18Bootstrap导航
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title> 菜鸟教程Bootstrap5导航</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<script src="../js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
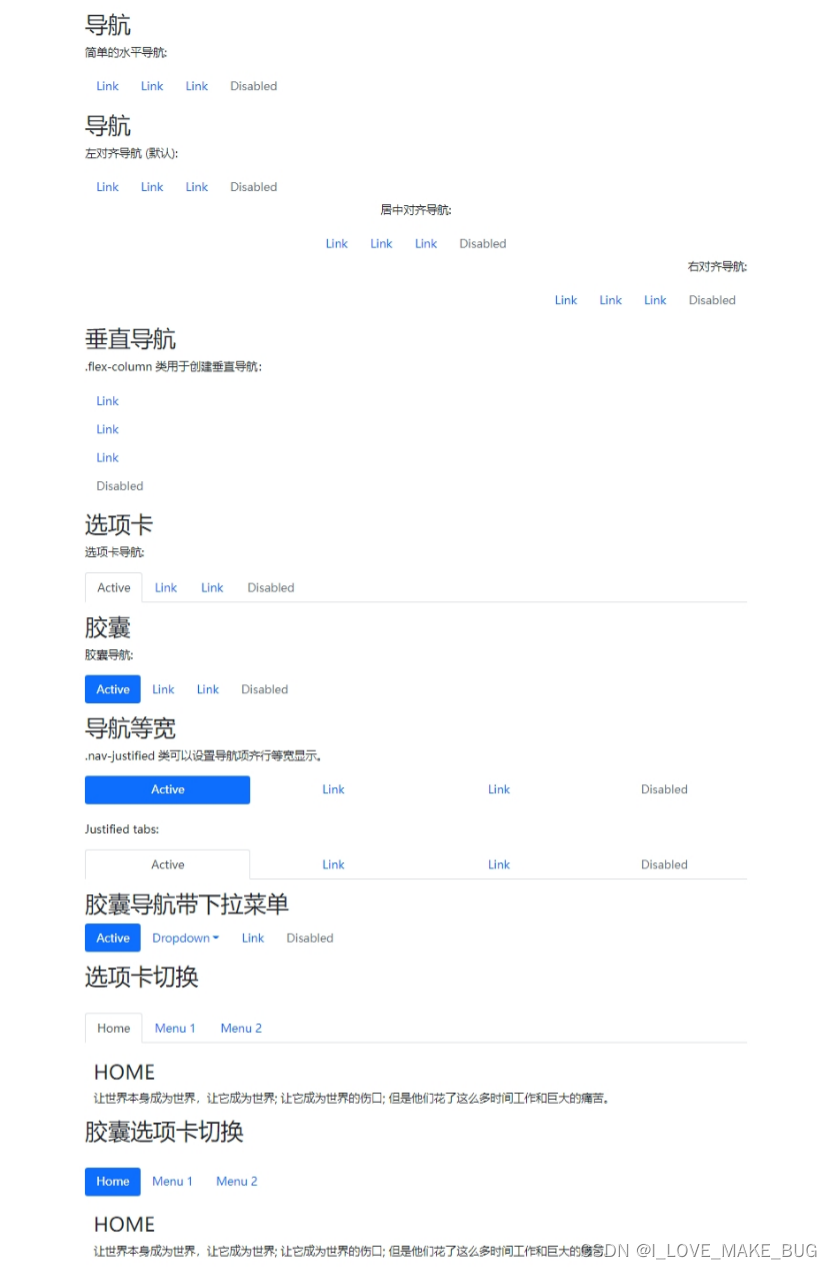
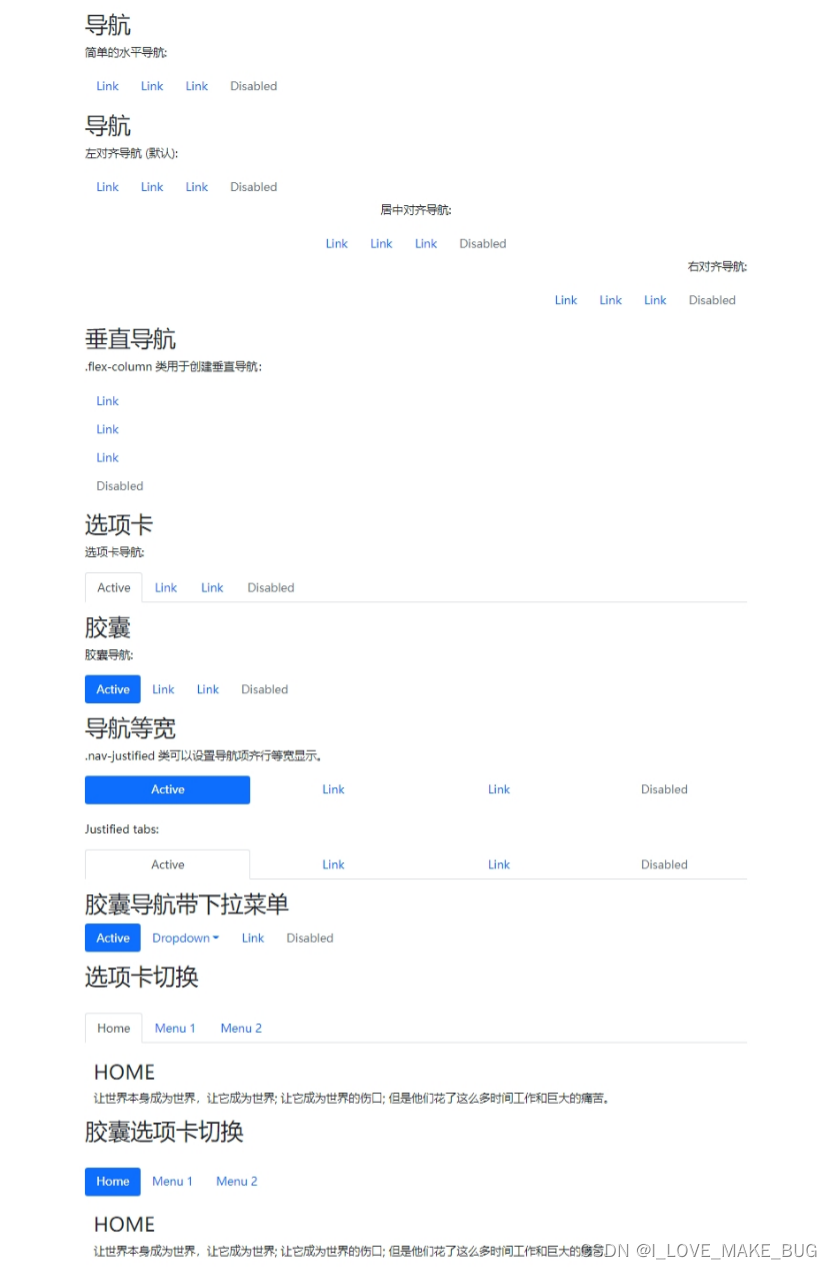
<h2>导航</h2>
<p>简单的水平导航:</p>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>导航</h2>
<p>左对齐导航 (默认):</p>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p class="text-center">居中对齐导航:</p>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p class="text-end">右对齐导航:</p>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>垂直导航</h2>
<p>.flex-column 类用于创建垂直导航:</p>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>选项卡</h2>
<p>选项卡导航:</p>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>胶囊</h2>
<p>胶囊导航:</p>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>导航等宽</h2>
<p>.nav-justified 类可以设置导航项齐行等宽显示。</p>
<ul class="nav nav-pills nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul><br>
<p>Justified tabs:</p>
<ul class="nav nav-tabs nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>胶囊导航带下拉菜单</h2>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
<div class="container mt-3">
<h2>选项卡切换</h2>
<br>
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu2">Menu 2</a>
</li>
</ul>
<div class="tab-content">
<div id="home" class="container tab-pane active"><br>
<h3>HOME</h3>
<p>
让世界本身成为世界,让它成为世界; 让它成为世界的伤口;
但是他们花了这么多时间工作和巨大的痛苦。
</p>
</div>
<div id="menu1" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>因为当我到最少的时候,我们当中谁会徒劳地劳动,除了其中一个可能能够。</p>
</div>
<div id="menu2" class="container tab-pane fade"><br>
<h3>Menu 2</h3>
<p>但是,如果您看到所有这些都是错误的,原告的快乐和赞美的悲伤,我将打开整个过程。</p>
</div>
</div>
</div>
<div class="container mt-3">
<h2>胶囊选项卡切换</h2>
<br>
<ul class="nav nav-pills" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="pill" href="#home1">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#menu11">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#menu22">Menu 2</a>
</li>
</ul>
<div class="tab-content">
<div id="home1" class="container tab-pane active"><br>
<h3>HOME</h3>
<p>
让世界本身成为世界,让它成为世界; 让它成为世界的伤口;
但是他们花了这么多时间工作和巨大的痛苦。
</p>
</div>
<div id="menu11" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>因为当我到最少的时候,我们当中谁会徒劳地劳动,除了其中一个可能能够。</p>
</div>
<div id="menu22" class="container tab-pane fade"><br>
<h3>Menu 2</h3>
<p>但是,如果您看到所有这些都是错误的,原告的快乐和赞美的悲伤,我将打开整个过程。</p>
</div>
</div>
</div>
</body>
</html>

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










