗细、和文字样式(如斜体)
章节知识一览表
| 属性 | 含义 | 注意 |
|---|---|---|
| font-size | 字号 | 通常使用的单位是 px(像素) |
| font-family | 字体 | 实际工作种按照团队约定的字体 |
| font-weight | 字体粗细 | 加粗:700或bold;不加粗:normal或400 |
| font-style | 字体样式 | 倾斜:italic;不倾斜:normal |
| font | 字体连写 | 要求按顺序;字号和字体必须出现 |
3.1 字体
CSS 使用
font-family属性定义文本的字体
语法格式
p {
font-family: 'Microsoft Yahei';
}
- 可以同时指定多个字体,优先使用第一个字体,如果浏览器不支持第一个字体,则会尝试下一个,
直到找到合适的字体,语法格式如下
div {
font-family: Arial, "Microsoft Yahei", "KaiTi_GB2312";
}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,需要加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 一般是直接给 body 标签指定字体
此外,在CSS中设置字体名称,直接写中文是可以的,如
font-family: '微软雅黑';。但是在文件编码(GB2312、UTF-8等)不匹配时会产生乱码的错误。解决有下面两种:
- 可以使用英文来代替,如
font-family: 'Microsoft Yahei';- 直接使用Unicode编码来写字体名称,浏览器是可以正确的解析的,如
font-family: '\5FAE\8F6F\96C5\9ED1';
下面给出几种常见的中文字体对照
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
3.2 字号大小
CSS 使用
font-size属性定义字号大小
语法格式
p {
font-size: 20px;
/*font-size: 2em;*/
}
| 单位 | 说明 |
|---|---|
| px | 像素单位以像素点个数为基础 |
| ex | 相对于当前对象内文本的字体尺寸 |
-
px(像素)大小是我们网页的最常用的单位
-
谷歌浏览器默认的文字大小为16px
-
不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
-
可以给 body 指定整个页面文字的大小
3.3 字体粗细
CSS 使用
font-weight属性设置文本字体的粗细
语法格式
p {
font-weight: bold;
}
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗) |
| bold | 定义粗体(加粗) |
| 100~900 | 400 == normal,700 == bold |
- 实际开发时,我们更喜欢用数字表示粗细
- 字体加粗还可用
<b>和<strong>标签
3.4 字体风格
CSS 使用
font-style属性设置文本的风格
语法格式
p {
font-style: normal;
}
| 属性值 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 |
| italic | 浏览器会显示斜体的字体样式 |
- 平时我们很少给文字加斜体,反而要给斜体标签
<em>、<i>改为不倾斜字体
3.5 字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码
body {
font: font-style font-weight font-size/line-height font-family;
}
- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
- 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
示例
<style>
div {
/* 简化下面代码
font-style: italic;
font-weight: 700;
font-size: 20px;
font-family: 'Microsoft Yahei';
*/
font: italic 700 20px 'Microsoft Yahei';
}
</style>
4. CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
| 属性 | 表示 | 注意 |
|---|---|---|
| color | 文本颜色 | 通常采用十六进制,如#FF0000 红色 |
| text-align | 文本对齐 | 可以设置文字水平的对齐方式 |
| text-indent | 文本缩进 | 通常用于段落首行缩进2个字的距离,text-indent: 2em; |
| text-decoration | 文本修饰 | 记住添加下划线 underline 取消下划线 none |
| line-height | 行高 | 控制行与行之间的距离 |
4.1 文本颜色
color属性用于定义文本的颜色
语法格式
div {
color: green;
}
其取值方式有以下三种
| 取值方式 | 内容 |
|---|---|
| 预定义的颜色值 | red,green,blue 等 |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0) 或 rgb(100%,0%,0%) 表示红色 |
可以使用此转换工具进行RGB颜色值与十六进制颜色码的转换
https://www.sioe.cn/yingyong/yanse-rgb-16/
- 实际开发中一般根据效果图,利用吸管工具(PS)取得颜色值
- 开发中最常用的是十六进制
4.2 对齐文本
text-align属性用于设置元素内文本内容的水平对齐方式
语法格式
div {
text-align: center;
}
| 属性值 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decoration属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等
语法格式
div {
text-decoration:underline;
}
| 属性值 | 描述 |
|---|---|
| none | 默认,没有装饰线 |
| underline | 下划线,链接 a 自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
- none 一般用于取消链接默认的下划线
示例
<head>
...
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">粉红色的回忆</a>
</body>

4.4 文本缩进
text-indent属性用来指定文本的第一行的缩进,通常是将段落的首行缩进
语法格式
div {
text-indent: 10px;
}
- 通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
- 此外,还有如下方式
p {
text-indent: 2em;
}
- em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
4.5 行间距
line-height属性用于设置行间的距离(行高),可以控制文字行与行之间的距离
p {
line-height: 26px;
}
- 文本高度不变,一般通过控制上下间距来调整行间距

这里可以使用 FSCapture 、PS、Snipaste 等工具来测量多行文字行间距,当然,QQ、微信截图工具也可以
- 强烈安利Snipaste,用过的人都说好

5. CSS 引入方式
本章节讲述 CSS 和 HTML 结合的方式,也就是说 CSS 代码放在哪里比较合适。按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
5.1 内部样式表
内部样式表(内嵌样式表)是写到 html 页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
<style>标签中。之前所采用的都是此种方式
<html lang="en">
<head>
...
<style>
div {
color: green;
}
</style>
</head>
<body>
<div>所谓内部样式表,就是在html页面内部写样式,单独写到style标签内部</div>
</body>
</html>
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
5.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 只可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
5.3 外部样式表
实际开发都是外部样式表, 适合于样式比较多的情况。其核心是:样式单独写到 CSS 文件中,之后把CSS文件引入到 HTML 页面中使用
引入外部样式表分为两步:
- 新建一个后缀名为 .CSS 的样式文件,把所有的 CSS 代码都放入此文件中
- 在 HTML 页面中,使用
<link>标签引入此文件
<link rel="stylesheet" href="css文件路径">
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,这里指定为stylesheet,表示被链接的文档是一个样式表文件 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径 |
示例
新建 style.css 文件
/* 此文件中只有样式,没有标签 */
div {
color: green;
font-size: 20px;
}
在HTML页面中使用<link>引入此文件(同一目录下)
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>
</html>

欢迎阅读下篇文章:CSS基础「二」复合选择器 / 元素显示模式 / 背景 / 三大特性























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










