JavaScript基础知识
流程控制
在一个程序的执行过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候我们要通过控制代码的执行顺序来实现我们要完成的功能。
流程控制就是来控制我们代码按照什么结果顺序来执行
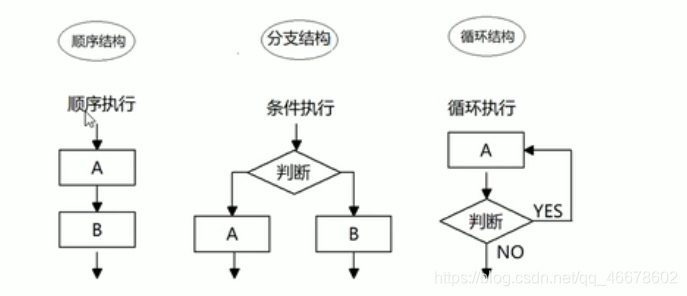
流程控制主要有三种结构:顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。

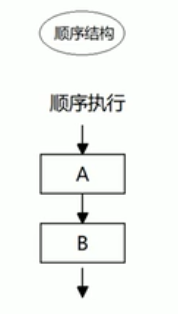
顺序流程控制


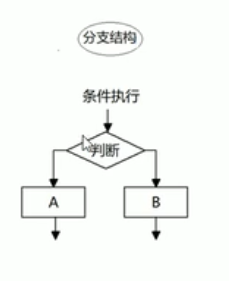
分支流程控制


JS语言提供俩种分支结构语句
- if语句
- switch语句
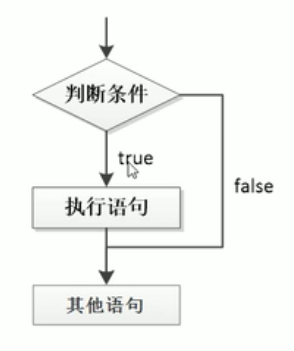
if语句
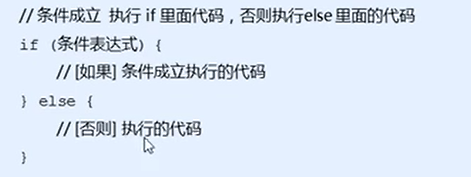
if语句
执行思路:
如果if里面的条件表达式结果为真,则执行大括号里面的执行语句;
如果if里面的条件表达式结果为假,则不执行大括号里面的执行语句,执行if语句后面的代码。


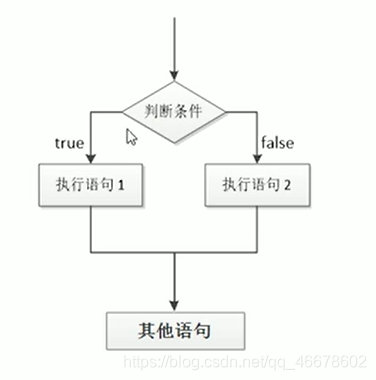
if else语句(双分支语句)
if里面的语句1和else里面的语句2,最终只能有一个语句执行 2选1


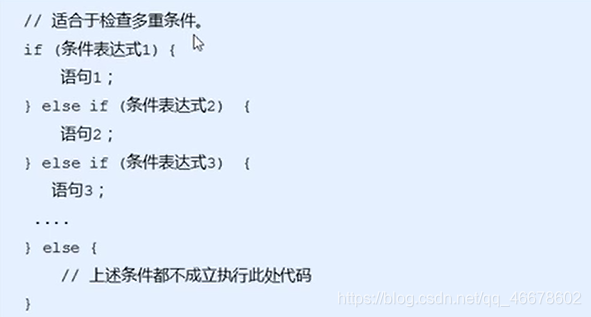
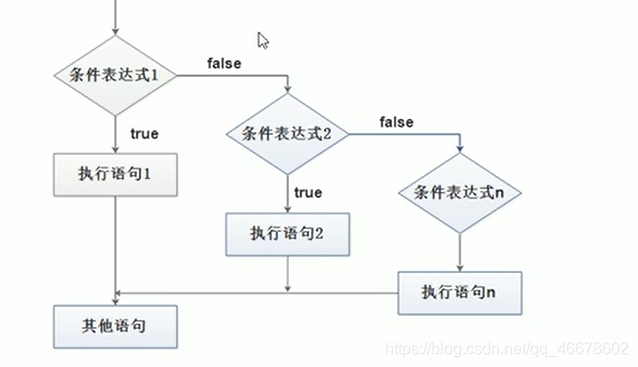
if else if 语句(多分支语句)
利用多个条件选择不同的语句执行,得到不同的结果 多选1的过程


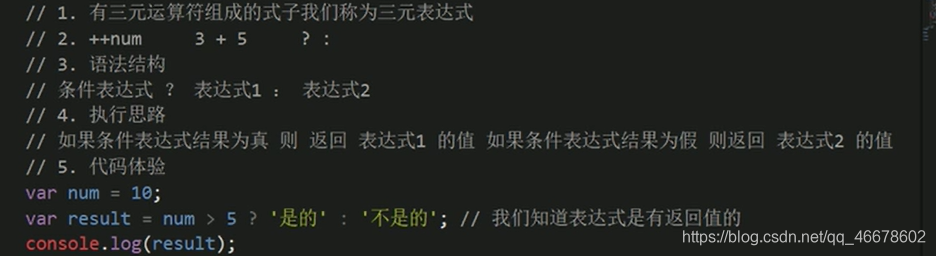
三元表达式
三元表达式也能做一些简单的条件选择。有三元运算符组成的式子称为三元表达式。

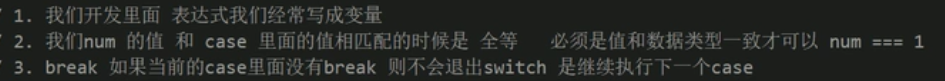
分支流程控制switch语句



switch 语句和if else语句的区别

参考学习链接。[^1]
[^1]:https://www.bilibili.com/video/BV1Sy4y1C7ha?p=1





















 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








