form表单
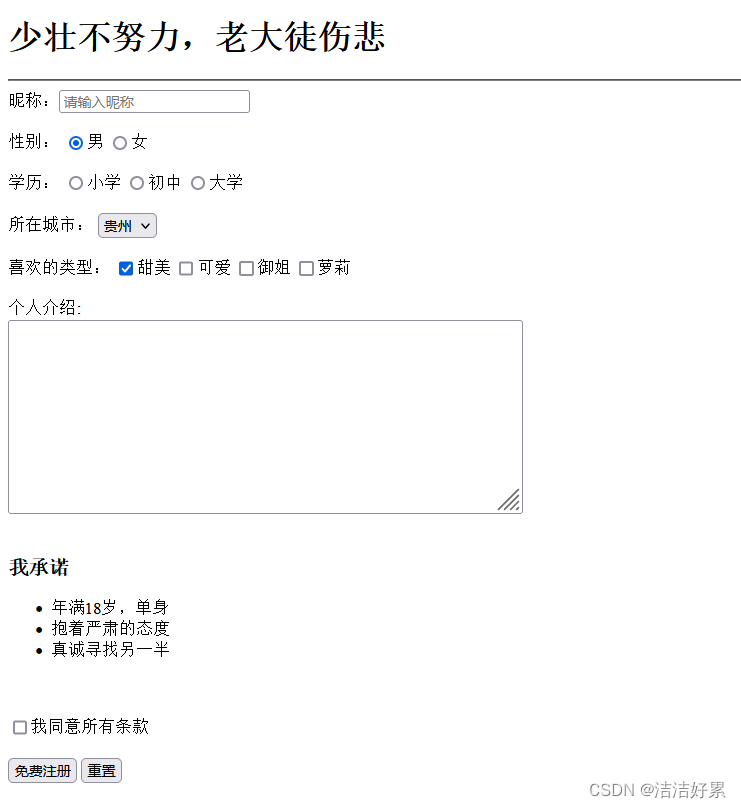
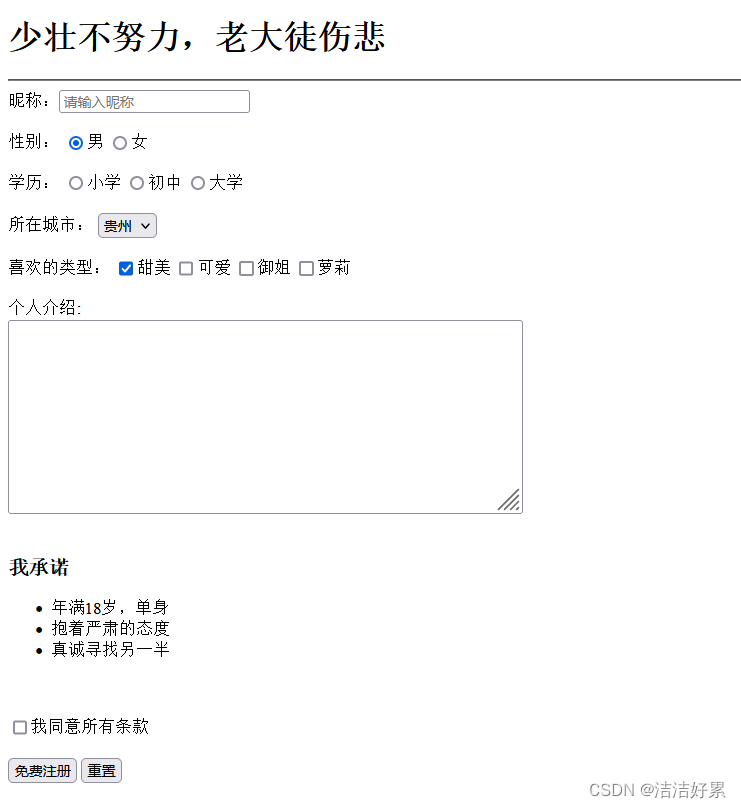
预览效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>少壮不努力,老大徒伤悲</h1>
<hr>
<form action="">
昵称:<input type="text" placeholder="请输入昵称">
<br>
<br>
性别:
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
<br>
<br>
学历:
<label><input type="radio" name="s">小学</label>
<label><input type="radio" name="s">初中</label>
<label><input type="radio" name="s">大学</label>
<br>
<br>
所在城市:
<select>
<option>北京</option>
<option>上海</option>
<option selected>贵州</option>
</select>
<br>
<br>
喜欢的类型:
<input type="checkbox" checked>甜美
<input type="checkbox">可爱
<input type="checkbox">御姐
<input type="checkbox">萝莉
<br>
<br>
个人介绍:<br>
<textarea cols="60" rows="10"></textarea>
<br>
<br>
<h3>我承诺</h3>
<ul>
<li>年满18岁,单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
<br>
<br>
<input type="checkbox">我同意所有条款
<br>
<br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
</body>
</html>
新闻
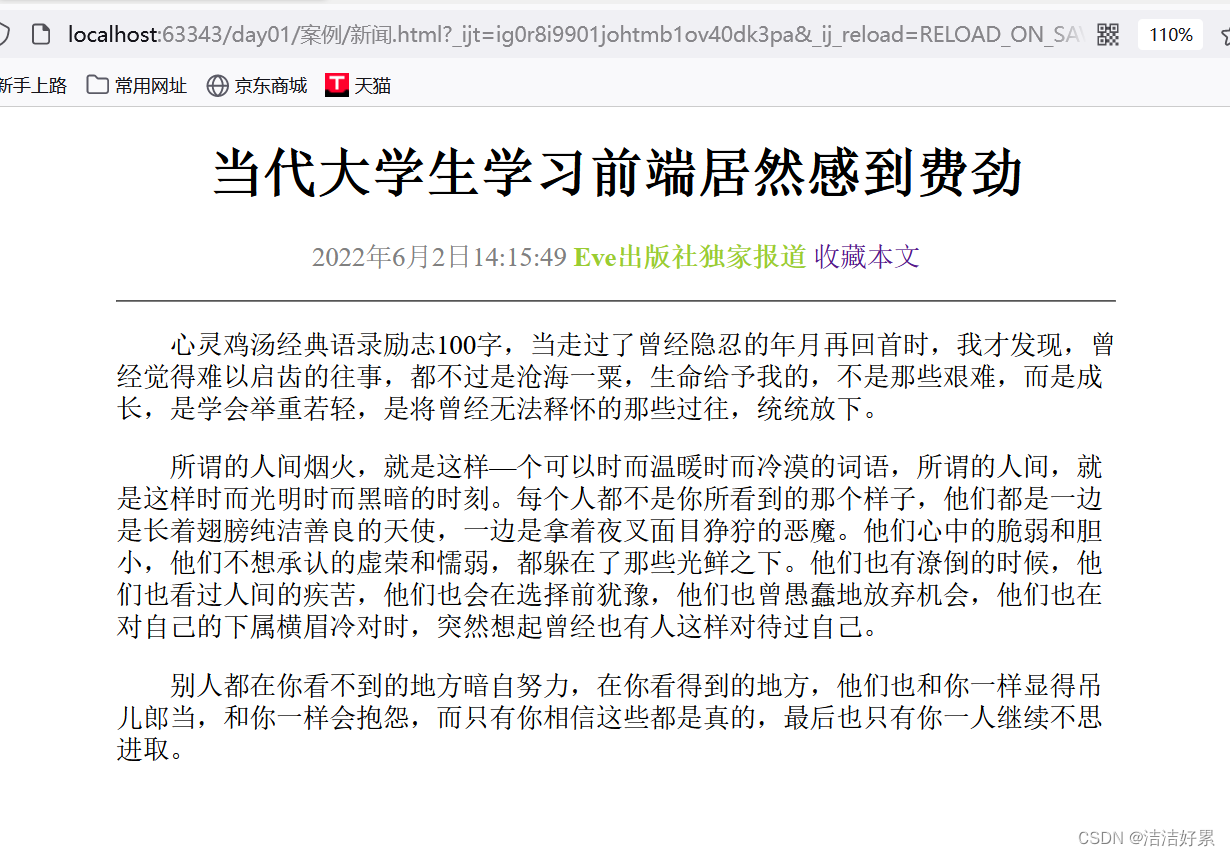
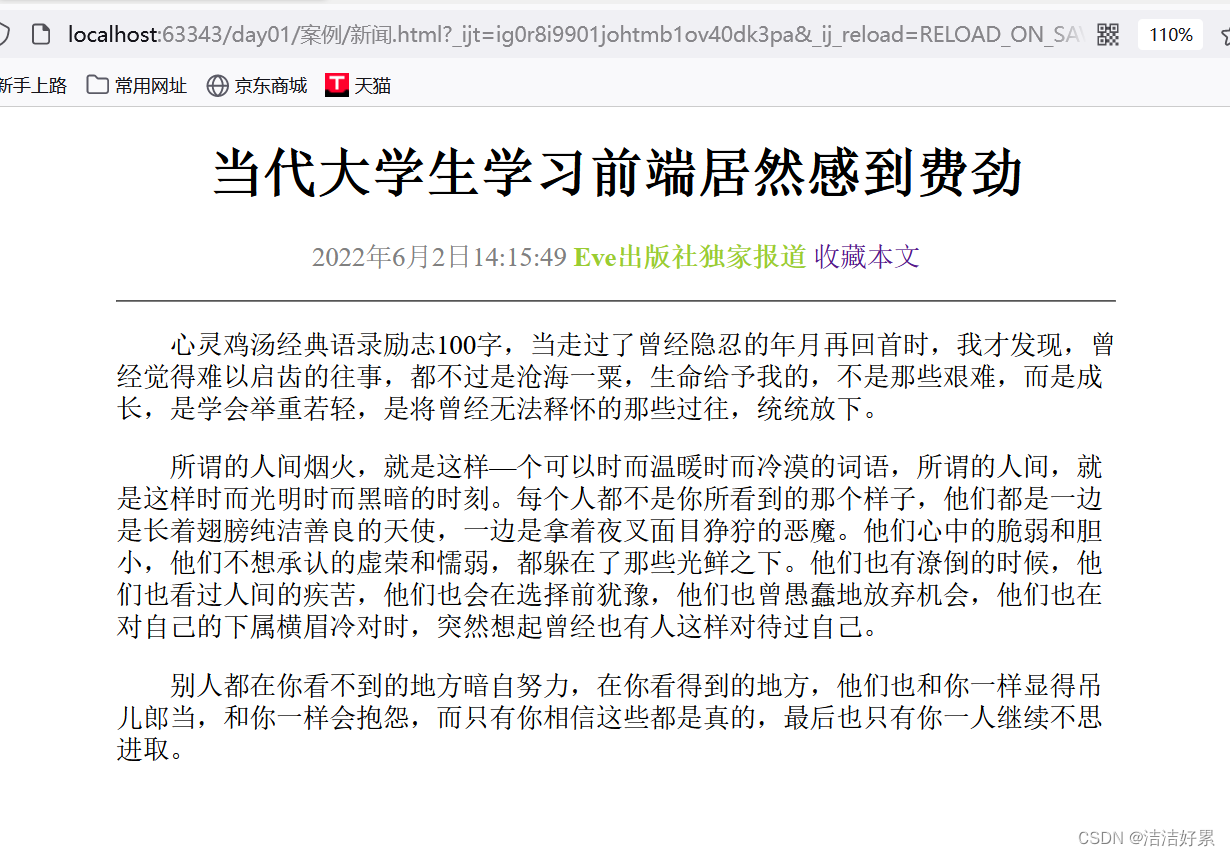
预览效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 600px;
height: 400px;
margin: 0 auto;
}
.center{
text-align: center;
}
.color1{
color: gray;
}
.color2{
color: yellowgreen;
font-weight: 700;
}
a{
text-decoration: none;
}
.suojin{
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<h1 class="center">当代大学生学习前端居然感到费劲</h1>
<p class="center" >
<span class="color1">2022年6月2日14:15:49</span>
<span class="color2">Eve出版社独家报道</span>
<a href="#"> 收藏本文</a>
</p>
<hr>
<p class="suojin">
心灵鸡汤经典语录励志100字,当走过了曾经隐忍的年月再回首时,我才发现,曾经觉得难以启齿的往事,都不过是沧海一粟,生命给予我的,不是那些艰难,而是成长,是学会举重若轻,是将曾经无法释怀的那些过往,统统放下。
</p>
<p class="suojin">
所谓的人间烟火,就是这样—个可以时而温暖时而冷漠的词语,所谓的人间,就是这样时而光明时而黑暗的时刻。
每个人都不是你所看到的那个样子,他们都是一边是长着翅膀纯洁善良的天使,一边是拿着夜叉面目狰狞的恶魔。他们心中的脆弱和胆小,他们不想承认的虚荣和懦弱,都躲在了那些光鲜之下。他们也有潦倒的时候,他们也看过人间的疾苦,他们也会在选择前犹豫,他们也曾愚蠢地放弃机会,他们也在对自己的下属横眉冷对时,突然想起曾经也有人这样对待过自己。
</p>
<p class="suojin">
别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你相信这些都是真的,最后也只有你一人继续不思进取。
</p>
</div>
</body>
</html>
卡片
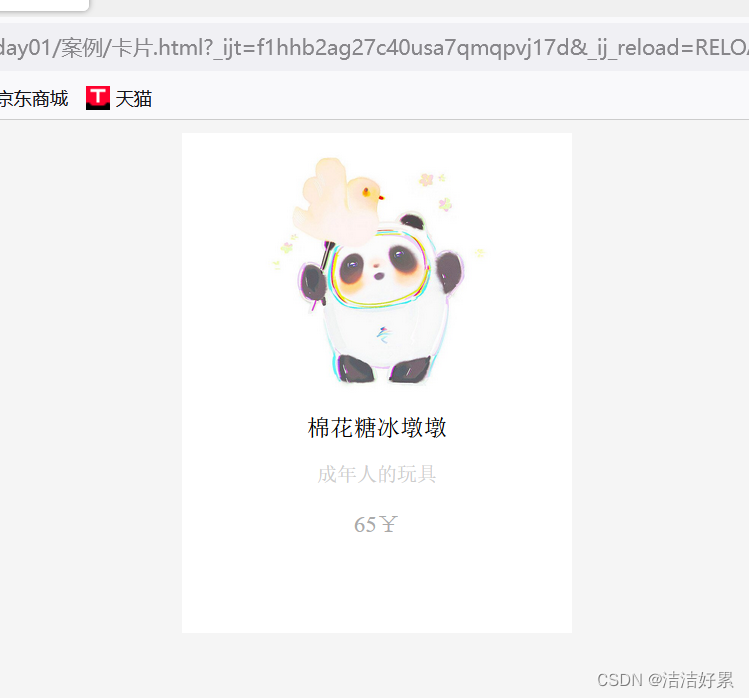
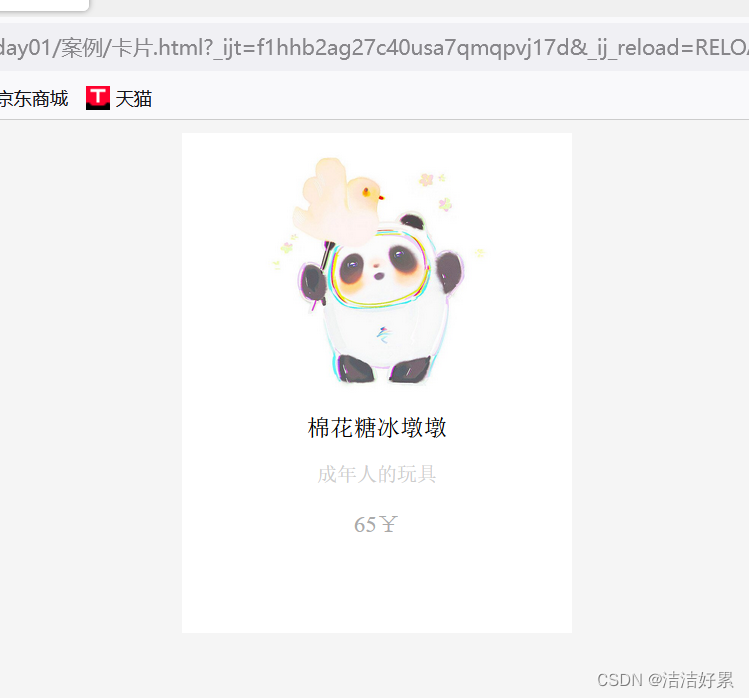
预览效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
background-color: #f5f5f5;
}
.goods{
width: 234px;
height: 300px;
background-color: #FFF;
margin: 0 auto;
text-align: center;
}
img{
width: 160px;
}
.title{
font-size: 14px;
line-height: 25px;
}
.description{
font-size: 12px;
color: #ccc;
line-height: 30px;
}
.price{
font-size: 14px;
color: #aaa;
line-height: 30px;
}
</style>
</head>
<body>
<div class="goods">
<img src="./p1.jpg">
<div class="title">棉花糖冰墩墩</div>
<div class="description">成年人的玩具</div>
<div class="price">65¥</div>
</div>
</body>
</html>
悬停效果
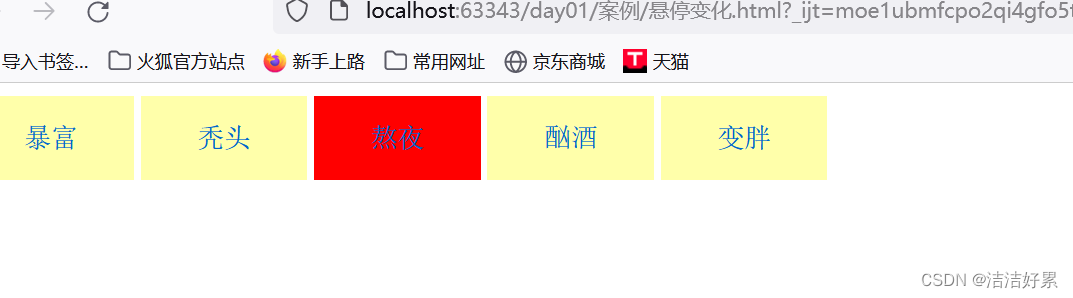
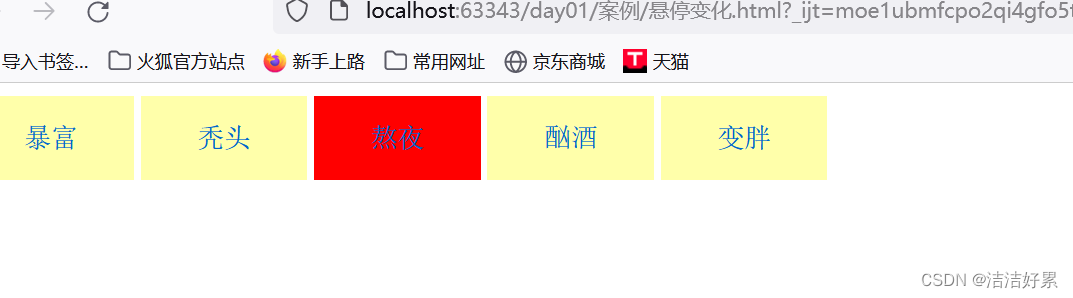
预览效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a{
text-decoration: none;
width: 100px;
height: 50px;
background-color: #FFa;
display: inline-block;
text-align: center;
line-height: 50px;
}
a:hover{
background-color: red;
}
</style>
</head>
<body>
<a href="#">暴富</a>
<a href="#">秃头</a>
<a href="#">熬夜</a>
<a href="#">酗酒</a>
<a href="#">变胖</a>
</body>
</html>
新闻列表
预览效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.news{
width: 400px;
height: 300px;
border: 1px solid #ccc;
margin: 50px auto;
padding: 20px 20px 0;
}
.news h2{
border-bottom: 1px solid #ccc;
font-size: 25px;
line-height: 1;
padding-bottom: 10px;
}
ul{
list-style: none;
}
.news li{
height: 40px;
border-bottom: 1px dashed #ccc;
padding-left: 28px;
line-height: 50px;
}
.news a{
text-decoration: none;
color: #666;
font-size: 18px;
}
</style>
</head>
<body>
<div class="news">
<h2>最新文章/NEW ARTICLES</h2>
<ul>
<li><a href="#">前端招聘</a></li>
<li><a href="#">前端达到饱和</a></li>
<li><a href="#">快去卷java吧</a></li>
<li><a href="#">java入门到放弃</a></li>
<li><a href="#">还是去扭螺丝吧!</a></li>
</ul>
</div>
</body>
</html>













 新闻预览效果卡片预览效果悬停效果预览效果新闻列表预览效果
新闻预览效果卡片预览效果悬停效果预览效果新闻列表预览效果














 35万+
35万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








