在网上找了好多,都只是pointer-events: none,没有找到一个方法可以让不跳转但是也是可以点击,突然想到了阻止事件冒泡,看了一下结构,大概是可行的,就试了一下,没想到成了,嘎嘎嘎

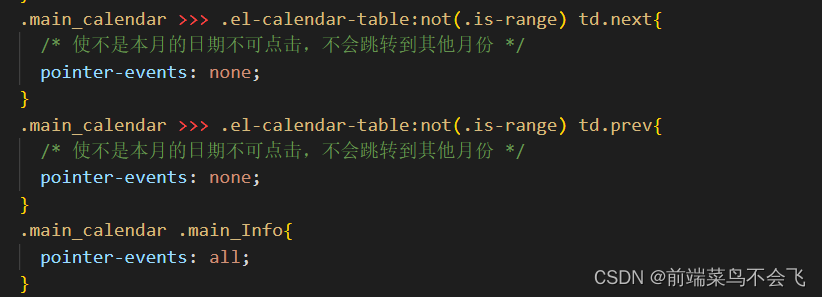
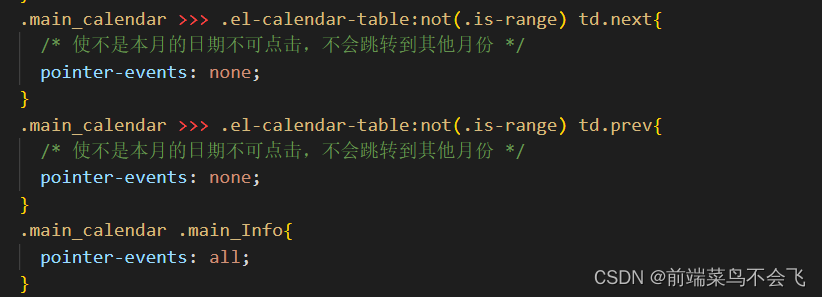
1、给prev和next加pointer-events: none;
2、给自定义内容class加pointer-events: all;
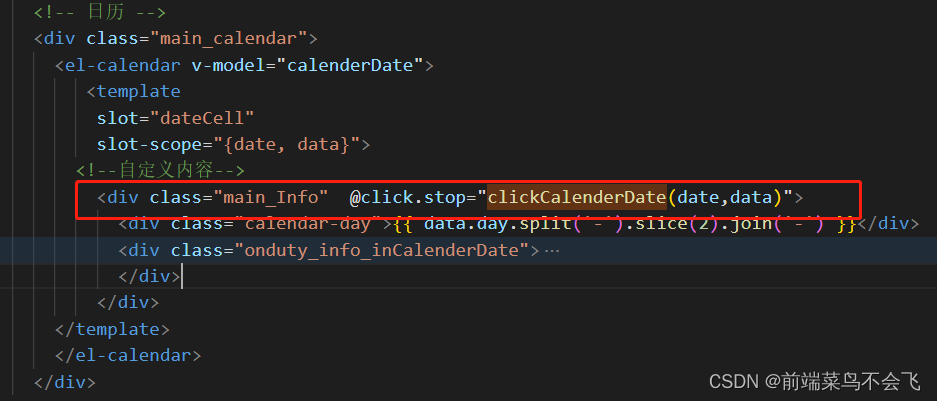
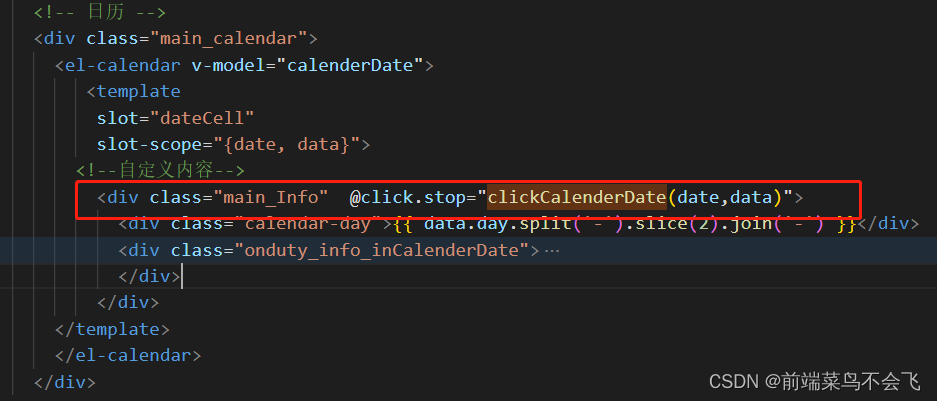
3、给自定义内容加click方法,通过@click.stop阻止事件冒泡到上层



结果:
![]()
在网上找了好多,都只是pointer-events: none,没有找到一个方法可以让不跳转但是也是可以点击,突然想到了阻止事件冒泡,看了一下结构,大概是可行的,就试了一下,没想到成了,嘎嘎嘎

1、给prev和next加pointer-events: none;
2、给自定义内容class加pointer-events: all;
3、给自定义内容加click方法,通过@click.stop阻止事件冒泡到上层



结果:
![]()
 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


