〇. 前言
- 虽然嘴上说“最全”, 但是心里很清楚,只涵盖了所有源码知识的60%(可能都说多了),但我仍然有自信地大声说“这篇文章一定是最细的!!!”
- 对于初学者而言十分友好,从入门到精通,全是干货,每个新知识点都有注释和讲解;
- 环形图因为与饼图性质上区别不大、3D图用处不多、地图所展示信息较少,所以为了整个文章的简洁,有些画图方法并没有被收录,请读者谅解!
- 删减掉了不常用的函数和方法,让整体看起来更简洁;
- 在快速入门板块,主要涵盖了最常用的集中图形的画法,大同小异,但是要注意细节;
- 主题配置与图表配置项是常用工具,在快速入门板块也经常提到。若小白对于这里不太了解,可以在快速入门期间跳过这些部分,后面的图表配置项会详细地介绍;
- 学习的过程应该先了解再深入,所以本片文章在前**期使用的代码只是方便初学者去理解,但并不是规范写法!**随着知识的深入,会一点点教大家正规写法,请读者放心!
- 本文仍然保留了源码部分,对pyecharts有一定基础的朋友可以照着源码进行学习;
目录
一. Pyecharts快速入门
1.1 直角坐标系类
1.1.1 柱状图
1.1.2 折线图
1.1.3 散点图
1.1.4 箱线图
1.1.5 层叠图
1.2 基本平面图
1.2.1 饼图
1.2.2 旭日图
1.2.3 雷达图
1.2.4 漏斗图
1.2.5 水球图
1.2.6 热力图
1.3 组合图标
1.3.1 Timeline——时间轴
1.3.2 Tab——选项卡
1.3.3 Page——顺序多图
二. 主题配置
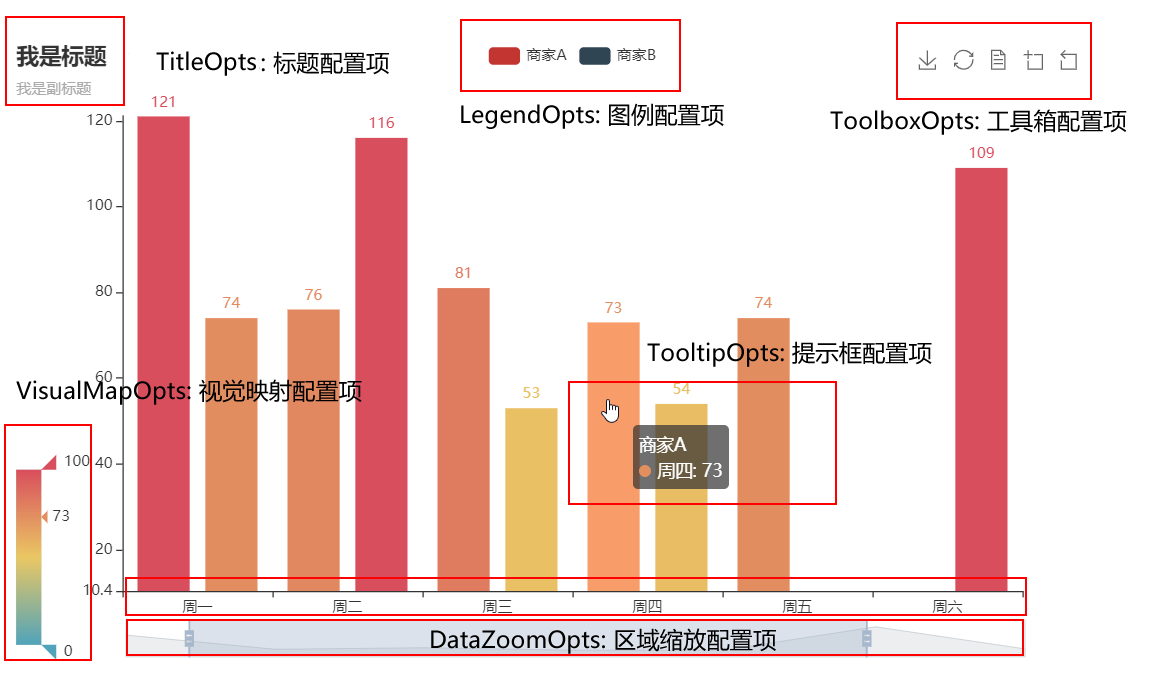
三. 图表配置项
3.1 全局配置项
3.1.1 InitOpts——初始化配置项
3.1.2 TitleOpts——标题配置项
3.1.3 LegendOpts——图例配置项
3.1.4 TooltipOpts——提示框配置项
3.1.5 AxisOpts——坐标轴配置项
3.1.6 VisualMapOpts——视觉映射配置项
3.1.7 DataZoomOpts——区域缩放配置项
3.2 系列配置项
3.2.1 ItemStyleOpts——图元样式配置项
3.2.2 TextStyleOpts——文字样式配置
3.2.3 LabelOpts——标签配置项
3.2.4 LineStyleOpts——线样式配置项
3.2.5 SplitLineOpts——分割线配置
四. 自定义可视化大屏(未完待续……)
<~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~>
一. Pyecharts快速入门
本文使用jupyter作为操作工具,Python版本3.8.2,pyecharts版本1.0+
【注】学习之前:
- 在这里先声明一下我们接下来要用到的库,在实战中可以直接使用“*”来导入全部,本文主要是想为大家讲解,故代码有些冗余。
from pyecharts import options as opts # 全局设置库
from pyecharts.charts import Bar # 导入柱状图
from pyecharts.charts import Line # 导入折线图
from pyecharts.charts import Scatter # 导入散点图
from pyecharts.charts import EffectScatter # 导入特效散点图
from pyecharts.charts import Boxplot # 导入箱线图
from pyecharts.charts import Pie # 导入饼图
from pyecharts.charts import Sunburst # 导入旭日图
from pyecharts.charts import Radar # 导入雷达图
from pyecharts.charts import Funnel # 导入漏斗图
from pyecharts.charts import Liquid # 导入水球图
from pyecharts.charts import Timeline # 导入时间轴
from pyecharts.charts import Tab # 导入选项卡
from pyecharts.charts import Page # 导入顺序多图
from pyecharts.charts import HeatMap # 导入热力图
from pyecharts.faker import Faker # 导入伪数据库
import datetime
import random
- 由于数据创造起来过于麻烦,在本篇文章中会用到大量的伪数据,分别是Faker.choose()(字符串伪数据)和Faker.values()(数字伪数据),每次的数据都是随机生成的,所以图片也是随机的
x_data = Faker.choose() # 生成文本类伪数据,一般作为横轴数据
y_data = Faker.values() # 生成数值型伪数据,一般作为纵轴数据
- 因为本篇文章的图片都是截图,故不能够实时交互
1.1 直角坐标系类
1.1.1 柱状图
- 柱状图是在生活中最常见的图,也是直角坐标系类中最标准、最简单的一种图表,所以在例子中会有一些第三板块(图表配置项)的内容,如果看不懂可以直接跳过,在第四板块有详细介绍。
bar = Bar() # 初始化
bar.add_xaxis(Faker.choose()) # 添加横坐标元素
bar.set_global_opts(title_opts=opts.TitleOpts(title='Bar_example', subtitle='Nothing')) # title_ops:设置标题;title是主标题,subtitle是副标题(不理解可以跳过)
bar.add_yaxis('name_1', Faker.values()) # 添加纵坐标元素
bar.add_yaxis('name_2', Faker.values()) # 添加纵坐标元素
bar.render_notebook() # 显示(jupyter中非常好用)
# bar.render('example.html') # 以html保存(pycharm建议使用)

【扩展】将横纵轴调换的方法:
# reversal_axis() 调换两轴
bar = Bar() # 初始化
bar.add_xaxis(Faker.choose())
bar.set_global_opts(title_opts=opts.TitleOpts(title='Bar_example', subtitle='Nothing'))
bar.add_yaxis('name_1', Faker.values()) # 添加纵坐标元素
bar.add_yaxis('name_2', Faker.values()) # 添加纵坐标元素
bar.reversal_axis() # 调换两轴
bar.set_series_opts(label_opts=opts.LabelOpts(is_show=False)) # 关闭标签数值(不懂可以先跳过)
bar.render_notebook() # 显示

1.1.2 折线图
- 折线图与柱状图大同小异,表明横纵坐标即可
# 折线图与柱状图的画法十分类似
x_data = Faker.choose() # 生成文本类伪数据
y_data1 = Faker.values() # 生成数值型伪数据
y_data2 = Faker.values() # 生成数值型伪数据
line = Line() # 初始化
line.set_global_opts(title_opts=opts.TitleOpts(title='Line_example', subtitle='Nothing'))
line.add_xaxis(x_data) # 添加x轴坐标
# 可以同时在同一个坐标轴上使用两种数据,对比性强(柱状图也是相似操作)
line.add_yaxis('name_1', y_data1) # 画出数据1的折线图
line.add_yaxis('name_2', y_data2, is_smooth=True) # 画出数据2的折线图 is_smooth:平滑曲线
line.render_notebook()

1.1.3 散点图
- 在快速入门板块中,散点图并不具备其本身含义(不能用作寻找两个变量之间的关系),它和折线图的差别就是只有点没有线。至于有数学意义的散点图,会在第三板块详细介绍
# 普通散点图
x_data = Faker.choose() # 生成x轴
y_data = Faker.values() # 生成y轴
scatter = Scatter() # 初始化
scatter.set_global_opts(title_opts=opts.TitleOpts(title='Scatter_example', subtitle='Nothing')) # 设置标题
scatter.add_xaxis(x_data) # 生成x坐标
scatter.add_yaxis('name', y_data) # 生成y坐标
scatter.render_notebook()

【扩展】:做一些涟漪效果(不理解可以跳过)
# 特效散点图
x_data = Faker.choose() # 生成x轴
y_data = Faker.values() # 生成y轴
scatter = EffectScatter() # 初始化带效果的散点图
scatter.set_global_opts(title_opts=opts.TitleOpts(title='Scatter_example', subtitle='Nothing')) # 设置标题
scatter.add_xaxis(x_data) # 生成x坐标
scatter.add_yaxis('name', y_data) # 生成y坐标
scatter.render_notebook()

1.1.4 箱线图
- 在数据检验时常被用到(图不对,可能是因为随机数据)
# 图片混乱不知道是不是随机数据的问题……
x_data = Faker.choose()
y_data = [[random.randint(100, 200) for i in range(10)] for j in range(len(x_data))]
boxplot = Boxplot() # 初始化
boxplot.add_xaxis(x_data)
boxplot.add_yaxis('name', y_data)
boxplot.render_notebook()

1.1.5 层叠图
- 在同一个底板上画两种图(柱状图+折线图最常见)
# 顾名思义,两种图同时在一个底板上面显示出来
x_data = Faker.choose()
y_data_bar = Faker.values() # 构建柱状图数据
y_data_line = Faker.values() # 构建折线图数据
bar = Bar() # 初始化柱状图
line = Line() # 初始化折线图
bar.set_global_opts(title_opts=opts.TitleOpts(title='Mixture_example', subtitle='Nothing'))
# 折线图绘画
line.add_xaxis(x_data)
line.add_yaxis('name_2', y_data_line)
# 柱状图绘画
bar.add_xaxis(x_data)
bar.add_yaxis('name_1', y_data_bar)
overlap = bar.overlap(line) # overlap:将两图合在一起
overlap.render_notebook()

1.2 基本平面图
1.2.1 饼图
- 主要用来显示各部分占总体的百分比
- 饼图的画法和1.1中的有些不同,是(‘标签’, 数据)传入,无坐标轴
# 饼图的数据是('标签', 数据)传入
label = Faker.choose() # 生成标签
data = Faker.values() # 生成数据
pie = Pie() # 初始化
pie.add('', [i for i in zip(label, data)]) # radius=['30%', '60%']:环形图设置,第一个值是内半径大小
pie.set_global_opts(title_opts=opts.TitleOpts(title='Pie_example', subtitle='Nothing'))
pie.render_notebook()

1.2.2 旭日图
- 旭日图可以理解成饼图的升级版,可以清楚地显示每个大分类中的各个小类的占比,整体具有逻辑性
- 代码略微复杂,是通过列表套字典的形式来表达
- 下面的代码略微复杂,觉得困难可以先跳过
'''
name:接收字符串,该板块名称;
children:接收列表,子板块,列表中是字典{'name': 'name', 'value': 'value'};
'''
data = [
{'name': '湖南',
'children':
[
{'name': '长沙',
'children':
[
{'name': '雨花区', 'value': 55},
{'name': '岳麓区', 'value': 34},
{'name': '天心区', 'value': 144},
]
},
{'name': '常德',
'children':
[
{'name': '武陵区', 'value': 156},
{'name': '鼎城区', 'value': 134},
]
},
{'name': '湘潭', 'value': 87},
{'name': '株洲', 'value': 23},
]
},
{'name': '湖北',
'children':
[
{'name': '武汉',
'children':
[
{'name': '洪山区', 'value': 55},
{'name': '东湖高新', 'value': 78},
{'name': '江夏区', 'value': 34},
]
},
{'name': '鄂州', 'value': 67},
{'name': '襄阳', 'value': 34},
]
},
{'name': '北京', 'value': 235},
]
sunburst = Sunburst() # 初始化
sunburst.set_global_opts(title_opts=opts.TitleOpts(title='Sunburst_example', subtitle='Nothing'))
sunburst.add('', data)
sunburst.render_notebook()

1.2.3 雷达图
- 雷达图主要应用于企业经营状况——收益性、生产性、流动性、安全性和成长性的评价
- 雷达图的画法与其他图表的展示方法完全不一样,下面我将用代码来逐句解释
data_name1 = [[131, 120, 123, 144, 122, 111]] # 数据必须为二维数组,否则会集中一个指示器显示
data_name2 = [[90, 95, 87, 88, 86, 85]]
data_name3 = [[60, 70, 75, 66, 72, 73]]
radar = Radar() # 初始化
radar.add_schema(
schema =
[
opts.RadarIndicatorItem(name='数学', max_=150),
opts.RadarIndicatorItem(name='语文', max_=150),
opts.RadarIndicatorItem(name='英语', max_=150),
opts.RadarIndicatorItem(name='物理', max_=150),
opts.RadarIndicatorItem(name='化学', max_=150),
opts.RadarIndicatorItem(name='生物', max_=150), # 要与二维列表数据一一对应
]
) # 设置雷达图面板,name:属性名称;max_:最大值
radar.add('小明', data_name1,
areastyle_opts=opts.AreaStyleOpts(color="#00BFFF",opacity=0.2)) # 设置雷达图的面积格式:颜色和透明度
radar.add('小红', data_name2, color="#00BFFF") # color:设置雷达图轮廓线的颜色
radar.add('小刚', data_name3)
radar.set_global_opts(opts.TitleOpts(title='Radar_example', subtitle='Nothing'))
radar.render_notebook()

1.2.4 漏斗图
- 漏斗图一般使用在分析转化渠道的地方,在互联网行业使用广泛
cate = ['访问', '注册', '加入购物车', '提交订单', '付款成功']
data = [30398, 15230, 10045, 3109, 1698]
funnel = Funnel() # 初始化
funnel.add('', [i for i in zip(cate, data)])
funnel.set_global_opts(opts.TitleOpts(title='Funnel_example', subtitle='Nothing'))
funnel.render_notebook()

1.2.5 水球图
- 水球图一般用于装饰,由于和仪表盘图相似,故在此只介绍一种
liquid = Liquid() # 初始化
liquid.add('', [0.52, 0.44]) # 数据是列表,第一个元素表示占比;第二个元素表示波浪大小
liquid.render_notebook()

1.2.6 热力图
- 用来观察相关性(理解上与上述的图片做法相比具有一定难度,可以选择先跳过)
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap() # 初始化
.add_xaxis(hours_list) # 添加横轴坐标
.add_yaxis('', day_list, data) # 添加纵轴坐标,并代入数据;标签无意义,故为空
.set_global_opts(title_opts=opts.TitleOpts(title='HeatMap example', subtitle='Nothing'),
visualmap_opts=opts.VisualMapOpts(range_color=['Green', 'Yellow', 'Red'])) # 当选择加标题后必须设置颜色变化范围!!
# visualmap_opts在3.1.6.3详细介绍
) # 热力图的画法
heat.render_notebook()

1.3 组合图表
组合图是图表的一种展现形式,增加了交互性,优化了体验,整体上显得更加高级;也解决了“一图多表”的问题
1.3.1 TimeLine——时间轴
- 将不同时段的数据分开展示,是图表更简洁
begine = datetime.date(2020, 4, 1)
end = datetime.date(2020, 4, 20) # 选择时间段
tl = Timeline() # 初始化时间轴
tl.add_schema()
# 获取数据的函数
def get_data(n):
return [random.randint(100, 200) for i in range(n)]
x_label = ['Apple', 'Huawei', 'MI', 'Oppo', 'Vivo', 'Samsung'] # x轴
for i in range((end-begine).days+1):
day = begine + datetime.timedelta(days=i) # 确定每天的日期
bar = Bar() # 初始化图表
bar.add_xaxis(x_label)
bar.add_yaxis('电商渠道', get_data(len(x_label))) # 画图
bar.add_yaxis('线下渠道', get_data(len(x_label))) # 画图
bar.set_global_opts(opts.TitleOpts(title='Timeline_example', subtitle='Nothing'))
tl.add(bar, day) # 将当天数据与当天日期添加至时间轴
tl.render_notebook()

1.3.2 Tab——选项卡
- 将数据按不同类别展示,更清楚地展现了不同类别的差异性
tab_label = ['Apple', 'Huawei', 'MI', 'Oppo', 'Vivo', 'Samsung'] # 标签
# 生成数据的函数
def get_data(n):
return [random.randint(10, 100) for i in range(n)]
# 日期范围
begin = datetime.date(2020, 4, 1)
end = datetime.date(2020, 4, 20)
x_data = [str(begin + datetime.timedelta(days=i)) for i in range((end-begin).days+1)] # 轴为日期
tab = Tab() # 初始化
for c in tab_label: # 循环作图,并将图加入到tab中
line = Line() # 初始化折线图
line.add_xaxis(x_data)
line.add_yaxis(c, get_data(len(x_data)))
line.set_global_opts(opts.TitleOpts(title='Tab_example', subtitle='Nothing'))
tab.add(line, c)
tab.render_notebook()

1.3.3 顺序多图
- 可以在一个底板上展示多个图片,丰富了内容。同时也是可视化大屏必备的制作方式
# 在一个背景中生成两个或多个图
x_data1 = Faker.choose()
x_data2 = Faker.choose()
y_data1 = Faker.values()
y_data2 = Faker.values()
line = Line() # 折线图
line.add_xaxis(x_data1)
line.add_yaxis('name', y_data1)
line.set_global_opts(opts.TitleOpts(title='Line_example', subtitle='Nothing'))
bar = Bar() # 条形图
bar.add_xaxis(x_data2)
bar.add_yaxis('name', y_data2)
bar.set_global_opts(opts.TitleOpts(title='Bar_example', subtitle='Nothing'))
liquid = Liquid() # 水球图
liquid.add('', [0.52, 0.44])
liquid.render_notebook()
page = Page() # 初始化
page.add(bar, line, liquid)
page.render_notebook()
# page.render('example.html')

二. 主题配置
- Pyecharts有多种主题可供选择,在这里全部提供参考,图片省略(太多放不下,请谅解)
theme_list = ['chalk',
'dark',
'essos',
'infographic',
'light',
'macarons',
'purple-passion',
'roma',
'romantic',
'shine',
'vintage',
'walden',
'westeros',
'white', # white是默认主题
'wonderland'] # 所有内置主题
page = Page() # 初始化顺序多图模式
x = Faker.choose()
y_1 = Faker.values()
y_2 = Faker.values()
for theme in theme_list:
bar = Bar(init_opts=opts.InitOpts(theme=theme)) # 初始化,并设置主题
bar.add_xaxis(x)
bar.add_yaxis('name_1', y_1)
bar.add_yaxis('name_2', y_2)
bar.set_global_opts(opts.TitleOpts(title='Theme-{}'.format(theme), subtitle='Example'))
page.add(bar)
page.render_notebook()
- 到这里,Pyecharts的基本功能已经掌握了,下面是美化图表的关键步骤,毕竟一份报告不仅要求逻辑严谨,还需要一定的可观赏性
- 以下的讲解将使用标准的代码格式,和前面介绍的写法略有不同
三. 图表配置项
- 配置分为全局配置项和系列配置项两个部分;
- 每个配置项均附上了官方的代码注释;
- 这部分可能会和上一部分的内容有重合,已经学会的可以直接跳过

3.1 全局配置项
3.1.1 InitOpts——初始化配置项
- 源码:
class InitOpts(
# 图表画布宽度,css 长度单位。
width: str = "900px",
# 图表画布高度,css 长度单位。
height: str = "500px",
# 图表 ID,图表唯一标识,用于在多图表时区分。
chart_id: Optional[str] = None,
# 渲染风格,可选 "canvas", "svg"
# # 参考 `全局变量` 章节
renderer: str = RenderType.CANVAS,
# 网页标题
page_title: str = "Awesome-pyecharts",
# 图表主题
theme: str = "white",
# 图表背景颜色
bg_color: Optional[str] = None,
# 远程 js host,如不设置默认为 https://assets.pyecharts.org/assets/
# 参考 `全局变量` 章节
js_host: str = "",
# 画图动画初始化配置,参考 `global_options.AnimationOpts`
animation_opts: Union[AnimationOpts, dict] = AnimationOpts(),
)
3.1.1.1 画布大小设置
x = Faker.choose()
y = Faker.values()
bar = (
Bar(init_opts=opts.InitOpts(width='600px', height='400px')) # 关键字width height 设置画布的宽度高度
.add_xaxis(x)
.add_yaxis('name', y)
) # 这种写作方式为标准形式,简洁可观
bar.render_notebook()

3.1.1.2 主题配置
x = Faker.choose()
y = Faker.values()
bar = (
Bar(init_opts=opts.InitOpts(theme='dark')) # 关键字theme:主题设置
.add_xaxis(x)
.add_yaxis('name', y)
)
bar.render_notebook()

3.1.1.3 网页标题设置
# 【注】:网页标题和图表标题不同!
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar(init_opts=opts.InitOpts(page_title='example')) # 关键字page_title:设置网页标题
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
)
bar.render('page_title.html') # 生成网页html

3.1.1.4 背景颜色设置
- 在制作可视化大屏时,不建议设置颜色,会导致调整难度增大,影响视觉效果
- 常见颜色可通过"white", "green"等来配置;
- 支持rgb和rgba通道颜色配置,如:bg_color='rgb(1,3,4);
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar(init_opts=opts.InitOpts(bg_color='rgba(123, 200, 88, 0.4)')) # 关键字bg_color:设置背景颜色
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
)
bar.render_notebook()

3.1.2 TitleOpts——标题配置项
- 源码:
class TitleOpts(
# 主标题文本,支持使用 \n 换行。
title: Optional[str] = None,
# 主标题跳转 URL 链接
title_link: Optional[str] = None,
# 主标题跳转链接方式
# 默认值是: blank
# 可选参数: 'self', 'blank'
# 'self' 当前窗口打开; 'blank' 新窗口打开
title_target: Optional[str] = None,
# 副标题文本,支持使用 \n 换行。
subtitle: Optional[str] = None,
# 副标题跳转 URL 链接
subtitle_link: Optional[str] = None,
# 副标题跳转链接方式
# 默认值是: blank
# 可选参数: 'self', 'blank'
# 'self' 当前窗口打开; 'blank' 新窗口打开
subtitle_target: Optional[str] = None,
# title 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Optional[str] = None,
# title 组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Optional[str] = None,
# title 组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Optional[str] = None,
# title 组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Optional[str] = None,
# 标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
# // 设置内边距为 5
# padding: 5
# // 设置上下的内边距为 5,左右的内边距为 10
# padding: [5, 10]
# // 分别设置四个方向的内边距
# padding: [
# 5, // 上
# 10, // 右
# 5, // 下
# 10, // 左
# ]
padding: Union[Sequence, Numeric] = 5,
# 主副标题之间的间距。
item_gap: Numeric = 10,
# 主标题字体样式配置项,参考 `series_options.TextStyleOpts`
title_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 副标题字体样式配置项,参考 `series_options.TextStyleOpts`
subtitle_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)
3.1.2.1 添加主/副标题
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题')) # 关键字title_opts:标题设置
# title:主标题;subtitle:副标题
)
bar.render_notebook()

3.1.2.2 设置标题位置
- pos_top, pos_bottom,pos_left, pos_right分别对应 标题距离上/下/左/右边的距离或者百分比
- 可以接受像 20 这样的具体像素值;
- 可以接受像 ‘20%’ 这样相对于容器高宽的百分比;
- 可以接受 ‘left’, ‘center’, ‘right’;
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题',
pos_left='center', pos_top='10%')) # 关键字pos_left:标题距左边画框的距离;
# pos_top:标题距上边画框的距离占整体高度的百分比
)
bar.render_notebook()

3.1.2.3 标题字体样式配置
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题',
title_textstyle_opts=opts.TextStyleOpts(color='red'), # 关键字title_textstyle_ops:主标题设置
subtitle_textstyle_opts=opts.TextStyleOpts(color='green'))) # 关键字subtitle_textstyle_opts:副标题设置
) # opts.TextStyleOpts(color='') 设置颜色
bar.render_notebook()

3.1.3 LegendOpts——图例配置项
- 源码:
class LegendOpts(
# 图例的类型。可选值:
# 'plain':普通图例。缺省就是普通图例。
# 'scroll':可滚动翻页的图例。当图例数量较多时可以使用。
type_: Optional[str] = None,
# 图例选择的模式,控制是否可以通过点击图例改变系列的显示状态。默认开启图例选择,可以设成 false 关闭
# 除此之外也可以设成 'single' 或者 'multiple' 使用单选或者多选模式。
selected_mode: Union[str, bool, None] = None,
# 是否显示图例组件
is_show: bool = True,
# 图例组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Union[str, Numeric, None] = None,
# 图例组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Union[str, Numeric, None] = None,
# 图例组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Union[str, Numeric, None] = None,
# 图例组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Union[str, Numeric, None] = None,
# 图例列表的布局朝向。可选:'horizontal', 'vertical'
orient: Optional[str] = None,
# 图例标记和文本的对齐。默认自动(auto)
# 根据组件的位置和 orient 决定
# 当组件的 left 值为 'right' 以及纵向布局(orient 为 'vertical')的时候为右对齐,即为 'right'。
# 可选参数: `auto`, `left`, `right`
align: Optional[str] = None,
# 图例内边距,单位px,默认各方向内边距为5
padding: int = 5,
# 图例每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
# 默认间隔为 10
item_gap: int = 10,
# 图例标记的图形宽度。默认宽度为 25
item_width: int = 25,
# 图例标记的图形高度。默认高度为 14
item_height: int = 14,
# 图例关闭时的颜色。默认是 #ccc
inactive_color: Optional[str] = None,
# 图例组件字体样式,参考 `series_options.TextStyleOpts`
textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 图例项的 icon。
# ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
# 可以通过 'path://' 将图标设置为任意的矢量路径。
legend_icon: Optional[str] = None,
)
3.1.3.1 关闭/显示图例
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=False)) # 关键字is_show:标签是否打开(默认为True)
)
bar.render_notebook()

3.1.3.2 图例显示位置
- 和标题位置的设置类似,关键字都是 pos_top, pos_bottom,pos_left, pos_right
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=True, pos_left='20%', pos_top='10%')) # pos_left/pos_top:略
)
bar.render_notebook()

3.1.3.3 图例水平/垂直布局
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=True,
orient='vertical')) # 关键字orient:设置图例布局(有vertical、horizontal:垂直、水平两种)
)
bar.render_notebook()

3.1.3.4 图例文本样式
- opts.TextStyleOpts()一般用于设置文本格式,可以设置字体大小、字体颜色等等;
- 本块教程甚至在后面涉及到字体设置的演示中都采用颜色color来进行演示。
- 在3.2中的TextStyleOpts会详细讲解其他属性的设置
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=True,
textstyle_opts=opts.TextStyleOpts(color='red'))) # 与标题字体设置相似
)
bar.render_notebook()

3.1.3.5 图例形状
- 可选的设置:‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(legend_opts=opts.LegendOpts(is_show=True,
legend_icon='circle')) # 关键字legend_icon:设置图例的形状为圆形
# 可选的设置:'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
)
bar.render_notebook()

3.1.4 TooltipOpts——提示框配置项
- 源码:
class TooltipOpts(
# 是否显示提示框组件,包括提示框浮层和 axisPointer。
is_show: bool = True,
# 触发类型。可选:
# 'item': 数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
# 'axis': 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
# 'none': 什么都不触发
trigger: str = "item",
# 提示框触发的条件,可选:
# 'mousemove': 鼠标移动时触发。
# 'click': 鼠标点击时触发。
# 'mousemove|click': 同时鼠标移动和点击时触发。
# 'none': 不在 'mousemove' 或 'click' 时触发,
trigger_on: str = "mousemove|click",
# 指示器类型。可选
# 'line':直线指示器
# 'shadow':阴影指示器
# 'none':无指示器
# 'cross':十字准星指示器。其实是种简写,表示启用两个正交的轴的 axisPointer。
axis_pointer_type: str = "line",
# 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
# 字符串模板 模板变量有:
# {a}:系列名。
# {b}:数据名。
# {c}:数据值。
# {@xxx}:数据中名为 'xxx' 的维度的值,如 {@product} 表示名为 'product'` 的维度的值。
# {@[n]}:数据中维度 n 的值,如{@[3]}` 表示维度 3 的值,从 0 开始计数。
# 示例:formatter: '{b}: {@score}'
#
# 回调函数,回调函数格式:
# (params: Object|Array) => string
# 参数 params 是 formatter 需要的单个数据集。格式如下:
# {
# componentType: 'series',
# // 系列类型
# seriesType: string,
# // 系列在传入的 option.series 中的 index
# seriesIndex: number,
# // 系列名称
# seriesName: string,
# // 数据名,类目名
# name: string,
# // 数据在传入的 data 数组中的 index
# dataIndex: number,
# // 传入的原始数据项
# data: Object,
# // 传入的数据值
# value: number|Array,
# // 数据图形的颜色
# color: string,
# }
formatter: Optional[str] = None,
# 提示框浮层的背景颜色。
background_color: Optional[str] = None,
# 提示框浮层的边框颜色。
border_color: Optional[str] = None,
# 提示框浮层的边框宽。
border_width: Numeric = 0,
# 文字样式配置项,参考 `series_options.TextStyleOpts`
textstyle_opts: TextStyleOpts = TextStyleOpts(font_size=14),
)
3.1.4.1 提示框背景颜色
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(tooltip_opts=opts.TooltipOpts(background_color='Black')) # 关键字background_color:设置背景颜色。
# 颜色的开头字母大写,或者直接使用RGB颜色
)
bar.render_notebook()

3.1.4.2 内容格式设置
模板变量:
- {a}: 系列名称
- {b}:数据名
- {c}:数值
- {d}:百分比,只在特定图表中生效,如饼图,漏斗图
x = Faker.choose()
y = Faker.values()
pie = (Pie()
.add('', [list(z) for z in zip(x, y)])
.set_global_opts(tooltip_opts=opts.TooltipOpts(is_show=True,
formatter='{b} :{d}%'))
)
pie.render_notebook()

3.1.4.3 鼠标样式
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_axis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(
tooltip_opts=opts.TooltipOpts(trigger='axis',axis_pointer_type='cross') # 使鼠标选中点呈现“两轴交叉”
)
)
bar.render_notebook()

3.1.5 AxisOpts——坐标配置项
- 源码:
class AxisOpts(
# 坐标轴类型。可选:
# 'value': 数值轴,适用于连续数据。
# 'category': 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
# 'time': 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,
# 例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
# 'log' 对数轴。适用于对数数据。
type_: Optional[str] = None,
# 坐标轴名称。
name: Optional[str] = None,
# 是否显示 x 轴。
is_show: bool = True,
# 只在数值轴中(type: 'value')有效。
# 是否是脱离 0 值比例。设置成 true 后坐标刻度不会强制包含零刻度。在双数值轴的散点图中比较有用。
# 在设置 min 和 max 之后该配置项无效。
is_scale: bool = False,
# 是否反向坐标轴。
is_inverse: bool = False,
# 坐标轴名称显示位置。可选:
# 'start', 'middle' 或者 'center','end'
name_location: str = "end",
# 坐标轴名称与轴线之间的距离。
name_gap: Numeric = 15,
# 坐标轴名字旋转,角度值。
name_rotate: Optional[Numeric] = None,
# 强制设置坐标轴分割间隔。
# 因为 splitNumber 是预估的值,实际根据策略计算出来的刻度可能无法达到想要的效果,
# 这时候可以使用 interval 配合 min、max 强制设定刻度划分,一般不建议使用。
# 无法在类目轴中使用。在时间轴(type: 'time')中需要传时间戳,在对数轴(type: 'log')中需要传指数值。
interval: Optional[Numeric] = None,
# x 轴所在的 grid 的索引,默认位于第一个 grid。
grid_index: Numeric = 0,
# x 轴的位置。可选:
# 'top', 'bottom'
# 默认 grid 中的第一个 x 轴在 grid 的下方('bottom'),第二个 x 轴视第一个 x 轴的位置放在另一侧。
position: Optional[str] = None,
# Y 轴相对于默认位置的偏移,在相同的 position 上有多个 Y 轴的时候有用。
offset: Numeric = 0,
# 坐标轴的分割段数,需要注意的是这个分割段数只是个预估值,最后实际显示的段数会在这个基础上根据分割后坐标轴刻度显示的易读程度作调整。
# 默认值是 5
split_number: Numeric = 5,
# 坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
# 类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,
# 标签和数据点都会在两个刻度之间的带(band)中间。
# 非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围
# 可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:boundaryGap: ['20%', '20%']
boundary_gap: Union[str, bool, None] = None,
# 坐标轴刻度最小值。
# 可以设置成特殊值 'dataMin',此时取数据在该轴上的最小值作为最小刻度。
# 不设置时会自动计算最小值保证坐标轴刻度的均匀分布。
# 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。
# 也可以设置为负数,如 -3)。
min_: Union[Numeric, str, None] = None,
# 坐标轴刻度最大值。
# 可以设置成特殊值 'dataMax',此时取数据在该轴上的最大值作为最大刻度。
# 不设置时会自动计算最大值保证坐标轴刻度的均匀分布。
# 在类目轴中,也可以设置为类目的序数(如类目轴 data: ['类A', '类B', '类C'] 中,序数 2 表示 '类C'。
# 也可以设置为负数,如 -3)。
max_: Union[Numeric, str, None] = None,
# 自动计算的坐标轴最小间隔大小。
# 例如可以设置成1保证坐标轴分割刻度显示成整数。
# 默认值是 0
min_interval: Numeric = 0,
# 自动计算的坐标轴最大间隔大小。
# 例如,在时间轴((type: 'time'))可以设置成 3600 * 24 * 1000 保证坐标轴分割刻度最大为一天。
max_interval: Optional[Numeric] = None,
# 坐标轴刻度线配置项,参考 `global_options.AxisLineOpts`
axisline_opts: Union[AxisLineOpts, dict, None] = None,
# 坐标轴刻度配置项,参考 `global_options.AxisTickOpts`
axistick_opts: Union[AxisTickOpts, dict, None] = None,
# 坐标轴标签配置项,参考 `series_options.LabelOpts`
axislabel_opts: Union[LabelOpts, dict, None] = None,
# 坐标轴指示器配置项,参考 `global_options.AxisPointerOpts`
axispointer_opts: Union[AxisPointerOpts, dict, None] = None,
# 坐标轴名称的文字样式,参考 `series_options.TextStyleOpts`
name_textstyle_opts: Union[TextStyleOpts, dict, None] = None,
# 分割区域配置项,参考 `series_options.SplitAreaOpts`
splitarea_opts: Union[SplitAreaOpts, dict, None] = None,
# 分割线配置项,参考 `series_options.SplitLineOpts`
splitline_opts: Union[SplitLineOpts, dict] = SplitLineOpts(),
)
3.1.5.1 坐标轴类型
- 横轴坐标默认是字符串类型,当我们需要画散点图,找二者的关系时,需要将横轴的类型变成数值型数据
x = [random.randint(1, 100) for i in range(20)]
y = [random.randint(1, 100) for i in range(20)]
scatter = (
Scatter()
.add_xaxis(x)
.add_yaxis('name', y)
.set_global_opts(xaxis_opts=opts.AxisOpts(type_='value')) # 设置成数字形式,默认是category
)
scatter.render_notebook()

3.1.5.2 添加坐标轴名称
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('name_1', y_data_1)
.add_yaxis('name_2', y_data_2)
.set_global_opts(yaxis_opts=opts.AxisOpts(name='销售额/万元'),
xaxis_opts=opts.AxisOpts(name='手机类型')) # 关键字name:设置坐标轴名称
)
bar.render_notebook()

3.1.5.3 坐标轴刻度值
x_data = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
y_data_1 = [123, 153, 89, 107, 98, 23]
y_data_2 = [231, 321, 135, 341, 245, 167]
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('name_1', y_data_1)
.add_yaxis('name_2', y_data_2)
.set_global_opts(yaxis_opts=opts.AxisOpts(max_=500, min_=20)) # 最大刻度是500,最小刻度是20
)
bar.render_notebook()

3.1.5.4 次坐标轴配置
x = ['衬衫', '毛衣', '领带', '裤子', '风衣', '高跟鞋', '袜子']
y_bar = [131, 39, 88, 90, 85, 113, 131]
y_line = [45, 28, 29, 52, 33, 27, 77]
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y_bar)
.extend_axis( # 创建次坐标轴
yaxis=opts.AxisOpts(
name='',
type_='value', # 纵轴的数据类型
min_=-200, # 最小值设置
max_=80 # 最大值设置
)
)
)
line = (
Line()
.add_xaxis(x)
.add_yaxis('name_2', y_line,
yaxis_index=1) # 选择次坐标轴
)
# 两表融合
bar.overlap(line)
bar.render_notebook()

3.1.6 VisualMapOpts——视觉映射配置
- 视觉主要在地图的区域热度进行使用
其次是热力图中的配色交互设置
此部分教学采取简单的热力图进行演示 - 源码:
class VisualMapOpts(
# 是否显示视觉映射配置
is_show: bool = True,
# 映射过渡类型,可选,"color", "size"
type_: str = "color",
# 指定 visualMapPiecewise 组件的最小值。
min_: Union[int, float] = 0,
# 指定 visualMapPiecewise 组件的最大值。
max_: Union[int, float] = 100,
# 两端的文本,如['High', 'Low']。
range_text: Union[list, tuple] = None,
# visualMap 组件过渡颜色
range_color: Union[Sequence[str]] = None,
# visualMap 组件过渡 symbol 大小
range_size: Union[Sequence[int]] = None,
# visualMap 图元以及其附属物(如文字标签)的透明度。
range_opacity: Optional[Numeric] = None,
# 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。
orient: str = "vertical",
# visualMap 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Optional[str] = None,
# visualMap 组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_right: Optional[str] = None,
# visualMap 组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Optional[str] = None,
# visualMap 组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
pos_bottom: Optional[str] = None,
# 对于连续型数据,自动平均切分成几段。默认为5段。连续数据的范围需要 max 和 min 来指定
split_number: int = 5,
# 指定取哪个系列的数据,默认取所有系列。
series_index: Union[Numeric, Sequence, None] = None,
# 组件映射维度
dimension: Optional[Numeric] = None,
# 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
is_calculable: bool = True,
# 是否为分段型
is_piecewise: bool = False,
# 是否反转 visualMap 组件
is_inverse: bool = False,
# 自定义的每一段的范围,以及每一段的文字,以及每一段的特别的样式。例如:
# pieces: [
# {"min": 1500}, // 不指定 max,表示 max 为无限大(Infinity)。
# {"min": 900, "max": 1500},
# {"min": 310, "max": 1000},
# {"min": 200, "max": 300},
# {"min": 10, "max": 200, "label": '10 到 200(自定义label)'},
# {"value": 123, "label": '123(自定义特殊颜色)', "color": 'grey'}, //表示 value 等于 123 的情况
# {"max": 5} // 不指定 min,表示 min 为无限大(-Infinity)。
# ]
pieces: Optional[Sequence] = None,
# 定义 在选中范围外 的视觉元素。(用户可以和 visualMap 组件交互,用鼠标或触摸选择范围)
# 可选的视觉元素有:
# symbol: 图元的图形类别。
# symbolSize: 图元的大小。
# color: 图元的颜色。
# colorAlpha: 图元的颜色的透明度。
# opacity: 图元以及其附属物(如文字标签)的透明度。
# colorLightness: 颜色的明暗度,参见 HSL。
# colorSaturation: 颜色的饱和度,参见 HSL。
# colorHue: 颜色的色调,参见 HSL。
out_of_range: Optional[Sequence] = None,
# 图形的宽度,即长条的宽度。
item_width: int = 0,
# 图形的高度,即长条的高度。
item_height: int = 0,
# visualMap 组件的背景色。
background_color: Optional[str] = None,
# visualMap 组件的边框颜色。
border_color: Optional[str] = None,
# visualMap 边框线宽,单位px。
border_width: int = 0,
# 文字样式配置项,参考 `series_options.TextStyleOpts`
textstyle_opts: Union[TextStyleOpts, dict, None] = None,
)
3.1.6.1 关闭/显示视觉组件
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(is_show=False)) # 关闭视觉组件,默认为开启
)
heat.render_notebook()

3.1.6.2 制定组件最大/最小值
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=200, min_=20)) # max_/min_:最大/最小值
)
heat.render_notebook()

3.1.6.3 颜色设置
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(range_color=['Red', 'Yellow', 'Green'])) # range_color:选择由小到大的颜色值(和上文颜色设置相同)
)
heat.render_notebook()

3.1.6.4 组件水平/垂直布局
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(orient='horizontal')) # orient:设置成水平('horizontal'),默认竖直('vertical')
)
heat.render_notebook()

3.1.6.5 组件位置
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(pos_top='center')) # 位置设置,前面已经说的很详细了,不再赘述
)
heat.render_notebook()

3.1.6.6 颜色分段显示
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(is_piecewise=True, # is_piecewise:颜色相同时,看不到分界线。默认为False
orient='horizontal')) # 而且,原先的组件变成分段形式显示
)
heat.render_notebook()

3.1.6.7 自定义分段
data = [[i, j, random.randint(0, 100)] for i in range(24) for j in range(7)] # 数据集
hours_list = [str(i) for i in range(24)] # 24小时
day_list = ['周日', '周一', '周二', '周三', '周四', '周五', '周六'] # 星期
heat = (
HeatMap()
.add_xaxis(hours_list)
.add_yaxis('', day_list, data)
.set_global_opts(visualmap_opts=opts.VisualMapOpts(is_piecewise=True,
orient='horizontal',
pieces=[{'max': 20}, {'min':20, 'max':40}, {'min':40, 'max':99}, {'min':80, 'max':80}, {'value':100, 'color':'Black'}]))
# pieces:列表力的字典对应着最大值和最小值,最开头可省略min;特殊值的颜色可采用{'value':100, 'color':'Black'}
)
heat.render_notebook()

3.1.7 DataZoomOpts——视觉映射配置项
- 源码:
class DataZoomOpts(
# 是否显示 组件。如果设置为 false,不会显示,但是数据过滤的功能还存在。
is_show: bool = True,
# 组件类型,可选 "slider", "inside"
type_: str = "slider",
# 拖动时,是否实时更新系列的视图。如果设置为 false,则只在拖拽结束的时候更新。
is_realtime: bool = True,
# 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。
range_start: Numeric = 20,
# 数据窗口范围的结束百分比。范围是:0 ~ 100
range_end: Numeric = 80,
# 数据窗口范围的起始数值。如果设置了 start 则 startValue 失效。
start_value: Union[int, str, None] = None,
# 数据窗口范围的结束数值。如果设置了 end 则 endValue 失效。
end_value: Union[int, str, None] = None,
# 布局方式是横还是竖。不仅是布局方式,对于直角坐标系而言,也决定了,缺省情况控制横向数轴还是纵向数轴
# 可选值为:'horizontal', 'vertical'
orient: str = "horizontal",
# 设置 dataZoom-inside 组件控制的 x 轴(即 xAxis,是直角坐标系中的概念,参见 grid)。
# 不指定时,当 dataZoom-inside.orient 为 'horizontal'时,默认控制和 dataZoom 平行的第一个 xAxis
# 如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。
xaxis_index: Union[int, Sequence[int], None] = None,
# 设置 dataZoom-inside 组件控制的 y 轴(即 yAxis,是直角坐标系中的概念,参见 grid)。
# 不指定时,当 dataZoom-inside.orient 为 'horizontal'时,默认控制和 dataZoom 平行的第一个 yAxis
# 如果是 number 表示控制一个轴,如果是 Array 表示控制多个轴。
yaxis_index: Union[int, Sequence[int], None] = None,
# 是否锁定选择区域(或叫做数据窗口)的大小。
# 如果设置为 true 则锁定选择区域的大小,也就是说,只能平移,不能缩放。
is_zoom_lock: bool = False,
# dataZoom-slider 组件离容器左侧的距离。
# left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'left', 'center', 'right'。
# 如果 left 的值为 'left', 'center', 'right',组件会根据相应的位置自动对齐。
pos_left: Optional[str] = None,
# dataZoom-slider 组件离容器上侧的距离。
# top 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,
# 也可以是 'top', 'middle', 'bottom'。
# 如果 top 的值为 'top', 'middle', 'bottom',组件会根据相应的位置自动对齐。
pos_top: Optional[str] = None,
# dataZoom-slider 组件离容器右侧的距离。
# right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
# 默认自适应。
pos_right: Optional[str] = None,
# dataZoom-slider组件离容器下侧的距离。
# bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
# 默认自适应。
pos_bottom: Optional[str] = None,
)
3.1.7.1 横轴缩放
x = [str(i) for i in range(1990, 2020)]
y1 = [random.randint(20, 200) for i in range(30)]
y2 = [random.randint(20, 200) for i in range(30)]
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(datazoom_opts=(opts.DataZoomOpts(orient='horizontal'))) # 水平(横轴)设置缩放
)
bar.render_notebook()

3.1.7.2 纵轴缩放
x = [str(i) for i in range(1990, 2020)]
y1 = [random.randint(20, 200) for i in range(30)]
y2 = [random.randint(20, 200) for i in range(30)]
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(datazoom_opts=(opts.DataZoomOpts(orient='vertical'))) # 垂直(纵轴)设置缩放
)
bar.render_notebook()

3.1.8 ToolboxOpts——工具箱配置
- 源码:
class ToolBoxFeatureRestoreOpts(
# 是否显示该工具。
is_show: bool = True,
# 提示语
title: str = "还原",
# 可以通过 'image://url' 设置为图片,其中 URL 为图片的链接,或者 dataURI。
icon: Optional[JSFunc] = None
):
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar(init_opts=opts.InitOpts(bg_color='White'))
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(toolbox_opts=opts.ToolboxOpts(is_show=True)) # 打开工具箱,选择更多操作
)
bar.render_notebook()

3.2 系列配置项
- 系列配置项有两种传参方式,
- 通过.set_series_opts进行配置,如:
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('图例1', y_data_1)
.set_series_opts(itemstyle_opts=opts.ItemStyleOpts(color='green'))
)
- 添加系列数据的时候设置,如:
bar = (
Bar()
.add_xaxis(x_data)
.add_yaxis('系列1', y_data_1,
itemstyle_opts=opts.ItemStyleOpts(color='green'))
)
- 两者区别在于:如果通过.set_series_opts进行配置,是会对图表中包含的所有系列数据生效的
3.2.1 ItemStyleOpts——图元样式配置项
- 源码:
class ItemStyleOpts(
# 图形的颜色。
# 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,
# 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
# 除了纯色之外颜色也支持渐变色和纹理填充
#
# 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,
# 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
# color: {
# type: 'linear',
# x: 0,
# y: 0,
# x2: 0,
# y2: 1,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
# color: {
# type: 'radial',
# x: 0.5,
# y: 0.5,
# r: 0.5,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 纹理填充
# color: {
# image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
# repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
# }
color: Optional[str] = None,
# 阴线 图形的颜色。
color0: Optional[str] = None,
# 图形的描边颜色。支持的颜色格式同 color,不支持回调函数。
border_color: Optional[str] = None,
# 阴线 图形的描边颜色。
border_color0: Optional[str] = None,
# 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
opacity: Optional[Numeric] = None,
)
3.2.1.1 颜色配置
x = Faker.choose()
y1 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name', y1)
.set_series_opts(itemstyle_opts=opts.ItemStyleOpts(color='Green')) # 将所有的列颜色设置成绿色
)
bar.render_notebook()

- 若是多个数据列的画需要分开单独设置
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1, itemstyle_opts=opts.ItemStyleOpts(color='Red')) # 分别设置不同颜色
.add_yaxis('name_2', y2, itemstyle_opts=opts.ItemStyleOpts(color='Green'))
)
bar.render_notebook()

3.2.1.2 透明度设置
x = Faker.choose()
y1 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name', y1)
.set_series_opts(itemstyle_opts=opts.ItemStyleOpts(opacity=0.7)) # opacity:设置透明度
)
bar.render_notebook()

3.2.1.3 描边颜色
# 不是edge_color!!!
x = Faker.choose()
y = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name', y)
.set_series_opts(itemstyle_opts=opts.ItemStyleOpts(border_color='Black')) # border_color:设置边缘颜色
)
bar.render_notebook()

3.2.2 TextStyleOpts——图元样式配置
- 源码:
class TextStyleOpts(
# 文字颜色。
color: Optional[str] = None,
# 文字字体的风格
# 可选:'normal','italic','oblique'
font_style: Optional[str] = None,
# 主标题文字字体的粗细,可选:
# 'normal','bold','bolder','lighter'
font_weight: Optional[str] = None,
# 文字的字体系列
# 还可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ...
font_family: Optional[str] = None,
# 文字的字体大小
font_size: Optional[Numeric] = None,
# 文字水平对齐方式,默认自动
align: Optional[str] = None,
# 文字垂直对齐方式,默认自动
vertical_align: Optional[str] = None,
# 行高
line_height: Optional[str] = None,
# 文字块背景色。可以是直接的颜色值,例如:'#123234', 'red', 'rgba(0,23,11,0.3)'
background_color: Optional[str] = None,
# 文字块边框颜色
border_color: Optional[str] = None,
# 文字块边框宽度
border_width: Optional[Numeric] = None,
# 文字块的圆角
border_radius: Union[Numeric, Sequence, None] = None,
# 文字块的内边距
# 例如 padding: [3, 4, 5, 6]:表示 [上, 右, 下, 左] 的边距
# 例如 padding: 4:表示 padding: [4, 4, 4, 4]
# 例如 padding: [3, 4]:表示 padding: [3, 4, 3, 4]
padding: Union[Numeric, Sequence, None] = None,
# 文字块的背景阴影颜色
shadow_color: Optional[str] = None,
# 文字块的背景阴影长度
shadow_blur: Optional[Numeric] = None,
# 文字块的宽度
width: Optional[str] = None,
# 文字块的高度
height: Optional[str] = None,
# 在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果
# 具体配置可以参考一下 https://www.echartsjs.com/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE
rich: Optional[dict] = None,
)
3.2.2.1 颜色设置
x = Faker.choose()
y = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name', y)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题',
title_textstyle_opts=opts.TextStyleOpts(color='Red'), # 设置副标题颜色
subtitle_textstyle_opts=opts.TextStyleOpts(color='Green'))) # 设置主标题颜色
)
bar.render_notebook()

3.2.2.2 字体风格
x = Faker.choose()
y = Faker.values()
pie = (
Pie()
.add('', [i for i in zip(x, y)])
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题',
title_textstyle_opts=opts.TextStyleOpts(font_style='italic'))) # 可选:'normal','italic','oblique'
)
pie.render_notebook()

3.2.2.3 字体粗细
x = Faker.choose()
y = Faker.values()
line = (
Line()
.add_xaxis(x)
.add_yaxis('name', y)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题',
title_textstyle_opts=opts.TextStyleOpts(font_weight='lighter'))) # 可选:'normal','bold','bolder','lighter'
)
line.render_notebook()

3.2.3 LabelOpts——标签配置项
- 源码:
class LabelOpts(
# 是否显示标签。
is_show: bool = True,
# 标签的位置。可选
# 'top','left','right','bottom','inside','insideLeft','insideRight'
# 'insideTop','insideBottom', 'insideTopLeft','insideBottomLeft'
# 'insideTopRight','insideBottomRight'
position: Union[str, Sequence] = "top",
# 文字的颜色。
# 如果设置为 'auto',则为视觉映射得到的颜色,如系列色。
color: Optional[str] = None,
# 文字的字体大小
font_size: Numeric = 12,
# 文字字体的风格,可选:
# 'normal','italic','oblique'
font_style: Optional[str] = None,
# 文字字体的粗细,可选:
# 'normal','bold','bolder','lighter'
font_weight: Optional[str] = None,
# 文字的字体系列
# 还可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ...
font_family: Optional[str] = None,
# 标签旋转。从 -90 度到 90 度。正值是逆时针。
rotate: Optional[Numeric] = None,
# 刻度标签与轴线之间的距离。
margin: Optional[Numeric] = 8,
# 坐标轴刻度标签的显示间隔,在类目轴中有效。
# 默认会采用标签不重叠的策略间隔显示标签。
# 可以设置成 0 强制显示所有标签。
# 如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
# 可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
# (index:number, value: string) => boolean
# 第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
interval: Union[Numeric, str, None]= None,
# 文字水平对齐方式,默认自动。可选:
# 'left','center','right'
horizontal_align: Optional[str] = None,
# 文字垂直对齐方式,默认自动。可选:
# 'top','middle','bottom'
vertical_align: Optional[str] = None,
# 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
# 模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。
# 在 trigger 为 'axis' 的时候,会有多个系列的数据,此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。
# 不同图表类型下的 {a},{b},{c},{d} 含义不一样。 其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
# 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
# 散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
# 地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
# 饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
# 示例:formatter: '{b}: {@score}'
#
# 回调函数,回调函数格式:
# (params: Object|Array) => string
# 参数 params 是 formatter 需要的单个数据集。格式如下:
# {
# componentType: 'series',
# // 系列类型
# seriesType: string,
# // 系列在传入的 option.series 中的 index
# seriesIndex: number,
# // 系列名称
# seriesName: string,
# // 数据名,类目名
# name: string,
# // 数据在传入的 data 数组中的 index
# dataIndex: number,
# // 传入的原始数据项
# data: Object,
# // 传入的数据值
# value: number|Array,
# // 数据图形的颜色
# color: string,
# }
formatter: Optional[str] = None,
# 在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果
# 具体配置可以参考一下 https://www.echartsjs.com/tutorial.html#%E5%AF%8C%E6%96%87%E6%9C%AC%E6%A0%87%E7%AD%BE
rich: Optional[dict] = None,
)
3.2.3.1 显示/关闭标签
x = Faker.choose()
y = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name', y)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
)
bar.render_notebook()

3.2.3.2 标签显示位置
- 标签位置,可选择: ‘top’,‘left’,‘right’,‘bottom’,‘inside’,‘insideLeft’,‘insideRight’, ‘insideTop’,‘insideBottom’,‘insideTopLeft’,‘insideBottomLeft’, ‘insideTopRight’,‘insideBottomRight’
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_series_opts(label_opts=opts.LabelOpts(position='inside')) # position:设置标签位置
)
bar.render_notebook()

3.2.4 LineStyleOpts——线样式配置项
- 源码:
class LineStyleOpts(
# 是否显示
is_show: bool = True,
# 线宽。
width: Numeric = 1,
# 图形透明度。支持从 0 到 1 的数字,为 0 时不绘制该图形。
opacity: Numeric = 1,
# 线的弯曲度,0 表示完全不弯曲
curve: Numeric = 0,
# 线的类型。可选:
# 'solid', 'dashed', 'dotted'
type_: str = "solid",
# 线的颜色。
# 颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,
# 可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。
# 除了纯色之外颜色也支持渐变色和纹理填充
#
# 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,
# 如果 globalCoord 为 `true`,则该四个值是绝对的像素位置
# color: {
# type: 'linear',
# x: 0,
# y: 0,
# x2: 0,
# y2: 1,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 径向渐变,前三个参数分别是圆心 x, y 和半径,取值同线性渐变
# color: {
# type: 'radial',
# x: 0.5,
# y: 0.5,
# r: 0.5,
# colorStops: [{
# offset: 0, color: 'red' // 0% 处的颜色
# }, {
# offset: 1, color: 'blue' // 100% 处的颜色
# }],
# global: false // 缺省为 false
# }
#
# 纹理填充
# color: {
# image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串
# repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'
# }
color: Union[str, Sequence, None] = None,
)
3.2.4.1 线宽
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
line = (
Line()
.add_xaxis(x)
.add_yaxis('默认线宽(线宽1)', y1)
.add_yaxis('线宽为4', y2, linestyle_opts=opts.LineStyleOpts(width=4))
)
line.render_notebook()

3.2.4.2 线形
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
y3 = Faker.values()
line = (
Line()
.add_xaxis(x)
.add_yaxis('solid', y1, linestyle_opts=opts.LineStyleOpts(type_='solid'))
.add_yaxis('dashed', y2, linestyle_opts=opts.LineStyleOpts(type_='dashed'))
.add_yaxis('dotted', y3, linestyle_opts=opts.LineStyleOpts(type_='dotted')) # 可选:'solid', 'dashed', 'dotted'
)
line.render_notebook()

3.2.4.3 颜色
- 折线图上有两种元素:线(两点之间的线)和图元(每个点的图例)
color是设置图元的颜色; - line_style_opts设置的是线的颜色;
- 单独设置color或line_style_opts时,会默认两个元素颜色全部设置;当分别设置时才有效(不常用)
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
y3 = Faker.values()
line = (
Line()
.add_xaxis(x)
.add_yaxis('线的颜色是红色', y1, linestyle_opts=opts.LineStyleOpts(color='Red'))
.add_yaxis('图元的颜色是黑色', y2, color='Black')
.add_yaxis('线的颜色是绿色,且图元的颜色是红色', y3, color='Red', linestyle_opts=opts.LineStyleOpts(color='Green')) # 注意区分!!
)
line.render_notebook()

3.2.5 SplitStyleOpts——分割线配置
- 源码:
class SplitLineOpts(
# 是否显示分割线
is_show: bool = False,
# 线风格配置项,参考 `series_options.SplitLineOpts`
linestyle_opts: LineStyleOpts = LineStyleOpts()
)
x = Faker.choose()
y1 = Faker.values()
y2 = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name_1', y1)
.add_yaxis('name_2', y2)
.set_global_opts(xaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True)), # 开启x轴分割线
yaxis_opts=opts.AxisOpts(splitline_opts=opts.SplitLineOpts(is_show=True))) # 开启y轴分割线
)
bar.render_notebook()

3.2.6 MarkLineOpts——标记线配置
- 源码:
class MarkLineOpts(
# 图形是否不响应和触发鼠标事件,默认为 false,即响应和触发鼠标事件。
is_silent: bool = False,
# 标记线数据,参考 `series_options.MarkLineItem`
data: Sequence[Union[MarkLineItem, dict]] = None,
# 标线两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定,具体格式见 data.symbol。
symbol: Optional[str] = None,
# 标线两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。
symbol_size: Union[None, Numeric] = None,
# 标线数值的精度,在显示平均值线的时候有用。
precision: int = 2,
# 标签配置项,参考 `series_options.LabelOpts`
label_opts: LabelOpts = LabelOpts(),
# 标记线样式配置项,参考 `series_options.LineStyleOpts`
linestyle_opts: Union[LineStyleOpts, dict, None] = None,
)
3.2.6.1 特殊值标记
x = Faker.choose()
y = Faker.values()
bar = (
Bar()
.add_xaxis(x)
.add_yaxis('name', y)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False),
markline_opts=opts.MarkLineOpts(
data=[
opts.MarkLineItem(type_="min", name="最小值"),
opts.MarkLineItem(type_="max", name="最大值"),
opts.MarkLineItem(type_="average", name="平均值")
])
)
)
bar.render_notebook()























 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








