【前提】
① HTML中的布局元素为盒子模型
② 网页布局的本质就是通过不同的布局方式摆弄盒子的位置
一,盒子模型
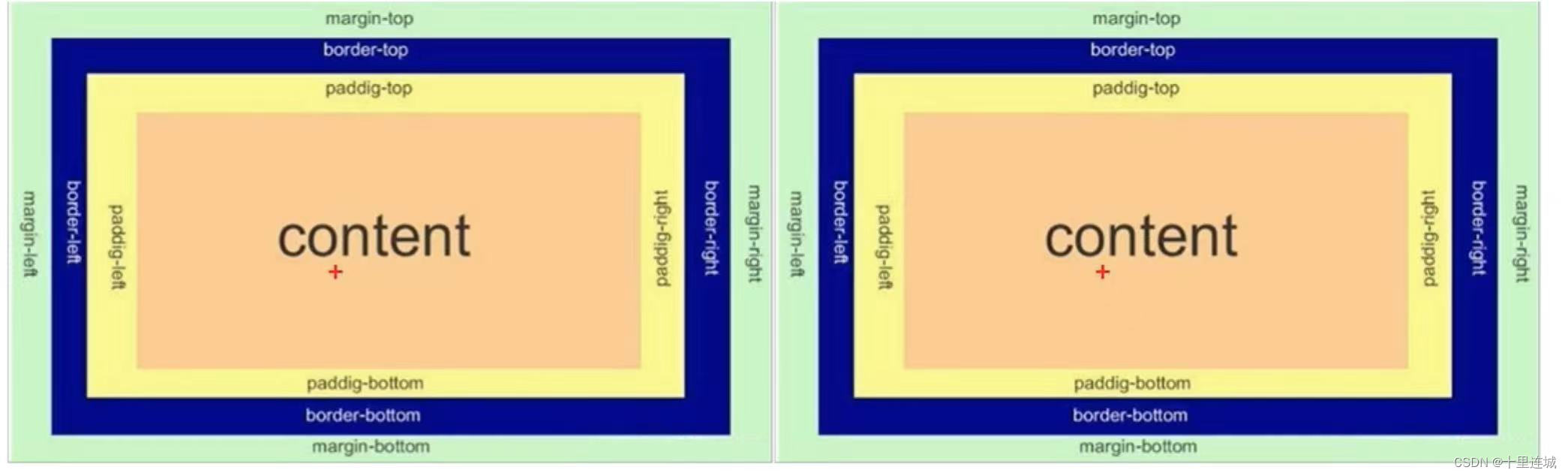
1,图解盒子模型

2,盒子模型元素讲解
(1)content:内容
(2)padding:内边距
① 内边距作用:用于控制边框与内容的距离
② padding值:按顺时针赋予(1个值:上右下左,2个值:上下,左右,3个值:上,左右)
(3)border:边框
① 边框作用:设置可见边框的样式
② 常见边框属性:
【复合写法】border: width style color
{border:1px solid red}【边框属性】
| 属性 | 值 | |
| border-width(边框粗细) | px | |
| border-style(边框样式) | solid(实线边框) / dashed(虚线) / doted(点线) | |
| border-style(边框颜色) | 颜色,RGB,RGBA | |
| border-collapse(相邻边框塌陷) | collapse:合并相邻边框,不叠加 |
(4)margin:外边距
① 外边距作用:用于控制盒子与盒子间的距离
② 外边距的应用:
【块级盒子水平居中】
label{
width: 40px; //第一步:指定盒子宽度
height: 40px;
margin: 0,auto; //第二步:左右外边距设置为auto,auto根据盒子所剩空间分配空间
}
【行元素、行内块元素水平居中】
#将儿子视为文本内容,通过文本居中方式居中
label{
text-alien:center;
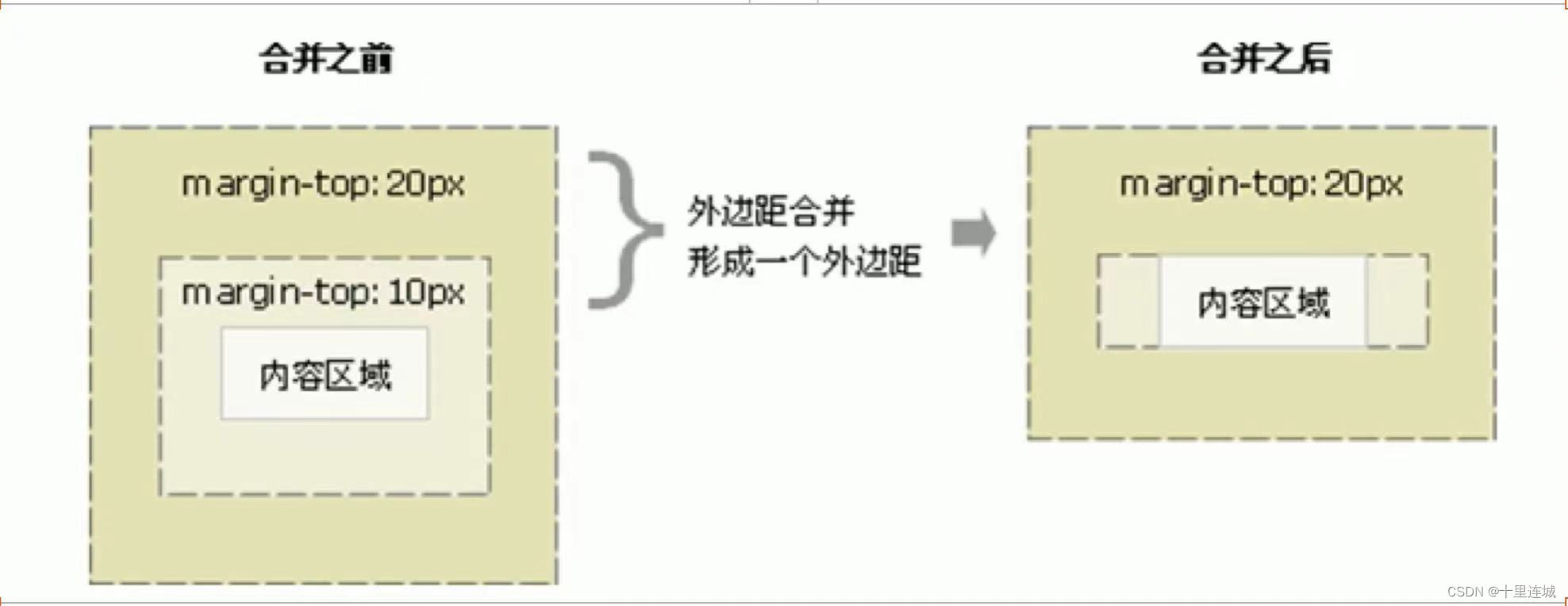
}【嵌入:塌陷处理】

① 塌陷/嵌入:当两个盒子重合时,会有两个外边距,此时将会发生塌陷,统一外边距为较大的外边距
② 外边距解决: 父加边框 or 父加内边距 or 父加overflow:hidden
(5)补充:
(5.1)设置单独某一边
① 可以通过padding/border/margin-left/right/top/bottom单独设置某一边的样式
② 一般在使用时,会设置总体边+相邻边
(5.2)盒子大小
① 盒子大小 = content + 2 * padding + 2 * border + 2 * margin
② 在调整盒子大小时,一般要用宽度减去内外边距,以及边框的大小
③ 对于外边距:如果没有注明盒子的高度,以及宽度,那么外边距就不会撑开盒子
(5.3)CSS编程
① 原因:盒子又默认的边距,不易调整,故在css开头,可以先清除内外边距,方便布局
#第一行代码
*{
margin: 0;
padding: 0;
}二,盒子模型绘图
1,矩形→圆角矩形:
#radius设置为高度的一半为纯圆角,也可以设置其他的值,设置为不同角度的圆角矩形
{ border-radius: 高度的一半}
2,正方形→圆形:
{ border-radius: 高度的一半}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








