Echarts使用
1.ECharts简介
ECharts是一个使用JavaScript实现的开源可视化库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库ZRender,.提供直观,交互丰富,可高度个性化定制的数据可视化图表。
-
丰富的可视化类型
-
多种数据格式支持
-
流数据的支持
-
移动端优化
-
跨平台使用
-
绚丽的特效
-
详细的文档说明
ECharts能满足绝大多数可视化图表实现,使用方便,功能强大,是实现数据可视化的最优选择之一
2.Echarts的基本使用
1.Echarts使用五部曲
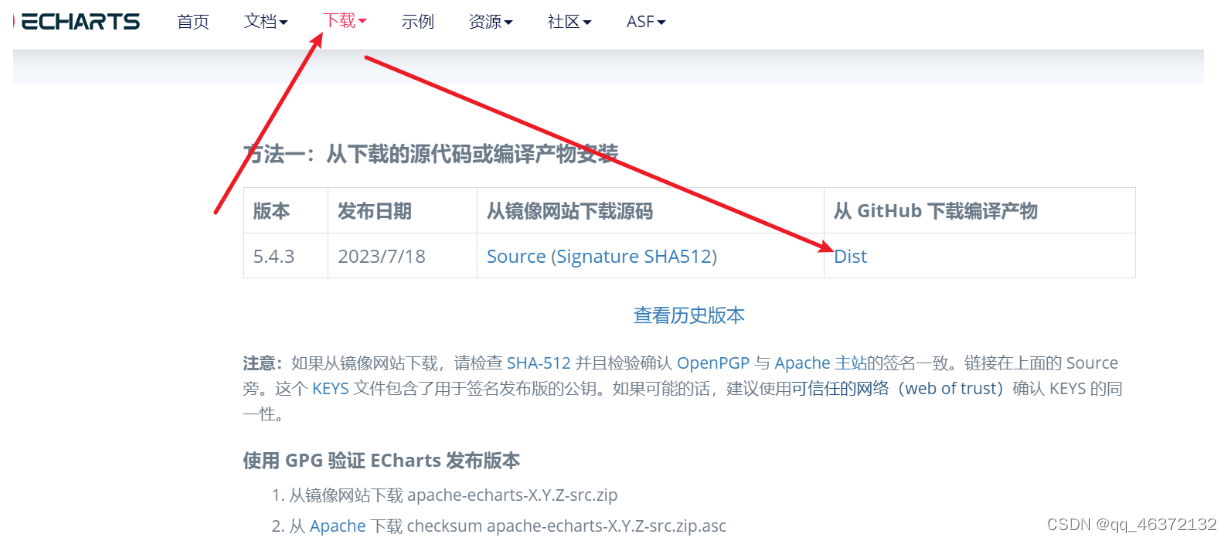
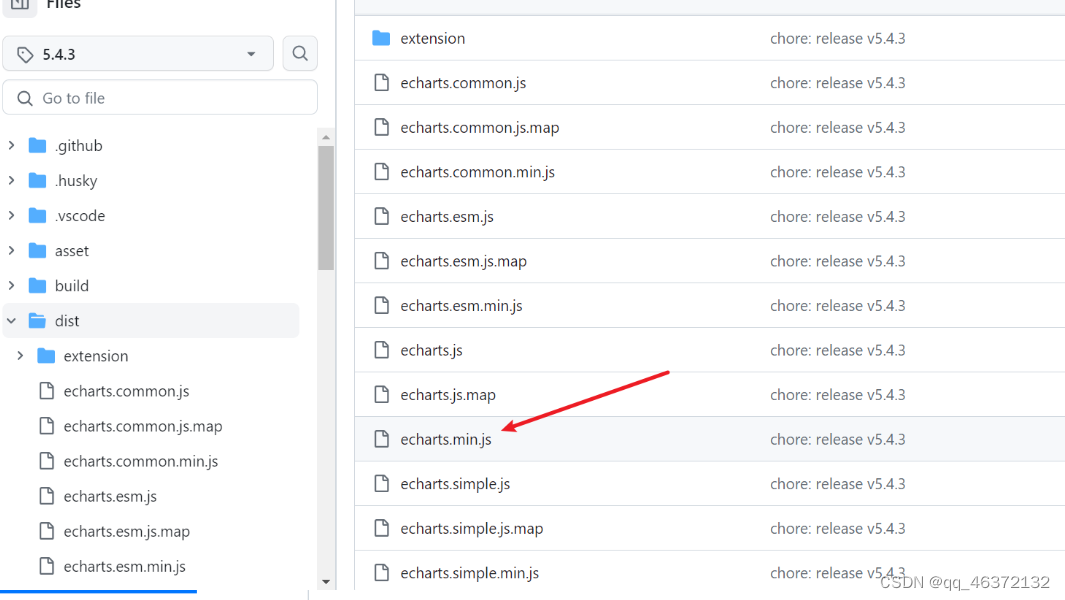
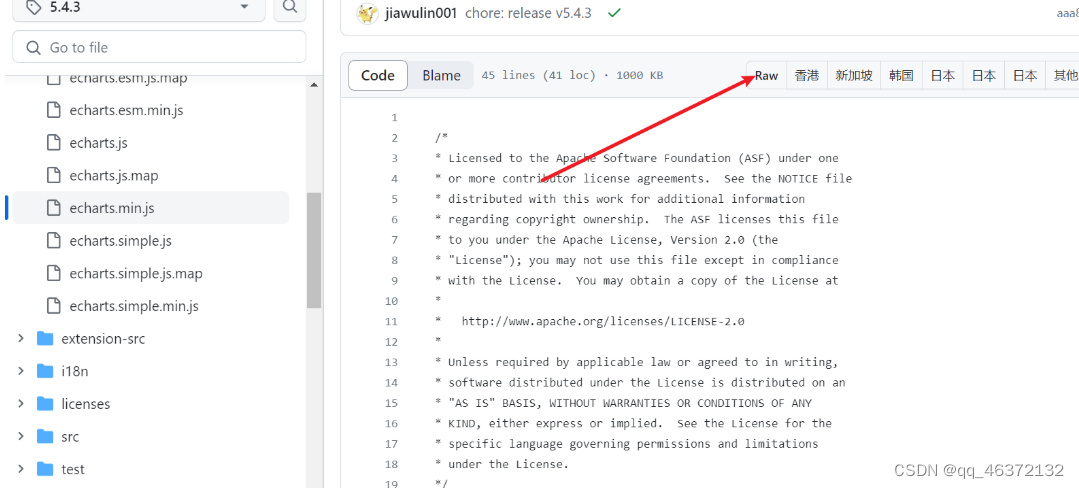
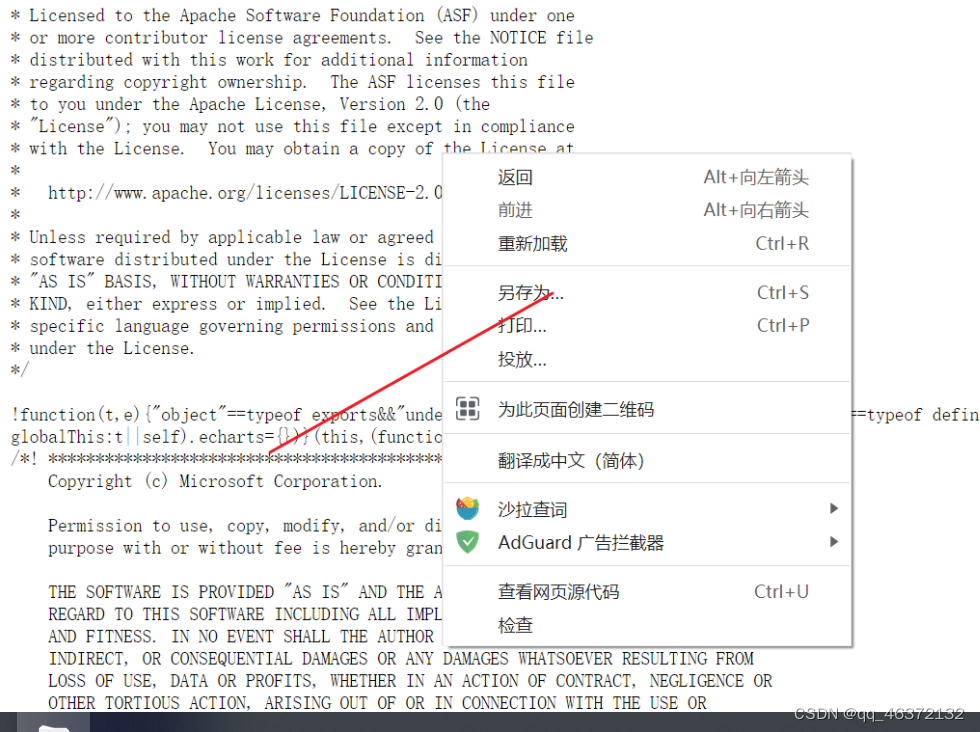
步骤1:下载并引入echarts.js文件 --> 图表依赖这个js库



点击右键另存为

引入js

步骤2:准备一个具备大小的DOM容器 -->生成的图表会放入这个容器内
<div id="box" style="width: 600px;height:400px;"></div>
步骤3:初始化echarts?实例对象 —>实例化echarts对象
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('box'));
步骤4:指定配置项和数据(option) —>根据具体需求修改配置选项
// 指定图表的配置项和数据
var option = {
title: {
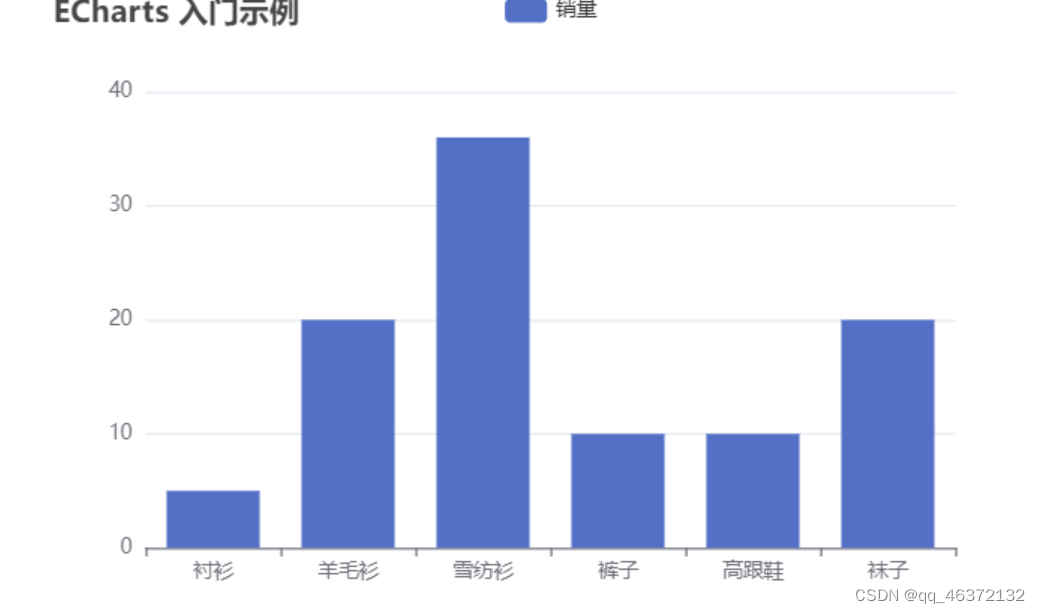
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
步骤5:将配置项设置给echarts实例对象
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
成功后

3.选择不同类型图表
官网-实例-官方实例,里面有很多类型的图表,随意选择




















 1846
1846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








