背景
动态面板在日常绘制原型图时,非常常用的一个工具。对应相同页面需要绘制不同状态的时候,通过动态面板会更加方便快捷同时方便对相同页面的管理,不需要将多个相同页面进行平铺。但是当两个页面存在着A页面触发弹窗B页面,B页面调整后调整A页面的某一个字段时,会发现在AXURE中进行页面跳转时,只能跳转,无法进行改另外一个页面的动态面板。而对于这类问题可以通过下述方式解决:
解决方式
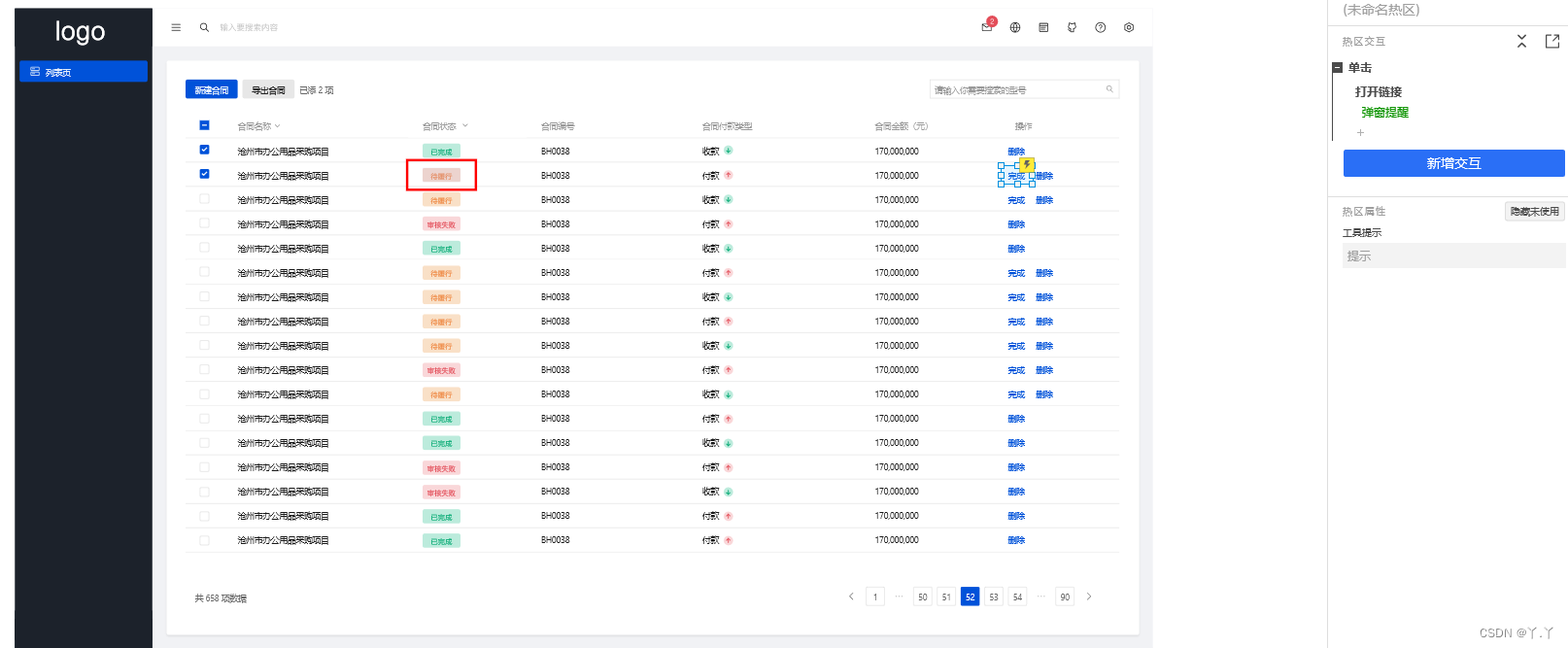
①触发页面
页面A正常加上交互:单击以后打开对应的页面

②被触发页面
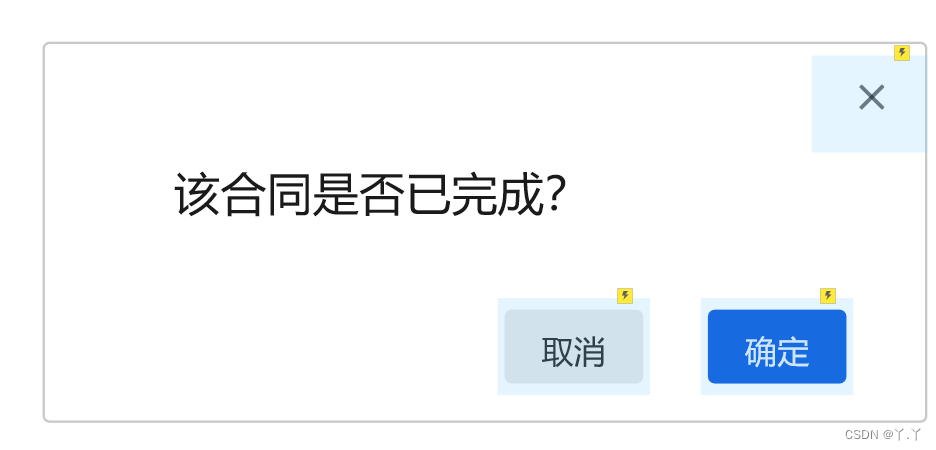
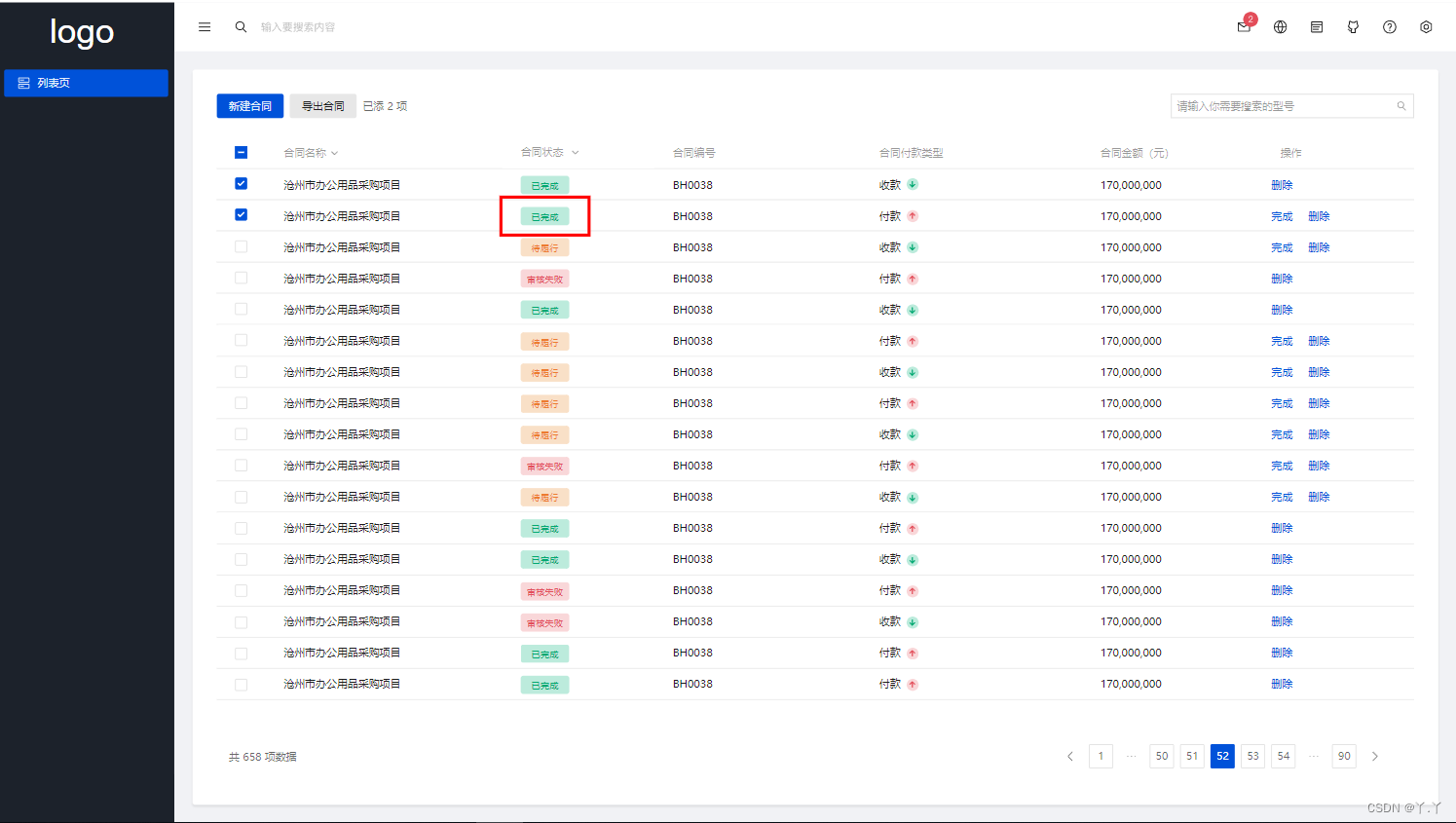
取消和×触发的效果一致,均是关闭弹窗,但是原来的单据状态不进行变更。而这时候确定按钮触发以后会对应修改原来单据状态,变更为已完成。

这时候对于 取消和× 的交互还是正常的单击打开链接,而对于确定 的页面交互,需要通过设置变量的方式进行解决。
-
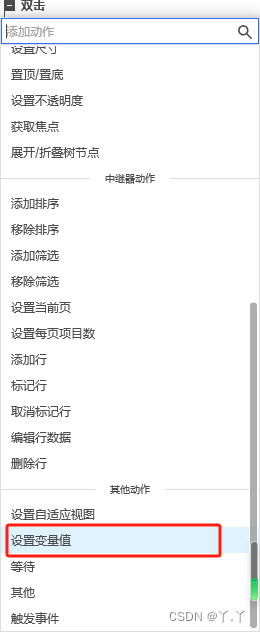
设置变量值
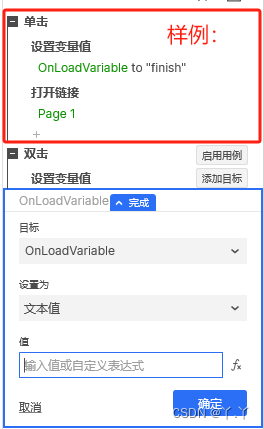
设置这个按钮触发以后的变量值


-
正常进行打开链接
整体就是在原本打开链接跳转触发之前,再设置一个变量值。
③返回页面
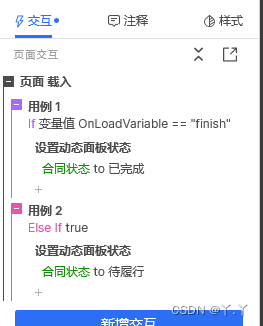
对于第二步设置的变量值的目的:是为了去到跳转的页面以后,通过页面载入功能获取到当前打开页面的行为方式是什么。相当于给当前页面上的操作行为,赋予了一个值进行标识。

这时候通过页面载入以及变量值,就可以进行调整动态面板的状态,以此满足自己需要的通过跨页面触发另外一个页面进行显示不同形式的功能了。

总结
整体而言方式比较简单,在本来的页面跳转交互的过程中,通过设置变量值给对应页面的跳转提供了标识,然后通过标识在不同页面实现自己想要的切换。
不过在设置变量值的时候需要注意设置规范,不然之后进行原型调整会发现自己这一些变量值和交互有一些难区分。





















 3189
3189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








