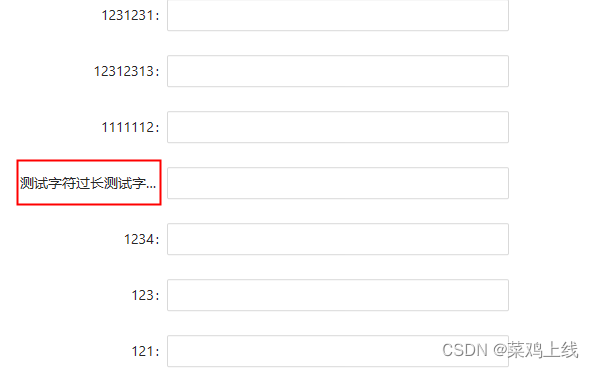
效果
代码:
:deep(.ant-form-item-label) {
display: flex;
justify-content: flex-end;
line-height: 16px; //这个数值视具体情况而定
label { //这是关键
white-space: nowrap;
text-align: right;
// color: #8a8a8a;
max-width: 150px;
// padding-right: 32px;
font-size: 14px;
overflow: hidden;
display: block !important;
text-overflow: ellipsis;
line-height: 32px;
// &:after {
// content: none !important; //解决上面的样式label后面会有空格
// }
}
}表单如果item过多,显示不全,就在a-form外面加一层div,<div style="height:95%;overflow-y:auto"></div>




















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








