声明:资料已经准备好了,大家可以自行下载~
tips:热身
声明变量
- var 过时淘汰
- let 如果刚开始声明的时候确定发生变化
- const 语义化更好 刚开始声明的时候先使用const,如果后面发生变化就改为let
let和const的区别就是看看值会不会改变在后面的代码,如果不好区分就通过栈和堆来区分;具体情况又可以分为两种情况:
- 简单数据类型,值发生改变就使用let;
<script>
let num1 = 10
num1 = 20
</script>
- 复杂数据类型,一般指的是函数、数组、对象,变量中存放是的地址,因此地址发生改变存放的就是let;只是值发生改变,使用const
- 地址不发生改变,值发生改变 使用const
<script>
const arr = [10, 20, 30]
arr.push(40)
console.log(arr);
</script>
- 数组地址发生改变 使用let
<script>
let arr = []
arr = [10, 20, 30, 40, 50]
console.log(arr);
</script>
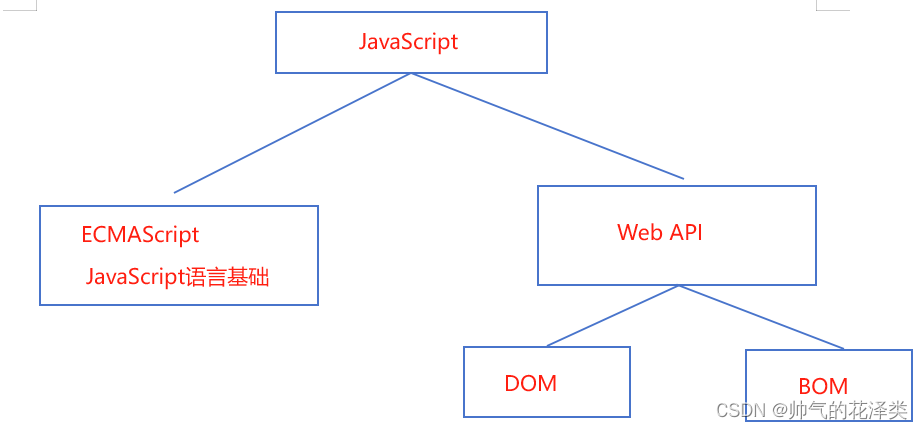
Web API 基本认知
1.1 作用和分类
API的作用:利用js去操作html和浏览器
主要分为dom(页面文档对象模型)和bom(浏览器对象模型)

1.2 什么是DOM
DOM是文档对象模型,用来操作网页内容,开发网页特效和实现用户交互 本质上就是操作网页标签,来实现例如页面滚动、数字变化等交互操作。
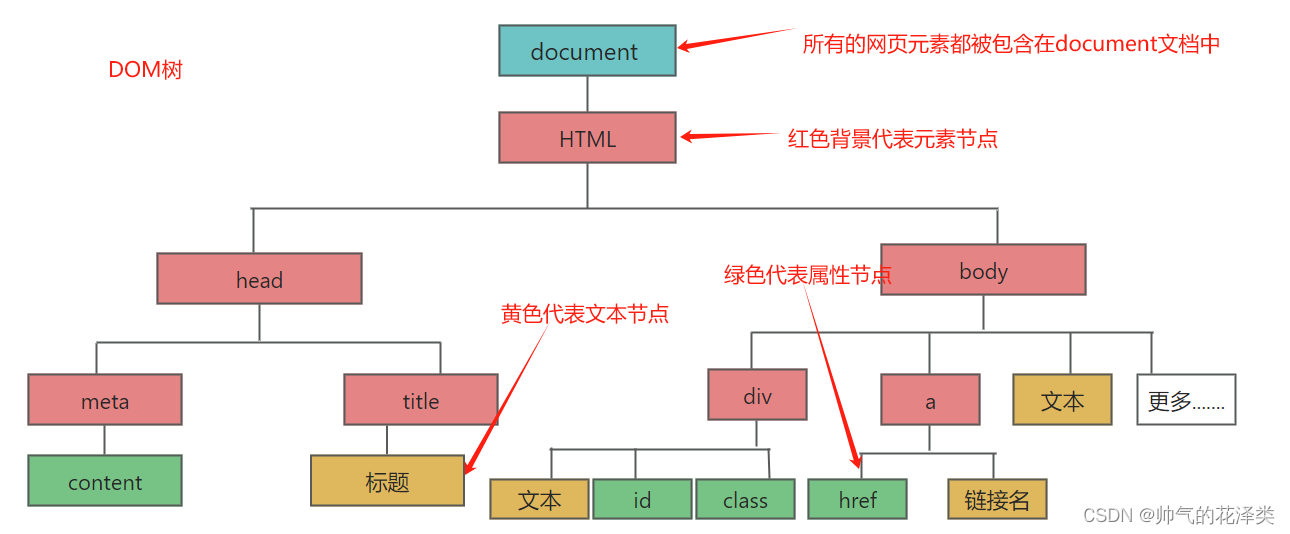
1.3 什么DOM树
dom树:就是将html文档用树形状的结构展现出来(树倒过来分叉,每个查要么是元素节点,要么是文本节点,要么是属性节点)
文档树直观的体现了标签与标签之间的关系
dom对象和结点的区别是节点中包含的不仅有dom对象(标签节点) 还有属性节点 文本结点

代码帮助理解dom树

1.4 DOM对象(重要)
- 所谓的dom对象:就是浏览器将html中的标签生成js对象,也就是通过js来操作网页标签
- 最大的对象是document对象,其次是html对象,document对象可以理解为整个网页 它是dom提供的一个dom对象,其他对象是dom通过浏览器将html中的标签变成对象;
- document对象可以对网页内容(标签)进行操作和访问 网页都有内容都在documet内容里面
<div>123</div>
<script>
const div = document.querySelector('div')
console.dir(div)
</script>
打印对象,会发现在控制台打印出的有div完整的属性和方法
二、获取DOM元素
2.1根据css选择器获取dom元素
获得一个dom元素
语法:document.querySelector(css选择器)
<div class="box">1</div>
<div class="box">2</div>
<p id="nav">abc</p>
<ul>
<li>测试1</li>
<li>测试2</li>
<li>测试3</li>
</ul>
<script>
//关键代码
const div = document.querySelector('.box')
console.dir(div)
const nav = document.querySelector('#nav')
console.dir(nav)
const li = document.querySelector('ul li')
console.dir(li)
</script>
获得多个dom元素
语法:document.querySelectorAll(css选择器)
得到一个伪数组:有长度有索引号;没有pop();push() ,在进行修改的时候需要使用for循环
<p id="nav1">导航栏</p>
<ul class="nav">
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
const nav1 = document.querySelectorAll('.nav li')
for (let i = 0; i < nav1.length; i++) {
console.dir(nav1[i])
}
</script>
一旦使用querySelectorAll获得多个元素,那么里面只是一个元素,也需要按照数组的形式获取
<p id="nav1">导航栏</p>
<script>
const nav1 = document.querySelectorAll('#nav1')
nav1[0].style.color = 'red'
</script>
总结:获取多个元素,使用for循环才能对每个元素进行修改
<ul class="nav">
<li>我的首页</li>
<li>产品介绍</li>
<li>联系方式</li>
</ul>
<script>
const li = document.querySelectorAll('.nav li')
for (let i = 1; i < li.length; i++) {
console.dir(li)
}
</script>
2.2 操作元素内容
也就是改变标签元素中的内容,如颜色、文字、数据等。
元素.innerHTML 可以解析文字(也就是文字可以更改),也可以解析标签
元素.innerTEXT 可以解析文字,不可以解析标签
统一使用元素.innerHTML
<div class="box">我是文字的内容</div>
<script>
const box = document.querySelector('.box')
console.log(box.innerText)
box.innerText = '我是一个盒子'
box.innerHTML = '<strong>我是一个黑子</strong>'
</script>
利用内置对象,随机获取一个名字;利用document获取元素,并且利用innerHTML更改内容;最后利用数组减去
<div>
<h1>一等奖:<span id="one">???</span></h1>
<h1>二等奖:<span id="two">???</span></h1>
<h1>三等奖:<span id="three">???</span></h1>
</div>
<script>
let arr = ['周杰伦', '刘德华', '周星驰', 'pink老师', '张学友']
//一等奖
const random = Math.floor(Math.random() * arr.length)
const one = document.querySelector('#one')
one.innerHTML = arr[random]
arr.splice(random, 1)
//二等奖
const random1 = Math.floor(Math.random() * arr.length)
const two = document.querySelector('#two')
two.innerHTML = arr[random1]
arr.splice(random1, 1)
//三等奖
const random2 = Math.floor(Math.random() * arr.length)
const three = document.querySelector('#three')
three.innerHTML = arr[random2]
</script>
三、操作元素属性
3.1 操作样式属性
1.通过style属性控制样式
语法:对象.属性=值
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
穿插:大驼峰小驼峰命名法:
1.大驼峰,每一个单词的首字母都大写,例如:AnamialZoo,JavaScript中构造函数用的是大驼峰式写法。
2.小驼峰,第一个单词的首字母小写,后面的单词的首字母全部大写,例如:fontSize、backgroundColor。
<div>123</div>
<script>
const star = document.querySelector('div')
//使用style属性控制样式
star.style.width = '400px'
star.style.backgroundColor = 'red'
//在给body变换样式时,不用获取元素,直接document.body
document.body.style.backgroundImage = 'url(./images/desktop_4.jpg)'
</script>
2.通过className属性控制样式
缺点:会覆盖之前的类名,也就是会覆盖原来的类名定义的样式,不方便操作多个类名
<style>
.box {
width: 200px;
height: 200px;
background-color: yellow;
}
.active {
background-color: pink;
}
</style>
<div class="box">123</div>
<script>
const div = document.querySelector('.box')
// 会覆盖之前的box样式
div.className = 'active'
</script>
3.通过classList属性控制样式
语法: 对象.classList.add(‘’); 对象.classList.remove(‘’); 对象.classList.toggle(‘’);
分别是添加类;删除类;切换类
<style>
.box {
width: 200px;
height: 200px;
background-color: yellow;
}
.active {
background-color: pink;
}
</style>
<div class="box">123</div>
<script>
const div = document.querySelector('.box')
div.classList.add('active')
div.classList.remove('active')
// 切换类 有就删除,没有就加上
div.classList.toggle('active')
</script>
总结:通过style、className、classList控制样式。
- 在设置某一个简单的属性时,直接利用style来控制
- 如果需要设置多个属性,可以使用className或者classList。
- className和classList的区别是:如果一个标签设置多个类名时,className会覆盖之前类名,即:只允许一个类名样式,而classList可以鱼和熊掌兼得!——classList常常使用
案例一:页面刷新,更换随机图片
这里发现了一个“新大陆”,只有背景图片的时候修改属性值的时候才需要加上url;如果只是图片不需要
设置的是图片,不加上url
<img src="../day1/images/desktop_1.jpg" alt="">
<script>
function getRandomImg (N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
const random = getRandomImg(1, 10)
const img = document.querySelector('img')
img.src = `../day1/images/desktop_${random}.jpg`
</script>
设置的背景图片,加上url
<script>
function getRandomImg (N, M) {
return Math.floor(Math.random() * (M - N + 1)) + N
}
const random = getRandomImg(1, 10)
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`
</script>
案例一:随机轮播图——只要一刷新页面,图片 文字 li图标都会改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 2.获取随机对象
const random = Math.floor(Math.random() * sliderData.length)
// 3.获取dom元素
const img = document.querySelector('.slider-wrapper img')
img.src = `./images/slider0${random + 1}.jpg`
const p = document.querySelector('p')
// 一定要使用模板字符串,不然会被解析成字符串 sliderData[random]得到的是对象
p.innerHTML = `${sliderData[random].title}`
const li = document.querySelector(`.slider-indicator li:nth-child(${random + 1})`)
li.classList.add('active')
</script>
</body>
</html>
案例二:从第一个开始轮播见下文
3.2 操作表单元素属性
1.input——value
value 在获得input对象时,不能按照之前修改文本innerHTML,比较特殊,需要使用input.value
<input type="text" value="电脑">
<script>
const input = document.querySelector('input')
// input.innerHTML = '报错了'
input.value = '哈哈哈哈哈哈'
</script>
2.input——表单属性
表单属性checked和disabled
复选框有个特别有意思的点:
- 当checked=‘checked’,那么直接写checked;
- 当我们使用js获取到input对象时,用到了布尔值类型;布尔值是只有两个值,一个是false,一个true;那么如果有其他值的话,除了空字符串代表false,其他任何值都代表true,但是我们还是要规范着写 啊!
<input type="checkbox" name="" id="" checked>
<script>
const input = document.querySelector('input')
// input.checked = ''
// input.checked = 'true'
input.checked = true
</script>
disabled 默认禁用
<button disabled>点击</button>
<script>
const btn = document.querySelector('button')
//这里咱就给他理解为禁用吗,回答禁用啊,则是true
btn.disabled = true
</script>
又发现了一个新大陆:button居然也属于表单元素
3.3自定义属性
特点:以data-开头;并且使用对象.dataset.xx方式获取
<div data-id="1" data-uu="33">1</div>
<script>
const div = document.querySelector('div')
console.log(div.dataset.uu)
console.log(div.dataset.id);
</script>
四、定时器setInterval
语法: setInterval(回调函数, 间隔时间) 本质上:setInterval(函数名/匿名函数,间隔时间)
时间是以毫秒为单位 清除间隔,必须给定时器加一个变量名,然后使用clearInterval()
两种表示方式:
setInterval(匿名函数,间隔时间)
<script>
let n = setInterval(function () {
console.log('一秒执行一次')
}, 1000)
console.log(n)
clearInterval(n)
</script>
setInterval(函数名,间隔时间)
<script>
function haha () {
console.log('一秒执行一次')
}
let n = setInterval(haha, 1000)
console.log(n)
clearInterval(n)
</script>
小案例1:从1开始一直数到无限,间隔相同时间
<script>
let i = 0
setInterval(function () {
i++
document.write(`${i} `)
}, 1000)
</script>
小案例2:用户注册倒计时案例
<body>
<textarea name="" id="" cols="30" rows="10">
用户注册协议
欢迎注册成为京东用户!在您注册过程中,您需要完成我们的注册流程并通过点击同意的形式在线签署以下协议,请您务必仔细阅读、充分理解协议中的条款内容后再点击同意(尤其是以粗体或下划线标识的条款,因为这些条款可能会明确您应履行的义务或对您的权利有所限制)。
【请您注意】如果您不同意以下协议全部或任何条款约定,请您停止注册。您停止注册后将仅可以浏览我们的商品信息但无法享受我们的产品或服务。如您按照注册流程提示填写信息,阅读并点击同意上述协议且完成全部注册流程后,即表示您已充分阅读、理解并接受协议的全部内容,并表明您同意我们可以依据协议内容来处理您的个人信息,并同意我们将您的订单信息共享给为完成此订单所必须的第三方合作方(详情查看
</textarea>
<br>
<button class="btn" disabled>我已经阅读用户协议(5)</button>
<script>
const btn = document.querySelector('button')
let i = 5
let n = setInterval(function () {
i--
btn.innerHTML = `我已经阅读用户协议(${i})`
if (i === 0) {
btn.disabled = false
btn.innerHTML = '同意'
}
}, 1000)
</script>
</body>
思路:获取元素,修改相应属性,难点:每轮一个li就要换一个,按照顺序,还要把上一个高亮(白色小圆圈)样式的删除
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图点击切换</title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
</style>
</head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
</div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?</p>
<ul class="slider-indicator">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class="toggle">
<button class="prev"><</button>
<button class="next">></button>
</div>
</div>
</div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
const img = document.querySelector('img')
const p = document.querySelector('p')
let i = 0
setInterval(
function () {
i++
// 1.怎么解决一个个的问题
img.src = sliderData[i].url
// 2.怎么解决一个个图片切换的问题
p.innerHTML = sliderData[i].title
//3.怎么解决小圆点一个个呈现以及上一个小圆点去掉的问题 先找到在删除
document.querySelector('.slider-indicator .active').classList.remove('active')
const li = document.querySelector(`.slider-indicator li:nth-child(${i + 1})`)
li.classList.add('active')
}, 1000
)
</script>
</body>
</html>





















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








