JavaScript基础知识
计算机基础
编程语言
编程
编程: 让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是我们所掌握的语言来填写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
计算机语言
计算机语言指用于人与计算机之间通讯的语言,他说人与计算机之间传递信息的媒介。
计算机语言的种类非常多,总的来说可以分成机器语言,汇编语言和高级语言三大类。
JavaScript基础知识
初始JavaScript
JavaScript历史
- 布兰登-艾奇(1961年~)
- 在1995年利用10天完成JavaScript设计
- 网景公司最初命名为LiveScript,和Sun合作之后将其改名为JavaScript

JavaScript应用
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言
- 脚本语言:不需要编译,运行过程中用js解释器(js引擎)逐行进行解释并执行
- 现在也可以基于Node.js技术进行服务器编程
JavaScript的作用
- 表单动态校验(密码强度检测)(js最初的目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
浏览器执行js简介
浏览器分成俩部分:渲染引擎和js引擎
- 渲染引擎:用来解释html和css,俗称内核,比如chrome浏览器的blink。
- js引擎:也称为js解释器,用来读取网页中的JavaScript代码,对齐处理后运行。
浏览器本身并不会执行js代码,而是通过内置js引擎来执行js代码,js引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以js语言为脚本语言,会逐行解释执行。
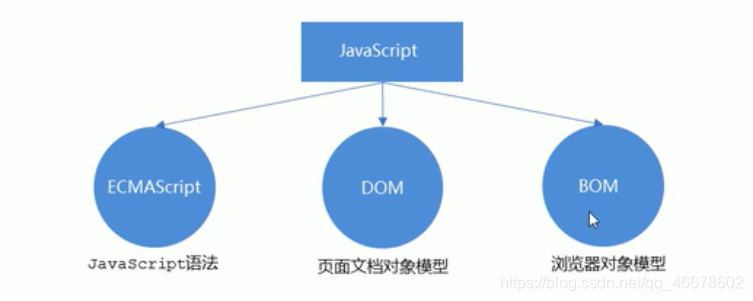
js的组成

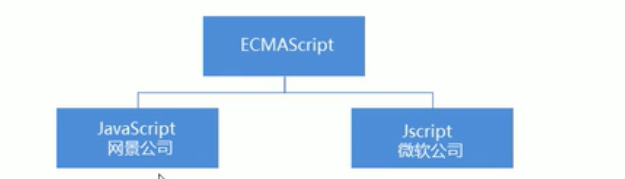
ECMAScript
ECMASript是由ECMA国际进行标准化的一门编程语言,这种语言在万维网上应用广泛。它往往被称为JavaScript或JScript,但实际后俩种是ECMAScript语言的实现和扩展。

DOM——文档对象模型
文档对象模型,是W3C组织推荐的处理可扩展的标准程编程接口。
通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色)。
BOM——浏览器对象模型
BOM是指浏览器对象模型,他提供了独立与内容、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出窗、控制浏览器跳转、获取分辨率。
JS书写位置
JS有三种书写位置,分别是行内、内嵌和外部。
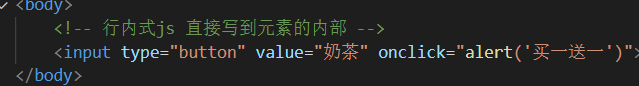
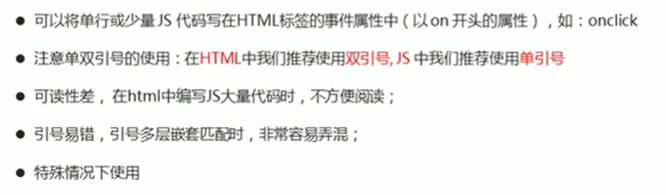
行内式:


内嵌:


外部:


参考学习链接。[^1]
[^1]:https://www.bilibili.com/video/BV1Sy4y1C7ha?p=1





















 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








