工作一年的前端小白,一个需求感觉有点意思,写下我的第一篇文章
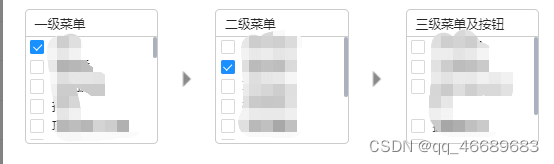
需求是一个权限控制的树选择框

乍一看其实挺简单的,对于大佬来说也挺简单的,可惜我是个菜鸡。
首先就先写一下整体结构
<div className={s.changeRole}>
<div className={s.boxOne}>//这里计算一下盒子的宽度,等分一下就可以了
<p>一级菜单</p>//给p一个高度,加一个底边框就有上图的效果了
<div className={s.content}>
<Checkbox.Group options={optionsArr} //options就是所有要展示的值,label和value
value={defaultOne} //这里value是id就存id是name就存name 这里的defaultValue和value我是没弄懂的 写defaltValue是不会默认选中的,改成value之后change的时候要改变当前的默认值的数据,应该是可控组件和非控组件的区别
onChange={this.onChange}/>//这里用的antd的组件
</div>
</div>
<div style={
{lineHeight:'150px'}}>
<img src={IconRight} alt="" style={
{height:'20px'}}/>//这里是图中向右的箭头
</div>
<div className={s.boxTwo}>
<p>二级菜单</p>
<div className={s.content}>
<Checkbox.Group options={optionsArr}
value={defaultOne}
onChange={
this.onChangeTwo}></Checkbox.Group>
</div>
</div>
<div style={
{lineHeight:'150px'}}>
<img src={IconRight} alt="" style={
{height:'20px',lineHeight:'150px'}} />
</div>
<div className={s.boxThree}>
<p>三级菜单及按钮</p>
<div className={s.content}>
<Checkbox.Group options={optionsArr}
value={defaultOne}
onChange={
this.onChangeThree}></Checkbox.Group>
</div>
</div>
</div>
.changeRole{
width: 100%;
height: 150px;
display: flex;
justify-content:







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6643
6643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








