今天在使用forEach函数的时候,遇到了一个很不容易发现的一个坑,现在很多人都会使用箭头函数,很少使用function函数的写法。
遇到场景:当我遍历一个数组的时候,把数组里对象里面的一个数组赋值给一个新的数组的时候,发现控制台报错。
showDiv(title){
this.arrList.forEach(function(item){
if(item.title==title){
console.log('type',item.type)
this.typeList=item.type
this.buttonList=item.button
}
})
this.status1=false
this.status2=true
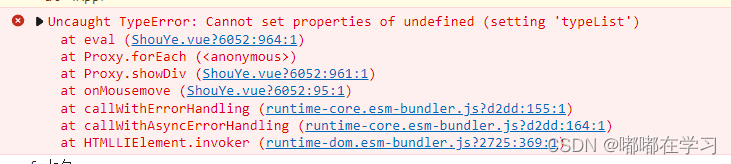
},控制台报错

找了很久问题,同事还以为 是因为vue3数组赋值使用的不当导致的,同事在她的电脑上去尝试解决的时候,发现她的并没有问题。后来一对比,发现代码一模一样,也就是forEach函数的写法不一样,我是function,她的是箭头函数!!!
原来 使用箭头函数的话,typeList会去向上查找需要的变量。而function函数里面没有需要的常量,那就是未定义了。不会向上向外层查找。
看来 以后要经常使用箭头函数。。。。
























 453
453











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








