vue复习资料
vue的基本用法
- vue概述
vue:渐进式javascript框架。
所谓渐进式就是:声明式渲染——组件系统——客户端路由——集中状态管理(vuex)——项目构建
helloworld-vue
<!-- 首先引入vue框架 -->
<script src="../js/vue.js"></script>
</head>
<body>
//创建一个容器用来存放数据
<div class="app">
//差值表达式用来把数据填充到页面上
<div>{{msg}}</div>
</div>
<script>
//创建vue实例对象
var vm = new Vue({
//el属性是用来告诉浏览器存放数据的容器
el: '.app',
//用来存放的数据
data: {
msg: 'hello vue'
}
})
</script>
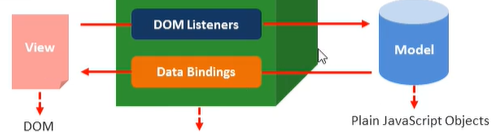
和原生js最大的区别就是不在操作dom元素了,是因为底层有虚拟dom的支撑
vue代码运行原理如图所示

vue的模板语法
- 前端渲染:就是把数据填充到html标签中。
前端渲染的过程如图所示

前端渲染的方式:原生js的字符串的拼接,使用前端模板引擎,vue的模板语法
模板语法概述
- 差值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
插值表达式:{{}}用于数据的填充
指令:自定义属性,和原生js的date-index类似,以v-开头的。
v-cloak:用于解决差值表达式的闪动问题,原理,先隐藏,在内存替换完之后显示
<style>
[v-cloak] {
display: none;
}
</style>
<div v-cloak>{{abc}}</div>
创建样式直接在标签里里面使用。
数据绑定指令
v-text 和插值表达式类似,比较方便
<div v-text='msg'></div>
v-html 存在安全问题 第三方数据不可用 识别标签等
<div v-html='msg'></div>
v-pre 跳过编译过程 直接显示内容
数据的响应式
数据的变化导致页面内容的变化。也就是数据驱动页面的变化,不需要再去操作dom了
数据的绑定:将数据填充的到标签中
v-once:只编译一次。应用:如果页面某些内容只需要编译一次后期不需要修改,就可以使用v-once
<div v-once>{{msg}}</div>
双向数据绑定
v-model 用户和数据的双向影响,用户修改表单内容,数据跟着变化,后台修改数据,页面也随之变化
<div class="app">
<div>{{msg}}</div>
<input type="text" v-model='msg'>
</div>
<script>
//创建vue实例对象
var vm = new Vue({
//el属性是用来告诉浏览器存放数据的容器
el: '.app',
//用来存放的数据
data: {
msg: 'hello vue',
})
mvvm思想:分而治之,把不同的代码放在不同的模块中,然后在组织到一块。























 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








