目录
完整代码gitee仓库查看:https://gitee.com/CMD-UROOT/xzyy.git
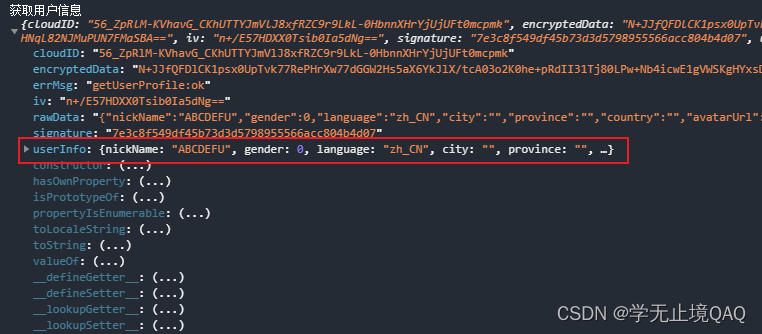
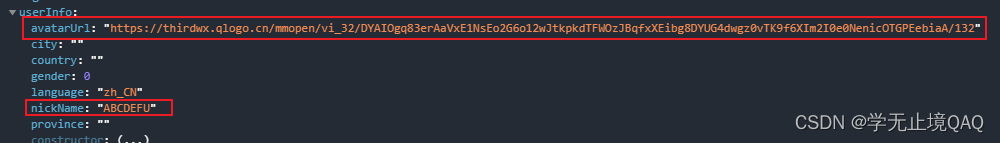
userInfo:展开后:发现可以获取到有的数据 avatarUrl头像 和 nickName用户名
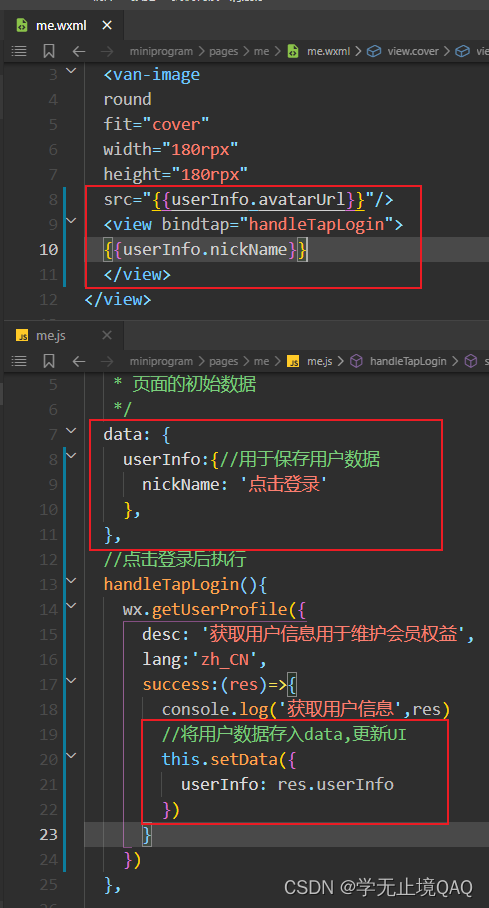
4.获取到数据以后,保存,并且在me.wxml中利用插值语法替换头像和用户名
5.修复一个bug,当你已经登录,再次点用户名位置,还会提示登录
1.设计一个数据库,用于存储用户信息(可以是mysql,也可以是云数据库集合)。
2.当用户点击微信登录并授权后,获取用户的微信信息,更新UI。
3.执行登录业务,发请求,找自己家数据库,查看是否有当前登录用户:
找不到:第一次登录,需要执行注册业务,添加新用户,显示用户信息。
5.找不到:第一次登录,需要执行注册业务,添加新用户,显示用户信息。
好文推荐:
小程序(一):Vant自定义组件的引用,自定义样式,自定义事件_学无止境QAQ的博客-CSDN博客
小程序(二):Vant安装与使用_学无止境QAQ的博客-CSDN博客
小程序(三):Vant搭建个人信息页面_学无止境QAQ的博客-CSDN博客
完整代码gitee仓库查看:https://gitee.com/CMD-UROOT/xzyy.git
一、微信登录
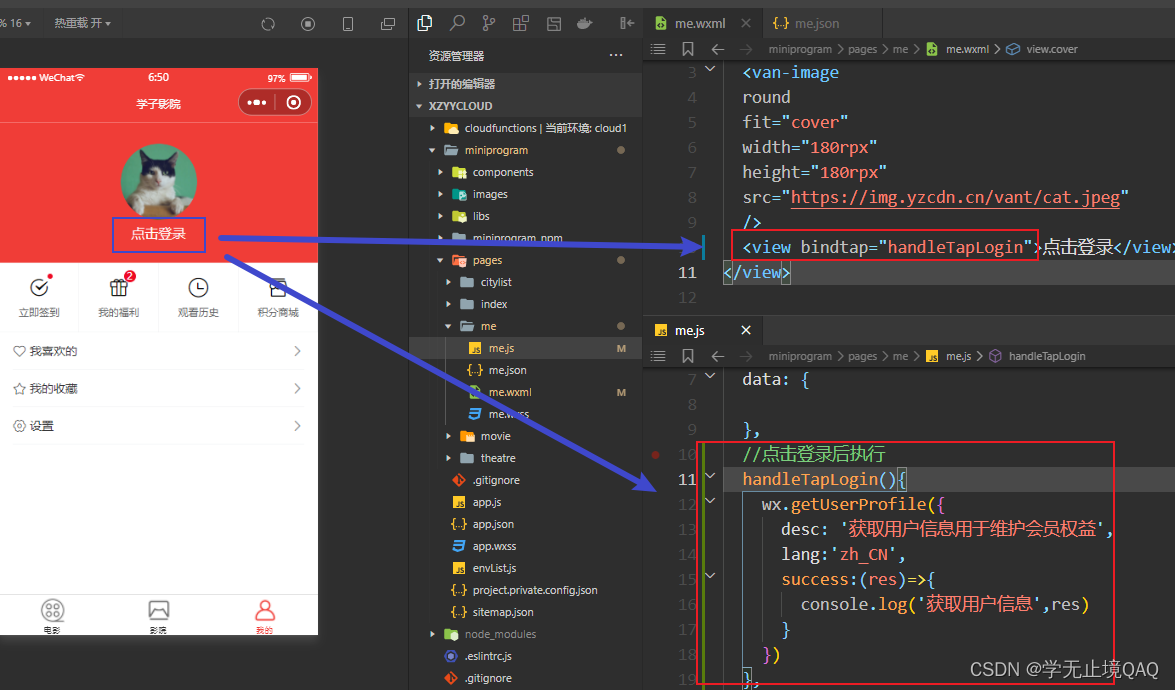
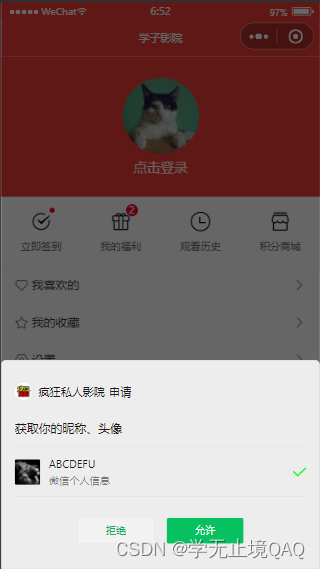
1.点击按钮(或其他),获取用户信息(昵称、头像等)。
wx.getUserProfile({
lang: 'zh_CN',
desc: '描述文本',
success: (res)=>{}
})2.通过微信官方文档搜getUserProfile
wx.getUserProfile(Object object) | 微信开放文档

3.给点击登录绑定事件

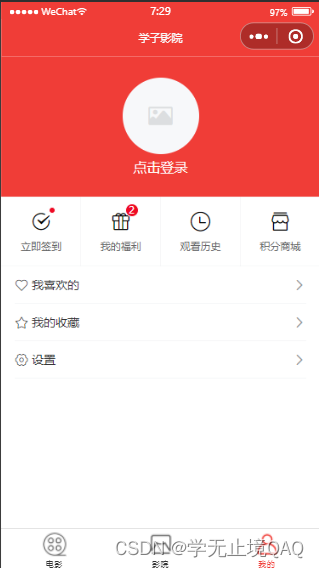
点击登录后的效果

用户信息就获取到了,可以在控制台看到

userInfo:展开后:发现可以获取到有的数据 avatarUrl头像 和 nickName用户名

4.获取到数据以后,保存,并且在me.wxml中利用插值语法替换头像和用户名

替换后









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1680
1680











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








