记录一下遇到的问题:
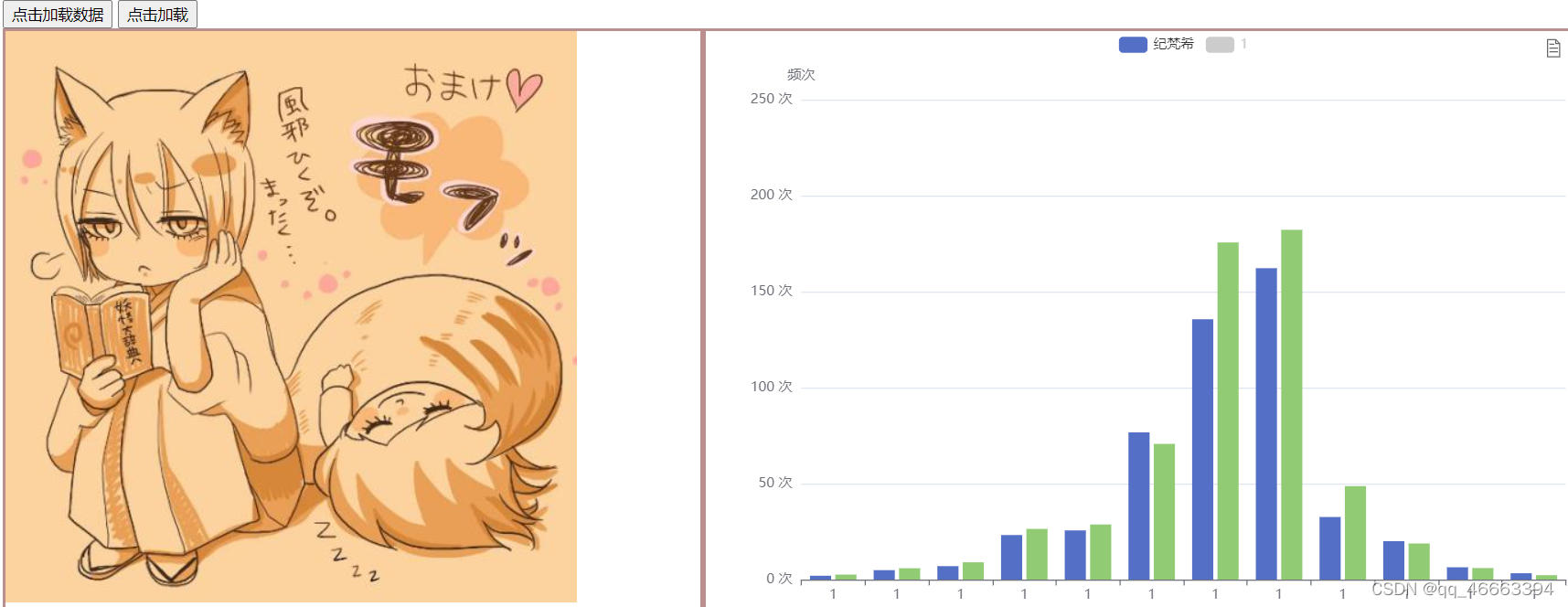
实现点击后添加series形成对比,如图

解决方法
添加全局变量,每一次启用不会只添加而不会重新定义
全局变量:
var global_echarts;
var global_option;
在添加之前,先画一个基础的echarts,并将之前定义的全局变量赋值:
global_charts = myChart; //全局变量,动态改变series
global_option = option;
再添加按钮的点击函数,使用push再全局变量global_option中添加series
function addCharts(){
i++; //只做测试用,方便对比
//动态添加series
global_option.series.push({
name: i,
type: 'bar',
data: Yarr2 //之前定义的数组
});
//动态添加 legend.data
global_option.legend.data.push(i)
global_charts.setOption(global_option);
}
如果想要形成点击加载数据按钮回到初始的状态是没法实现的,可以在初始的时候添加一个myChart.clear();用以清除当前的数据,再重新绘制echart图
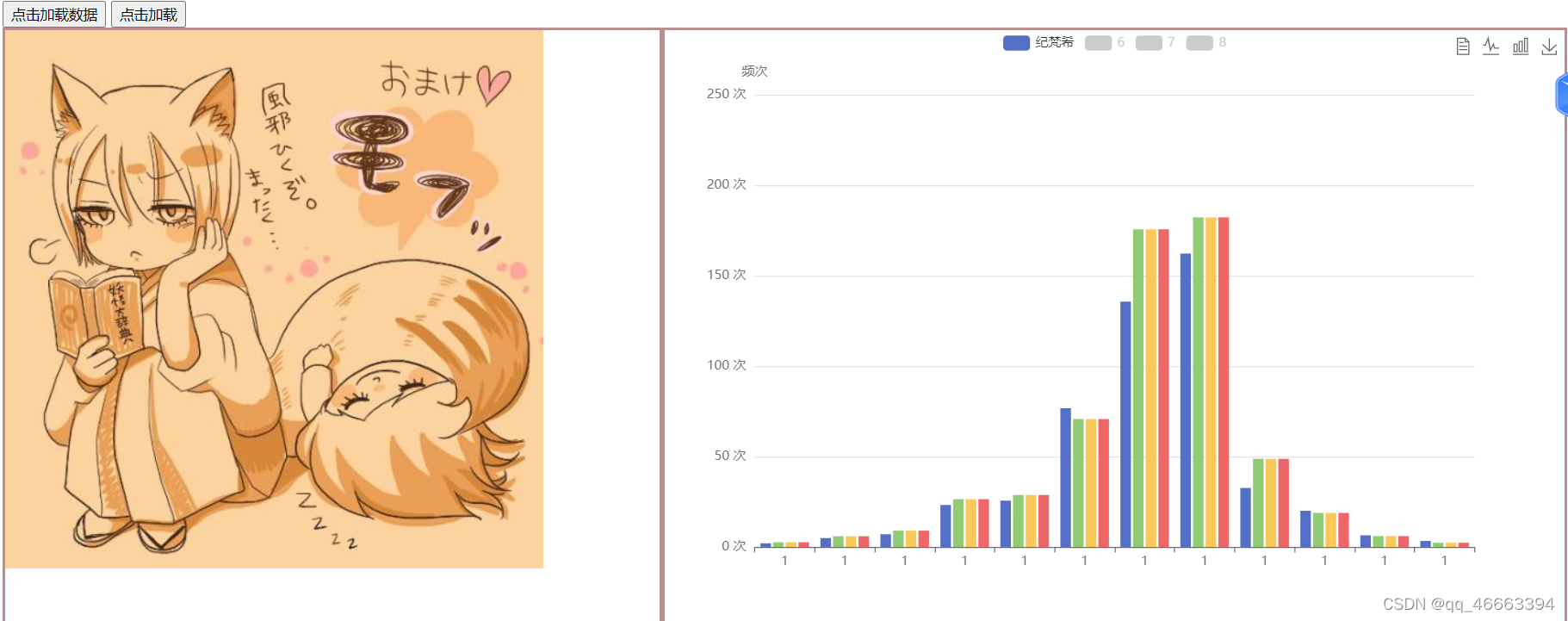
效果如图:

这里看到legend是灰色的,这是因为用的是数字做展示,如果是文本的话会有相应的颜色
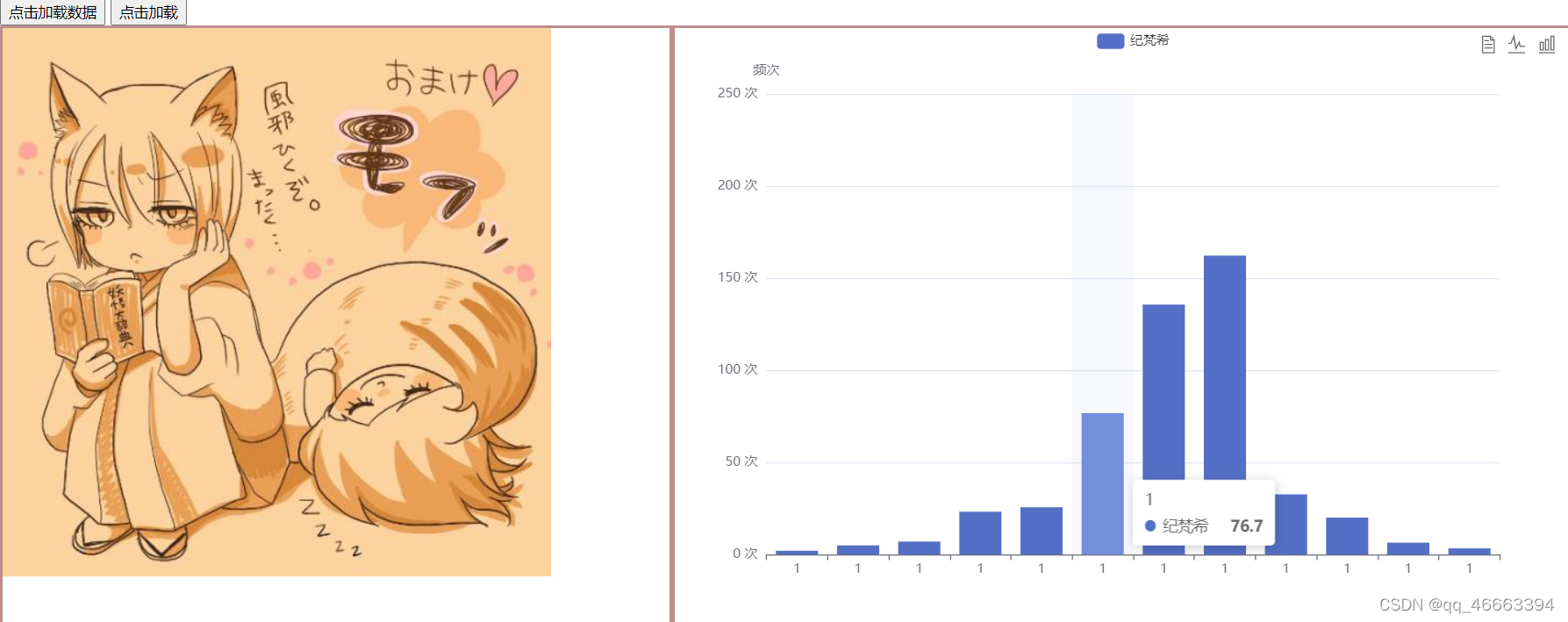
点击第一个按钮回到初始状态:

完整js代码
var global_echarts;
var global_option;
var Xarr = [1,1,1,1,1,1,1,1,1,1,1,1]
var Yarr1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
var Yarr2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
var i = 0;
function loadCharts() {
//表
var chartDom = document.getElementById('bar');
var myChart = echarts.init(chartDom);
myChart.clear(); //清除当前内容
var option;
global_charts = myChart; //全局变量,动态改变series
option = {
tooltip: {
trigger: 'axis'
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
saveAsImage: { show: true }
}
},
legend: {
data: ['纪梵希']
},
xAxis: [
{
type: 'category',
data: Xarr,
axisPointer: {
type: 'shadow'
}
}
],
yAxis: [
{
type: 'value',
name: '频次',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} 次'
}
}
],
series: [
{
name: '纪梵希',
type: 'bar',
data: Yarr1
}
]
};
global_option = option;
myChart.setOption(option);
}
function addCharts(){
i++; //测试用
//添加series
global_option.series.push({
name: i,
type: 'bar',
data: Yarr2
});
//添加 legend
global_option.legend.data.push(i)
global_charts.setOption(global_option);
}
参考的博客:
https://blog.csdn.net/qq_40806970/article/details/110082249




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








