Vue的动画没有css3那么炫酷,只有一些比较简单的动画,如淡入淡出,左右位移等,但其作用还是比较明显的。动画能够提高用户的体验,帮助用户更好的理解页面中的功能。
使用过渡类名实现动画
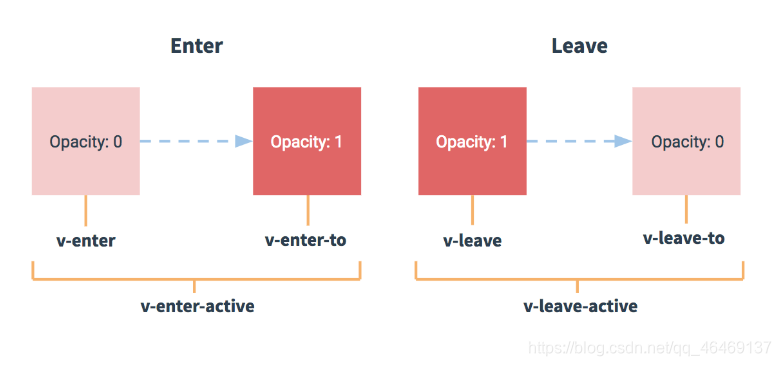
在进入/离开的过渡中,会有6个class切换:
1、 v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
2、 v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
3、v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
4、 v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
5、v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
6、 v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

注: 通过Vue官方提供的< transition >元素来将需要被动画控制的元素包裹起来。对于在过渡中切换的类名来说,如果没有给< transition >定义name属性,则这些类名都默认以 v- 为前缀,如果你使用了< transition name=“my-transition” >,那么 v-enter 会替换为 my-transition-enter。
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(100px);
}
/*v-enter和v-leave-to分别表示动画开始前和动画结束后的时间点*/
.v-enter-active,
.v-leave-active {
transition: all 1s ease;
}
/*v-enter-active和v-leave-active分别为入场和离场动画的时间段*/
.my-transition-enter,
.my-transition-leave-to {
opacity: 0;
transform: translateY(100px);
}
.my-transition-enter-active,
.my-transition-leave-active {
transition: all 1s ease;
}
<div id="app">
<!--使用过渡类名实现动画-->
<input type="button" value="toggle" @click="flag=!flag">
<transition>
<h3 v-if="flag">这是一个h3</h3>
</transition>
<br>
<input type="button" value="toggle2" @click="flag2=!flag2">
<transition name="my-transition">
<p v-if="flag2">这是一个p</p>
</transition>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag: false,
flag2: false
}
})
</script>
使用第三方animate.css类库实现动画
-
可通过< transition >的下列属性来自定义类名:
- enter-class
- enter-active-class
- enter-to-class (2.1.8+)
- leave-class
- leave-active-class
- leave-to-class (2.1.8+)
它们的优先级高于普通的类名,这对于Vue这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如 Animate.css 结合使用十分有用。
-
引入animate.css 库
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css" />
</head>
- 在< transiton >标签中的引用方式,可通过 :duration=“毫秒值” 来统一设置一段 入场 和 离场 时候的动画时长,或使用:duration="{ enter: 200, leave: 400}" 来分别设置 入场 和 离场时长。
<transition enter-active-class="animated bounceIn" leave-active-class="animated bounceOut" :duration="1000"></transition>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../lib/vue.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.2/animate.min.css" />
<!--入场 bounceIn 离场 bounceOut-->
</head>
<body>
<div id="app">
<input type="button" value="toggle3" @click="flag3=!flag3">
<transition enter-active-class="bounceIn" leave-active-class="bounceOut" :duration="{ enter: 400, leave: 1000}">
<p v-if="flag3" class="animated">这是一个p</p>
</transition>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
flag3: false
}
})
</script>
</body>
</html>





















 2863
2863











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








