element级联选择器中获取当前选择node节点有两种方式,而element官方文档只表明了一种

这个方法只能获取到手动点击的数据,这种方式有一个弊端,就是无法获取到“搜索条件下”的node节点,打印时getCheckedNodes为undefined,所以会出现值为空。
搜索会遇到另一个bug,当你手动清除重新搜索它获取数据的值还是删除之前选项的值,出现这个问题原因是:级联选择器会有缓存
解决方案:
this.$refs[''][0].panel.clearCheckedNodes();

针对无法获取到“搜索条件下”的node节点,打印时getCheckedNodes为undefined,所以会出现值为空这个问题
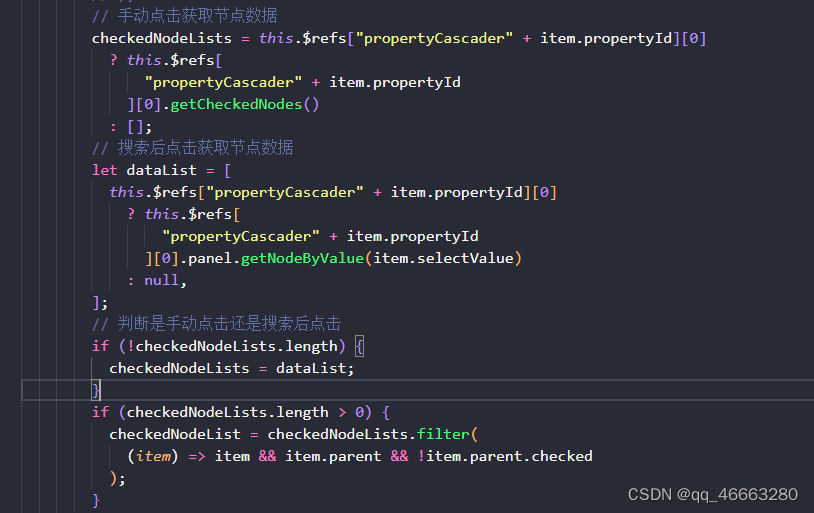
解决方案:
checkedNodeLists = this.$refs[''][0]? this.$refs[''][0].getCheckedNodes(): [];
let dataList = [
this.$refs[''][0]? this.$refs[''][0].panel.getNodeByValue(item.selectValue): null,
];
if (!checkedNodeLists.length) {
checkedNodeLists = dataList;
}
console.log(111, checkedNodeLists);
if (checkedNodeLists.length > 0) {
checkedNodeList = checkedNodeLists.filter(
(item) => item && item.parent && !item.parent.checked
);
}

通过getNodeByValue()方法可以获取到搜索条件下的node节点数据
this.$refs[ “propertyCascader” + item.propertyId][0].panel.getNodeByValue(item.selectValue)




















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








