一 bus.$on和bus.$emit
首先创建bus.js文件用于"中间站"作用

在所要使用的vue组件中引用bus.js文件
![]()
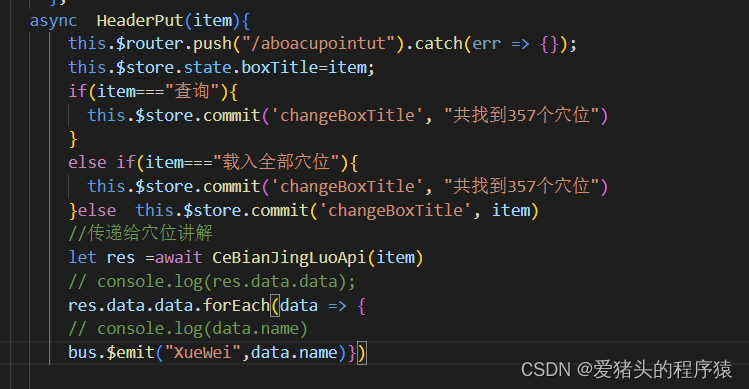
使用bus.$emit向兄弟组件传值

在点击事件中bus.$emit("接收数据的函数",数据)
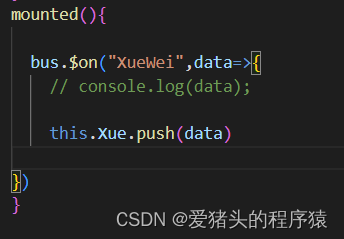
在接收数据的组建中使用bus.$on接收数据

最后将值传递到你要用到的地方。
二 VUEX
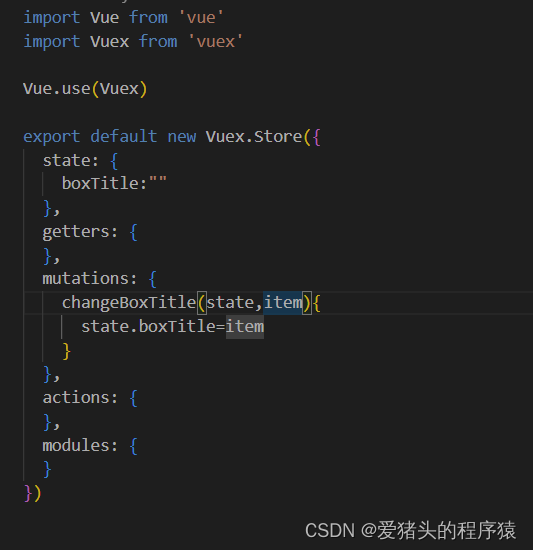
state 管理组件数据,管理的数据是响应式的,当数据改变时驱动视图更新
mutations 更新数据,state中的数据只能使用mutations去改变数据(只能处理同步的场景)
actions 处理异步场景,处理成功后把数据提交给mutations,进而更新state
Devtools指的是浏览器的Vue插件调试工具,它可以监控到数据的所有变更操作。
getters相当于在State和组件之间添加一个环节(对state中的数据进行加工处理后再提供给组件)
getters不要修改state中的数据
不可以直接修改state 中参数的值,要在 mutations调用方法修改
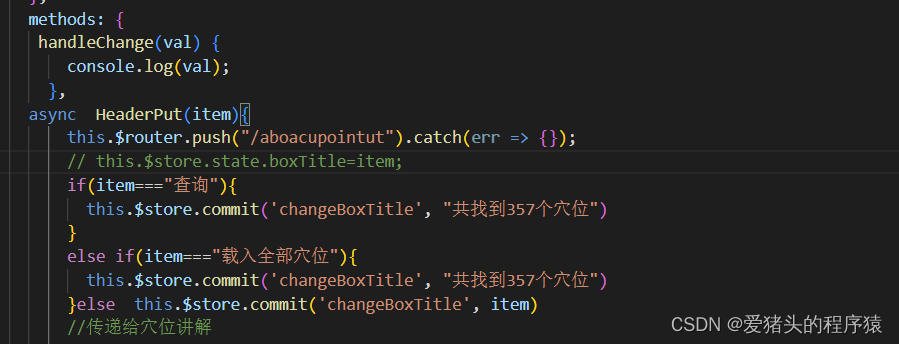
点击事件中使用this.$store.commit(“mutations的名称”,参数)


在其他组件就可以使用vuex中的值
![]()























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










