本篇为 JavaScript 进阶 ES6 系列笔记第四篇,将陆续更新后续内容。参考:JavaScript 进阶面向对象 ES6 ;
系列笔记:
JavaScript 面向对象编程(一) —— 面向对象基础
JavaScript 面向对象编程(二) —— 构造函数 / 原型 / 继承 / ES5 新增方法
「一」概述
正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在 JavaScript 中,正则表达式也是 对象。
正则表达式主要作用有以下 4 类:
- 通常被用来检索、替换符合某个模式(规则)的文本 —— 匹配
- 用于过滤页面内容中的一些敏感词 —— 替换
- 从字符串中获取我们想要的特定部分 —— 提取
- 对字符串按指定的规则做替换操作 —— 分隔
- 正则表达式特点
正则表达式具有灵活性、逻辑性和功能性强的特点。但是比较复杂,如 [A-Za-z0-9\-_]{3,16}。在实际开发中,一般都是直接复制写好的正则表达式。但是,要求能够根据实际情况对正则表达式进行修改。
「二」使用规范
- 创建正则表达式
在 JavaScript 中,可以通过两种方式创建一个正则表达式。
- 通过调用 RegExp(正则表达式) 对象的构造函数创建
var regexp = new RegExp(/表达式/);
- 通过字面量创建
var regexp = /表达式/;
- 测试正则表达式 test
test() 方法执行一个检索,用来查看正则表达式与指定的字符串是否匹配。返回 true 或 false。
regexObj.test(str)
regexObj:正则表达式str:用来与正则表达式匹配的字符串
「三」特殊字符
一个正则表达式可以由简单的字符构成,比如 /abc/;也可以是简单和特殊字符的组合,如 /ab*c/ 或 /Chapter (\d+)\.\d*/。其中特殊字符也被称为 元字符,在正则表达式中是具有特俗意义的专用符号,如 ^、$、+ 等。
特殊字符可参考以下网页
1. 边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符:
| 边界符 | 说明 |
|---|---|
^ | 表示匹配行首的文本 |
$ | 表示匹配行尾的文本 |
如果 ^ 和 $ 在一起,则表示精确匹配
var rg = /abc/;
console.log(rg.test('abc')); // true
console.log(rg.test('abcd')); // true
console.log(rg.test('aabcd')); // true
var reg = /^abc/;
console.log(reg.test('abc')); // true
console.log(reg.test('abcd')); // true
console.log(reg.test('aabcd')); // false
var reg1 = /abc$/;
console.log(reg1.test('abc')); // true
console.log(reg1.test('abcd')); // false
console.log(reg1.test('aabcd')); // false
var reg2 = /^abc$/; // 精确匹配
console.log(reg2.test('abc')); // true
console.log(reg2.test('abcd')); // false
console.log(reg2.test('aabcd')); // false
console.log(reg2.test('abcabc')); // false
2. 字符类
字符类表示有一系列字符可供选择(/[abc]/),只要匹配其中一个就可以了(a 或 b 或 c)。所有可供选择的字符都放在方括号中。
var rg = /[abc]/;
console.log(rg.test('apple')); // true
console.log(rg.test('banana')); // true
console.log(rg.test('coco')); // true
console.log(rg.test('sky')); // false
- 限定
/^[abc]$/
特殊地,如 /^[abc]$/ , 表示只有是 a 或 b 或 c 这三个字母时,才会返回 true,其他所有匹配均为 false。
var reg = /^[abc]$/;
console.log(reg.test('a')); // true
console.log(reg.test('b')); // true
console.log(reg.test('c')); // true
console.log(reg.test('abc')); // false
- 破折号
/^[a-z]$/
此外,可以使用破折号 - 来指定一个字符范围。如 /^[a-z]$/,表示只能匹配 26 个小写字母。
var reg = /^[a-z]$/;
console.log(reg.test('a')); // true
console.log(reg.test('b')); // true
console.log(reg.test('c')); // true
console.log(reg.test('A')); // false
- 字符组合
/^[a-zA-Z0-9_]$/
/^[a-zA-Z0-9_]$/ 是采取字符组合的方式,表示只能匹配大小写字母、数字 0-9 和下划线时。注意匹配的是单个字符。
var reg = /^[a-zA-Z0-9_]$/;
console.log(reg.test('a')); // true
console.log(reg.test('A')); // true
console.log(reg.test('1')); // true
console.log(reg.test('_')); // true
console.log(reg.test('111')); // false
- 内部取反
/^[^a-zA-Z0-9_]$/
取反符 ^ ,如:/^[^a-zA-Z0-9_]$/ 表示除了大小写字母、数字 0-9 和下划线外,都可以进行匹配。注意,也是只能匹配单个字符。
var reg = /^[^a-zA-Z0-9_]$/;
console.log(reg.test('a')); // false
console.log(reg.test('_')); // false
console.log(reg.test('!')); // true
console.log(reg.test('+')); // true
console.log(reg.test('!+')); // false
3. 量词符
量词符用来 设定某个模式出现的次数。有如下几种:
| 量词 | 说明 |
|---|---|
* | 重复零次或更多次 |
+ | 重复一次或更多次 |
? | 重复零次或一次 |
{n} | 重复 n 次 |
{n,} | 重复 n 次或更多次 |
{n,m} | 重复 n 到 m 次 |
*可以没有,也可以重复多次
var reg = /^a*$/;
console.log(reg.test('')); // true
console.log(reg.test('a')); // true
console.log(reg.test('aaaaa')); // true
+可以重复一次,或者是重复多次,但不能没有
var reg = /^a+$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // true
console.log(reg.test('aaaaa')); // true
?可以没有,或者是重复一次
var reg = /^a?$/;
console.log(reg.test('')); // true
console.log(reg.test('a')); // true
console.log(reg.test('aaaaa')); // false
{n}重复指定次数 n
var reg = /^a{5}$/;
console.log(reg.test('')); // false
console.log(reg.test('a')); // false
console.log(reg.test('aaaaa')); // true
{n,}重复指定次数 n 次及以上
var reg = /^a{3,}$/;
console.log(reg.test('a')); // false
console.log(reg.test('aa')); // false
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaaa')); // true
{n,m}重复次数在 n 次到 m 次
var reg = /^a{2,4}$/;
console.log(reg.test('a')); // false
console.log(reg.test('aa')); // true
console.log(reg.test('aaa')); // true
console.log(reg.test('aaaaa')); // false
- 案例:表单验证
失去焦点进行表单验证,验证用户名是否是由 6~16 位大小写字母、数字和下划线组成。

用户名:<input type="text" class="uname"> <span>请输入用户名</span>
<script>
var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 关键
var ipt = document.querySelector('input');
var span = document.querySelector('span')
ipt.addEventListener('blur', function () {
var flag = reg.test(ipt.value);
if (flag) {
span.className = 'right';
span.innerHTML = '用户名格式正确';
}
else {
span.className = 'wrong';
span.innerHTML = '用户名格式错误';
}
})
</script>
4. 优先级
先看下面这个例子
var reg = /^abc{3}$/;
console.log(reg.test('abc')); // false
console.log(reg.test('abcabcabc')); // false
console.log(reg.test('abccc')); // true
上例说明 /^abc{3}$/ 说明, {3} 只是对临近的 c 的重复次数进行了限制。而如果要规定 abc 重复的次数,可以用 () 提升优先级,如下
var reg = /^(abc){3}$/;
console.log(reg.test('abc')); // false
console.log(reg.test('abcabcabc')); // true
console.log(reg.test('abccc')); // false
5. 预定义类
预定义类指的是 某些常见模式的简写方式 。
| 预定类 | 说明 |
|---|---|
\d | 匹配 0-9 之间的任一数字,相当于 [0-9] |
\D | 匹配所有 0-9 以外的数字,相当于 [^0-9] |
\w | 匹配任意字母、数字和下划线,相当于 [A-Za-z0-9_] |
\W | 匹配除任意字母、数字和下划线以外的字符,相当于 [^A-Za-z0-9_] |
\s | 匹配空格(换行符、制表符、空格符等),相当于[\t\r\n\v\f] |
\s | 匹配除空格以外的字符,相当于[^\t\r\n\v\f] |
- 案例:电话号码座机匹配
座机号两种格式: 010-12345678 0531-1234567
var reg = /^\d{3}-\d{8}|\d{4}-\d{7}$/;
注意,这里 | 在正则表达式中是 或者 的意思。
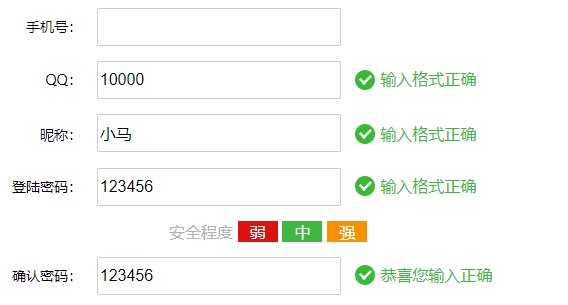
- 案例:表单验证

- 手机号:
JS代码
window.onload = function () {
var reg_tel = /^1[3|4|5|7|8|9]\d{9}$/;
var reg_qq = /^[1-9]\d{4,}$/; // 10000
var reg_uname = /^[\u4e00-\u9fa5]{2,8}$/; // \u4e00-\u9fa5 Unicode编码中汉字第一个到最后一个
var reg_pwd = /^[a-zA-Z0-9_-]{6,16}$/;
var phone = document.querySelector('.phone');
var qq = document.querySelector('.qq');
var uname = document.querySelector('.uname');
var pwd = document.querySelector('.password');
var spwd = document.querySelector('.spassword');
regexp(phone, reg_tel);
regexp(qq, reg_qq);
regexp(uname, reg_uname);
regexp(pwd, reg_pwd);
// 封装函数
function regexp(ele, reg) {
ele.onblur = function () {
if (reg.test(this.value)) {
this.nextElementSibling.className = 'success';
this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 输入格式正确';
} else {
this.nextElementSibling.className = 'error';
this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 格式错误,请重新输入';
}
}
}
spwd.onblur = function () {
if (spwd.value === pwd.value) {
this.nextElementSibling.className = 'success';
this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确';
} else {
this.nextElementSibling.className = 'error';
this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 两次密码不一致';
}
}
}
「四」替换
1. replace 替换
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
str.replace(regexp|substr, replacement)
regexp|substr:被替换的正则表达式或字符串replacement:替换为的字符串

var text = document.querySelector('textarea');
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function () {
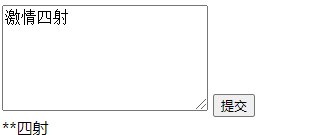
div.innerHTML = text.value.replace(/激情/, '**');
}
但是此方式,只有文本域中第一个满足条件的会被匹配,进而被替换。如需将文本域中全部满足的字段匹配,可以利用下文中的全局匹配参数。
2. 正则表达式参数
/表达式/[switch]
switch(也称为修饰符),指按照什么模式来匹配表达式。有三种值:
g:全局匹配i:忽略大小写gi:全局匹配 + 忽略大小写
那么上例可以改为 text.value.replace(/激情/g, '**'); 即可满足全局匹配进而替换的需求

如果要替换更多可以使用 | ,如 text.value.replace(/激情|基情/g, '**');
下面将进行 ES6 —— ES11 新特性介绍,关注作者学习更多新知识























 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










