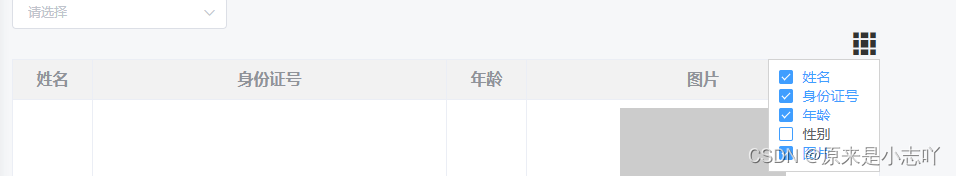
当表格数据较多时,这个时候选择隐藏一些字段就是个不错的选择
效果:


代码:
<template>
<div style="width:60%;position:relative">
<div
@click="onChangeShow"
style="height:30px;
line-height:30px;
font-size:30px;
text-align:right">
<i style="cursor: pointer;" class="el-icon-s-grid"></i>
</div>
<div
class="selCheckbox"
v-show="checkboxShow"
style="
position:absolute;
border:1px solid #D2D2D2;
background-color:#fff;
z-index:10;
padding:8px 20px 8px 10px;
box-sizing: border-box;
right:0">
<el-checkbox-group v-model="checkList">
<div v-for="(item, index) in checkboxList" :key="index"
@click="onClick(index)">
<el-checkbox :label="item" @change="onChange"></el-checkbox>
</div>
</el-checkbox-group>
</div>
<el-table
:data="listData"
style="width: 100%;font-size:16px"
border
:cell-style="rowClass"
:header-cell-style="headClass">
<el-table-column
v-for="(item,index) in tableTitle"
:key="index"
:prop="item.prop"
:label="item.label"
:width="item.width"
v-if="item.flag"
></el-table-column>
</el-table>
</div>
</template>js代码

// 筛选的显示隐藏
onChangeShow() {
this.checkboxShow = !this.checkboxShow;
},
// 筛选变化事件
onChange(e) {
if (this.checkList.length == 0) {
this.tableTitle.forEach(item => {
item.flag = false;
});
} else {
this.tableTitle[this.checkIndex].flag = e;
}
},
onClick(e) {
this.checkIndex = e;
},




















 919
919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








