html标签入门基础知识
HTML常用标签(三)
表格标签
表格的主要作用
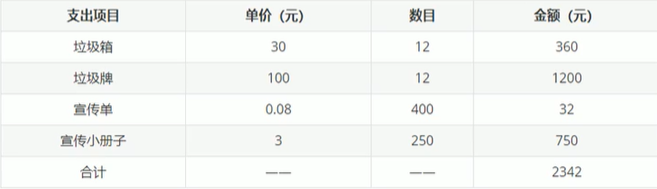
表格主要用于显示、展示数据。一个清爽简约的表格能够把复杂的数据表现得很有条,表格不用用来布局页面的,是用来展示数据的。
例子:

表格的基本语法

1、< table>< /table>用于定义表格的标签。
2、< tr> < /tr>标签用于定义表格中的行,必须嵌套在< table>< /table>标签中。
3、< td> < /td>用于定义表格中的单元格,必须嵌套在< tr>< /tr>标签中。
4、字母td指表格数据(table data),即数据单元格的内容。
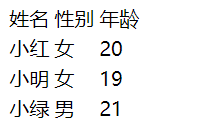
例子:


表头单元格标签
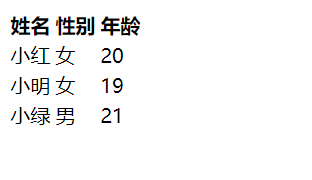
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
< th>标签表示html表格的表头部分(table head的缩写)

例子:


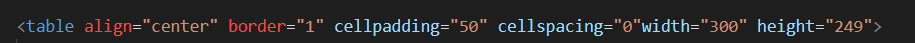
表格的属性
表格的属性实际开发不用,一般通过css来设置。
注意:属性需要写道表格标签table中去。

例子:

表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体俩大部分。
在表格标签中,分别用:< thead>标签 表格的头部区域、< tbody>标签 表格的主体区域,可以更好的分清表格结构。
1、< thead>< /thead>:用于定义表格的头部,< thead>内部必须拥有< tr>标签。一般是位于第一行。
2、< tbody>< tbody>:用于定义表格主体,主要用于放数据本体。
3、以上标签都是放在 < table>< /table>标签中。
例子:

合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。
合并单元格方式
跨行合并:rowpan=“合并单元格个数”
跨列合并:colspan=“合并单元格的个数”

目标单元格:(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
合并单元格
1、先确定是跨行还是跨列合并。
2、找到目标单元格,写上合并方式=合并的单元格数量。比如:< td colspan =“2”>< /td>。
3、删除多余的单元格
(ps:引自pink老师~,刚刚开始作为自己的学习笔记写,如有不好请见谅,阿里嘎多)
参考学习链接。[^1]
[^1]:https://www.bilibili.com/video/BV14J4114768?p=1
























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








