目录
Vue绑定事件
v-on:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--view层,模板-->
<div id="app">
<!-- 这里使用v-on -->
<button v-on:click="sayHi">click me</button>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.min.js"></script>
<script>
let vm = new Vue({
el: "#app",
//Model:数据
data: {
message: "你好星期一"
},
//注意method是具体的方法,methods是一堆方法
methods: {
// 方法必须定义在Vue的methods对象中
sayHi: function () {
alert(this.message);
}
}
});
</script>
</body>
</html>

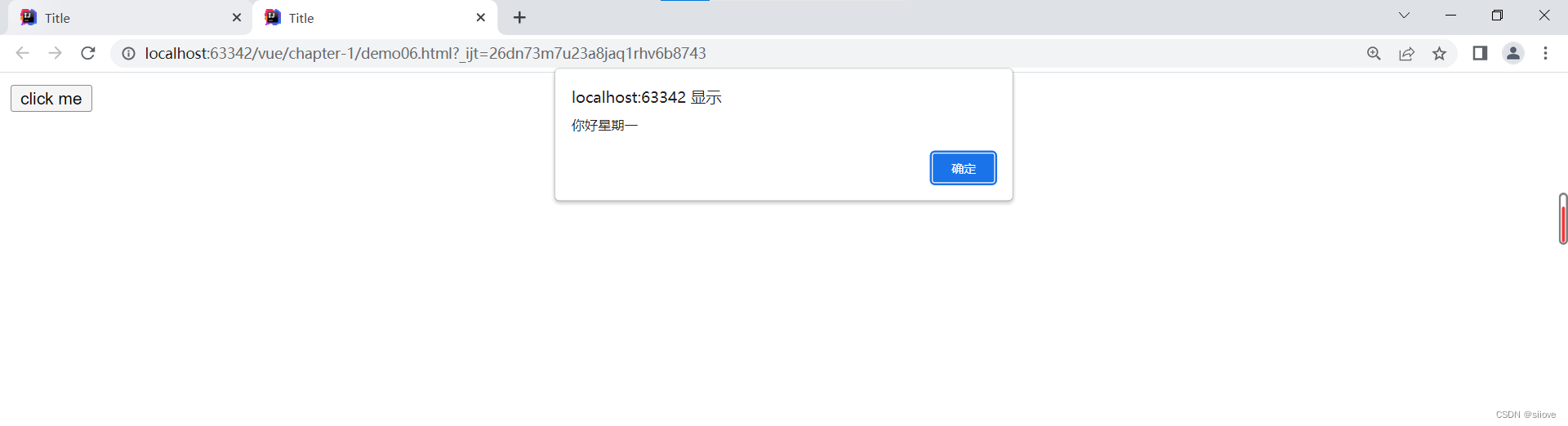
输出效果:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5439
5439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








