一、ECharts 概述
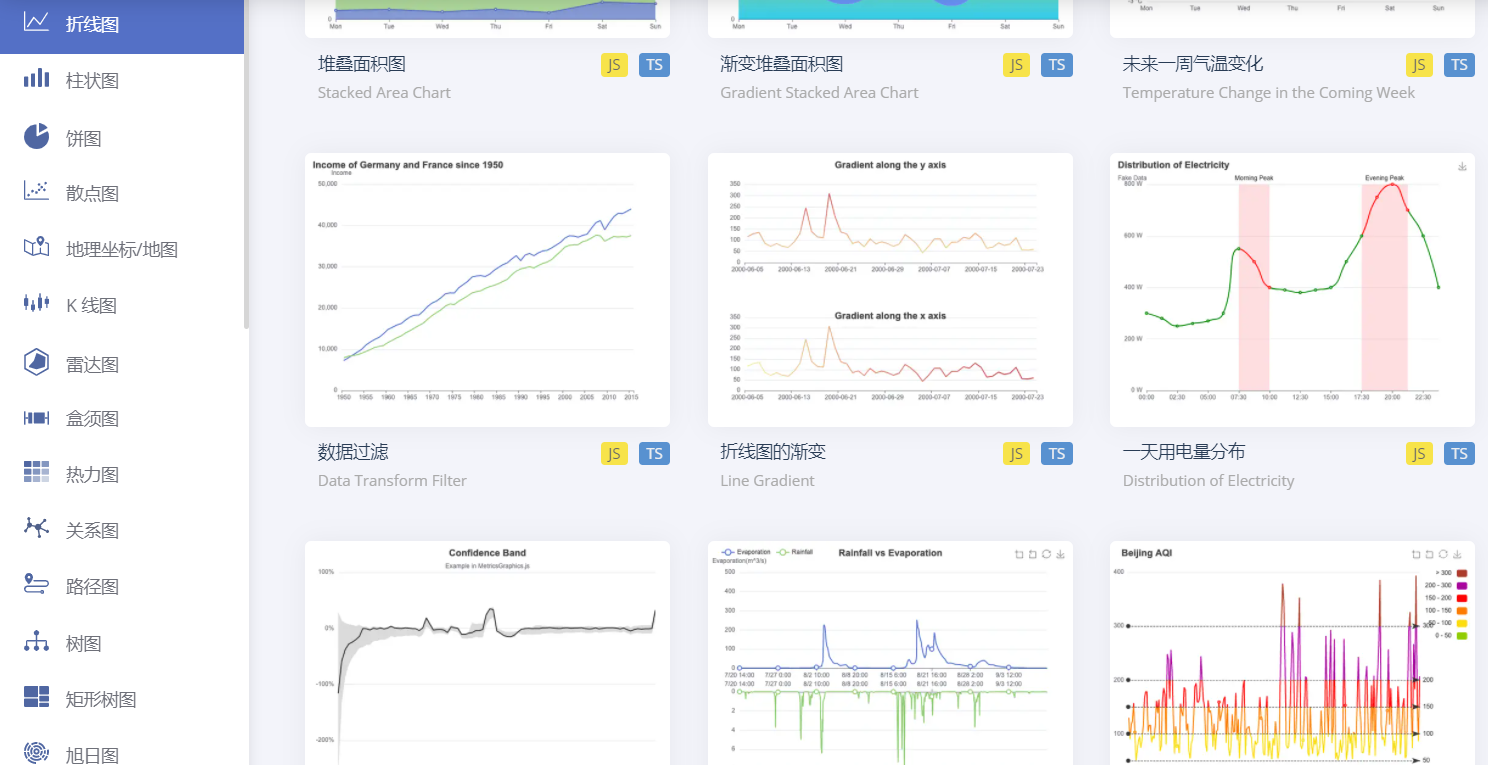
ECharts 是一个使用 JavaScript 实现的开源可视化库,兼容性强,底层依赖矢量图形库 ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表。

官方网址:https://echarts.apache.org/zh/index.html
二、ECharts 基本使用
> 快速上手
① 引入 echarts.js 文件
② 准备一个呈现图表的盒子
③ 初始化 echarts 实例对象
④ 准备配置项
⑤ 将配置项设置给 echarts 实例对象
需要注意:除了配置项外,其他代码基本固定。配置项可参考官方文档:
https://echarts.apache.org/zh/option.html#title
> 在 HTML 中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1.引入 echarts.js 文件 -->
<script src="lib/echarts.min.js"></script>
</head>
<body>
<!-- 2. 准备一个呈现图表的盒子 -->
<div style="width:600px; height:400px"></div>
<script>
// 3. 创建 echarts 实例对象
var mCharts = echarts.init(document.querySelector('div'))
// 4. 准备配置项
var option = {
xAxis: {
type: 'category',
data: ['张三', '李四', '王五', '赵六']
},
yAxis: {
type: 'value'
},
series: [
{
name: '数学分析',
type: 'bar',
data: [100, 59, 69, 92]
}
]
}
// 5. 配置项设置给实例对象
mCharts.setOption(option)
</script>
</body>
</html>
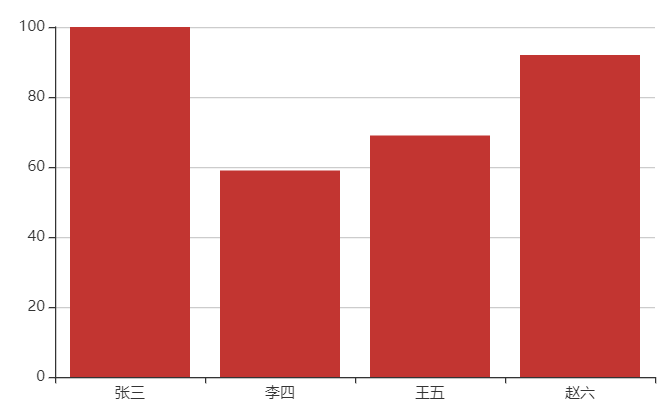
> 效果展示

> 相关配置项
xAxis: 直角坐标系中 x 轴yAxis: 直角坐标系中 y 轴series:系列列表。每个系列通过type决定自己的图表类型
var option = {
xAxis: {
type: 'category', // 类目轴
data: ['张三', '李四', '王五', '赵六']
},
yAxis: {
type: 'value' // 数值轴
},
series: [
{
name: '数学分析',
type: 'bar', // 条形图 ( line:折线图 pie:饼状图 ... )
data: [100, 59, 69, 92]
}
]
}
三、ECharts 常用图表
ECharts 有 7 种常用图表:柱状图、折线图、散点图、饼图、地图、雷达图、仪表盘图 。
1. 柱状图

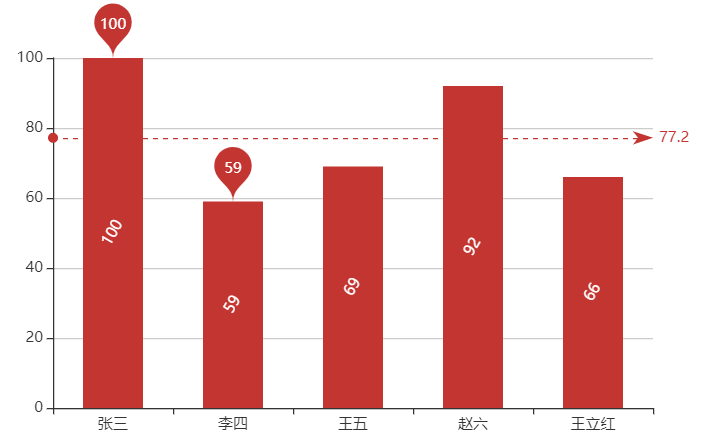
> 常见效果
-
标记:最大值\最小值、平均值 ——
markPoint、markLine -
显示:数值显示、柱宽度、横向柱状图 ——
label、barWidth、xy 对调

series: [
{
name: '数学分析',
type: 'bar',
markPoint: {
data: [
{
type: 'max', name: '最大值'
}, {
type: 'min', name: '最小值'
}
]
},
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
},
label: {
show: true,
rotate: 60,
position: 'inside'
},
barWidth: '50%',
data: yDataArr
}
]
> 通用配置
通用配置指的是任何图表都能使用的配置。如下:
| 配置项 | 含义 |
|---|---|
title | 标题 |
tooltip | 提示 |
toolbox | 工具按钮 |
legend | 图例 |
分别介绍一下它们的常用配置:
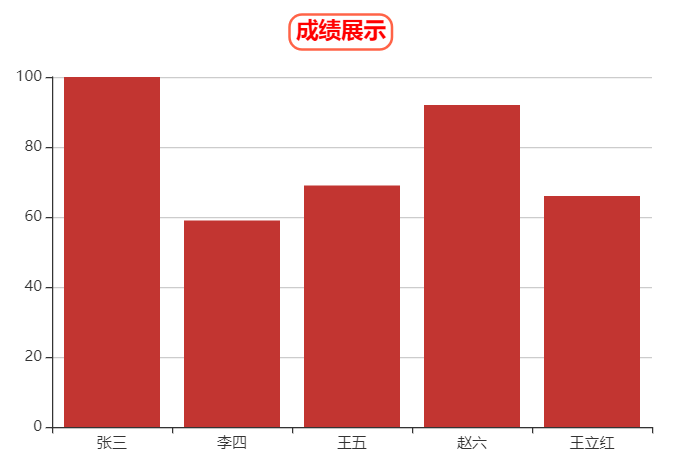
- title 标题

var option = {
title: {
text: '成绩展示', // 标题名称
textStyle: {
color: 'red' // 文字颜色
},
borderWidth: 2, // 标题边框宽度
borderColor: 'tomato', // 边框颜色
borderRadius: 10, // 边框圆角
left: 250, // 标题位置
top: 10
}
}
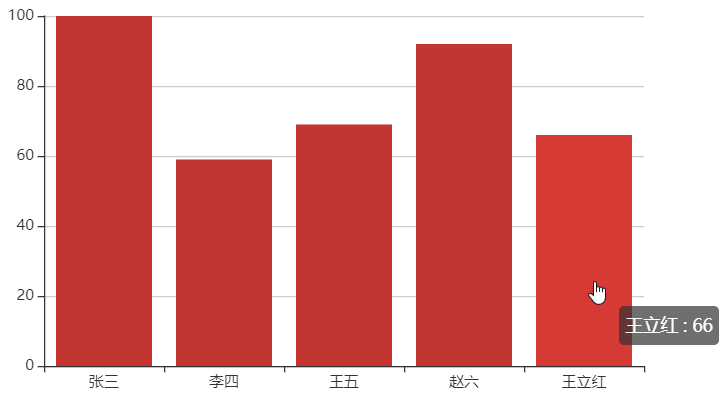
- tooltip 提示框

var option = {
tooltip: {
trigger: 'item', // 触发类型
triggerOn: 'mousemove', // 触发条件
formatter: '{b} : {c}' // 格式化提示内容(字符串模板或回调函数)
}
}
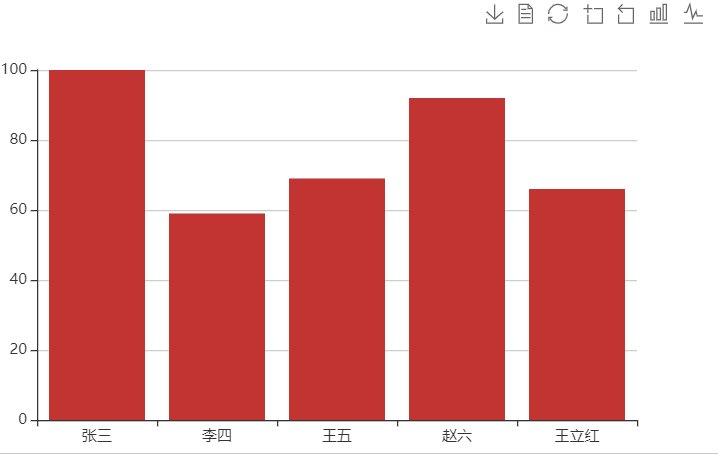
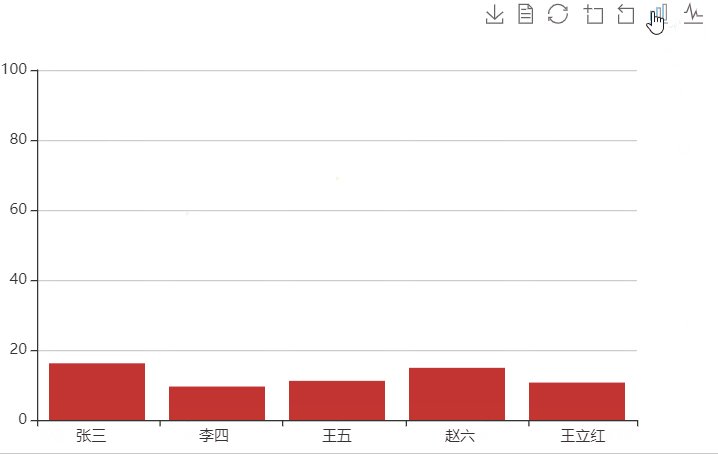
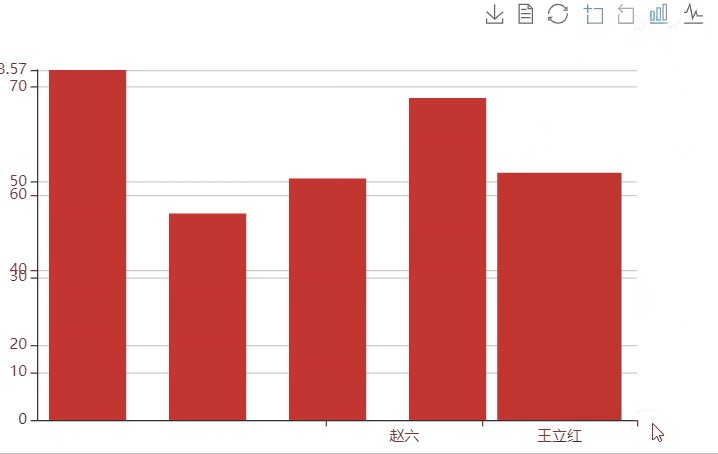
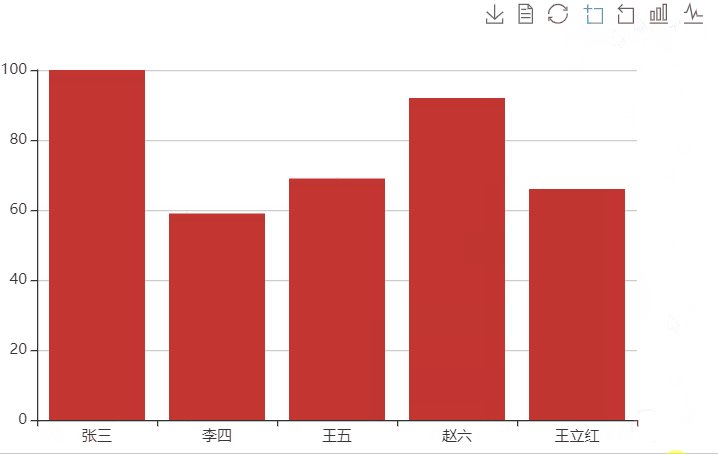
- toolbox 工具栏
内有 导出图片、数据视图、动态类型切换、数据区域缩放、重置 五个工具。

var option = {
toolbox: {
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, // 区域缩放
magicType: {
type: ['bar', 'line'] // 图表类型切换
}
}
},
}
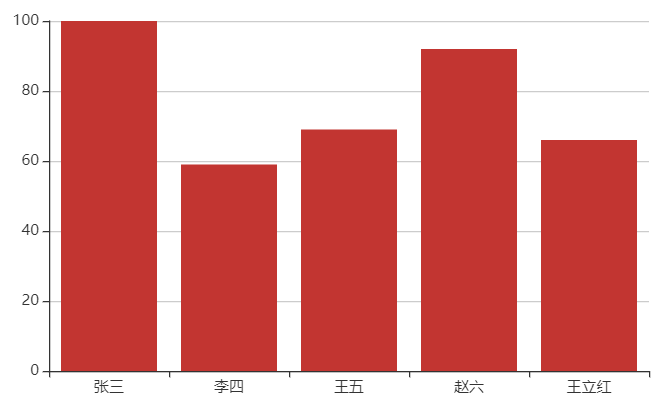
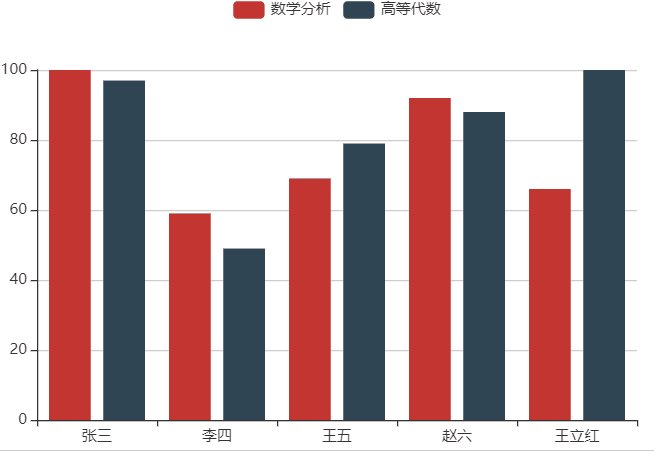
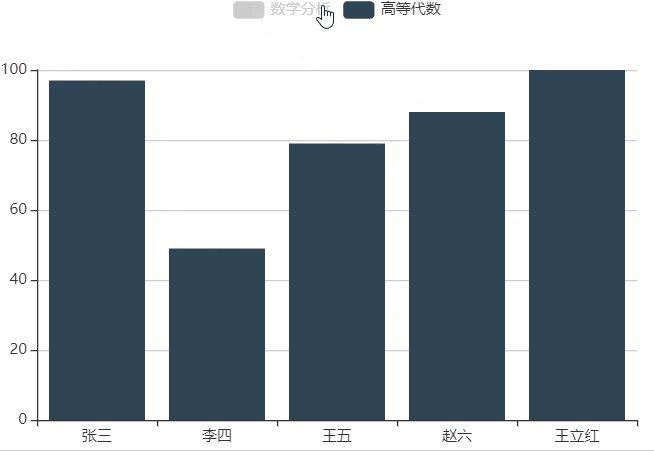
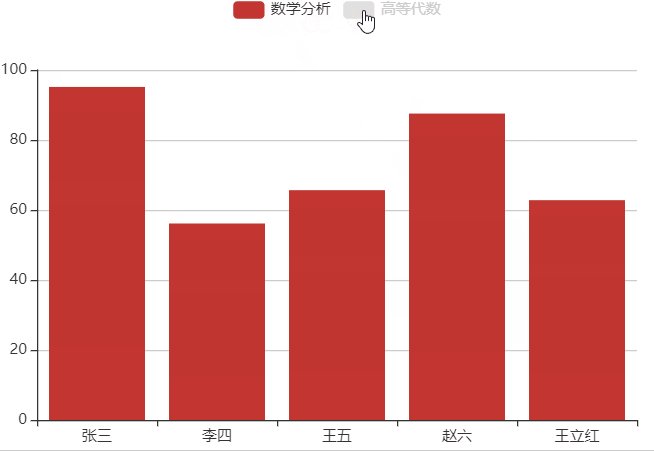
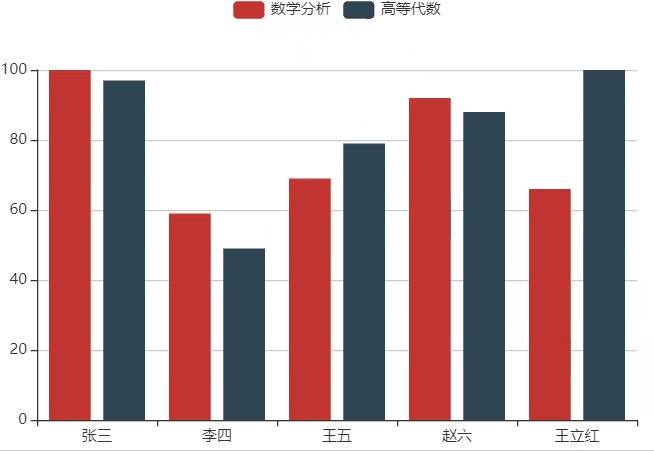
- legend 图例
legend 用于筛选系列,需要和 series 配合使用。

var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['张三', '李四', '王五', '赵六', '王立红']
var yDataArr1 = [100, 59, 69, 92, 66]
var yDataArr2 = [97, 49, 79, 88, 100]
var option = {
legend: {
data: ['数学分析', '高等代数']
},
series: [
{
name: '数学分析',
type: 'bar',
data: yDataArr1
},
{
name: '高等代数',
type: 'bar',
data: yDataArr2
}
]
}
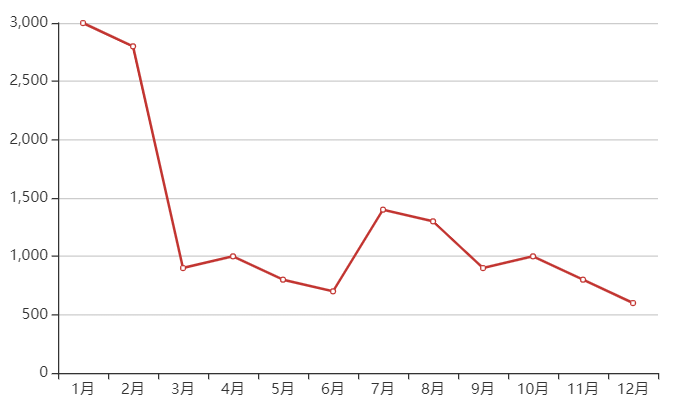
2. 折线图

> 基本代码
var mCharts = echarts.init(document.querySelector('div'))
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
name: '康师傅',
data: yDataArr,
type: 'line' // 折线图
}
]
}
mCharts.setOption(option)
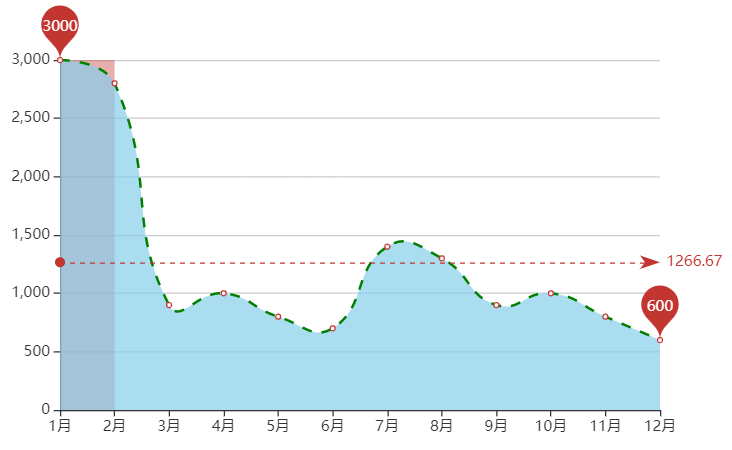
> 常见效果
- 标记:最大值\最小值、平均值、标注空间 ——
markPoint、markLine、markArea - 线条控制:平滑、风格 ——
smooth、lineStye - 填充风格:
areaStyle - 紧挨边缘:
boundaryGap - 缩放:脱离 0 值的比率 ——
scale - 堆叠图:
stack

var option = {
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false // 紧挨边缘
},
yAxis: {
type: 'value'
},
series: [
{
name: '康师傅',
data: yDataArr,
type: 'line', // 折线图
markPoint: {
data: [
{
type: 'max'
},
{
type: 'min'
}
]
},
markLine: {
data: [
{
type: 'average'
}
]
},
markArea: {
data: [
[
{
xAxis: '1月'
},
{
xAxis: '2月'
}
]
]
},
smooth: true, // 线条平滑
lineStyle: { // 线条样式
color: 'green',
type: 'dashed' // dotted solid
},
areaStyle: {
color: 'skyblue'
}
}
]
}
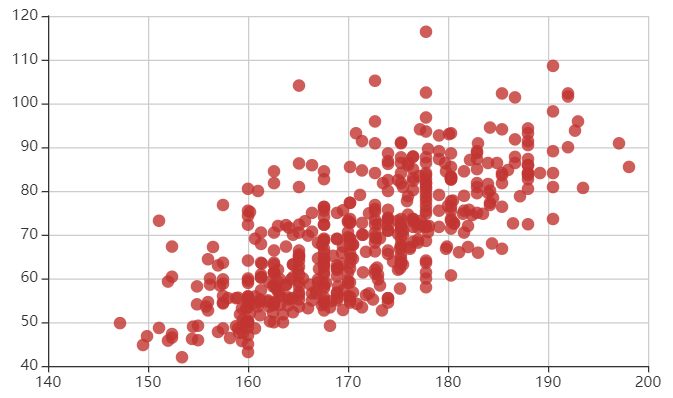
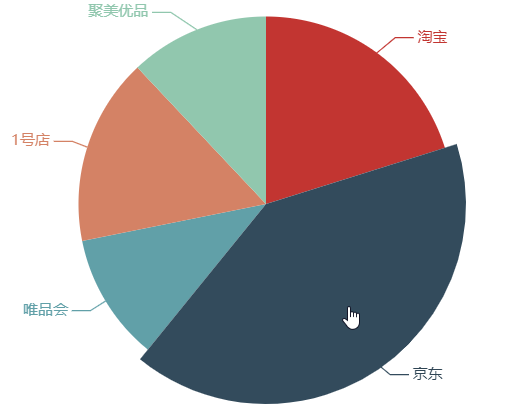
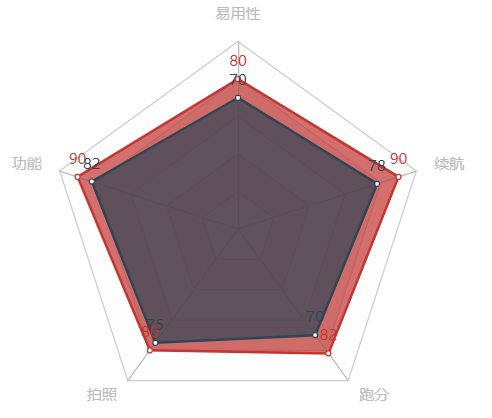
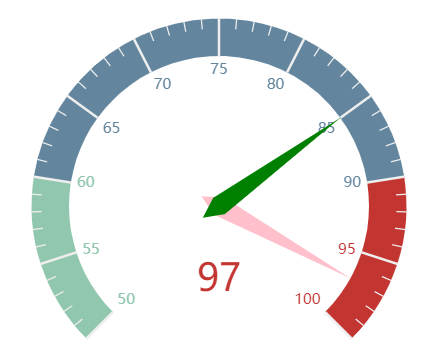
3. 散点图、饼图、地图、雷达图、仪表盘




由于篇幅问题,散点图、饼图、地图、雷达图等更多内容后续文章中给出。感谢阅读。








 本文介绍了ECharts的基本使用步骤和核心概念,包括如何引入库、创建实例、设置配置项。重点讲解了柱状图和折线图的实现,包括标记、线条控制、填充风格等高级效果。同时提到了ECharts的通用配置项如标题、提示框、工具栏和图例的用法,以及如何通过这些配置项增强图表的交互性和信息展示。
本文介绍了ECharts的基本使用步骤和核心概念,包括如何引入库、创建实例、设置配置项。重点讲解了柱状图和折线图的实现,包括标记、线条控制、填充风格等高级效果。同时提到了ECharts的通用配置项如标题、提示框、工具栏和图例的用法,以及如何通过这些配置项增强图表的交互性和信息展示。















 488
488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










