如何画数据流图和业务流程图
前言
数据流图(Data Flow Diagram, DFD)是一种便于用户理解和分析系统数据流程的图形工具,他摆脱了系统和具体内容,精确的在逻辑上描述系统的功能、输入、输出和数据存储等,是系统逻辑模型的重要组成部分
一、数据流图组成部分
-
数据流::是由一组固定成分的数据组成,表示数据的流向,除了流向数据存储或从数据存储流出的数据不必命名外,每个数据流必须要有一个合适的名字,以反映该数据流的含义
-
加工:加工描述了输入数据流到输出数据之间的变换,也就是输入数据流经过什么处理后变成了输出数据
-
数据存储:数据存储表示暂时存储的数据,每个数据存储都有一个名字
-
外部实体:外部实体是存在于软件系统之外的人员或组织
二、基本图形符号(重点)
- 方框:表示数据的源点或终点

圆或椭圆:表示加工

箭头:表示数据流

双杠:表示数据存储

三、实战案列
题目:

大家可以看见这个是一个机票预订系统**:黑色的字体都是关键字**,现在让我们试试画出这个数据流图。
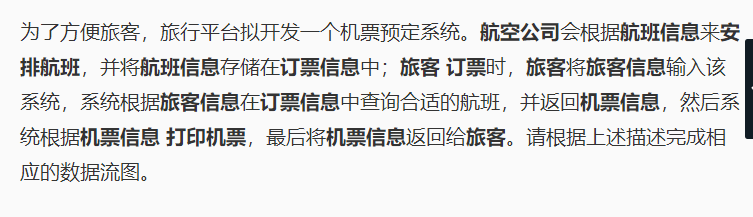
航空公司 会根据 航班信息来 安排航班
可以看的出航空公司是一个实体,航班信息是种数据,安排航班是处理这个数据,所以我们得到以下的图。

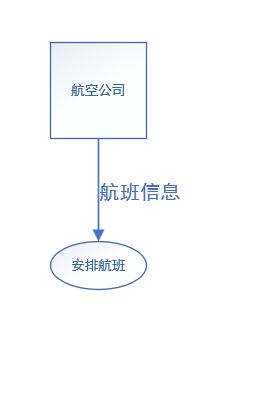
并将航班信息存储在订票信息中
上面的话可以看见将航班信息存储在订票信息中,得到下图:

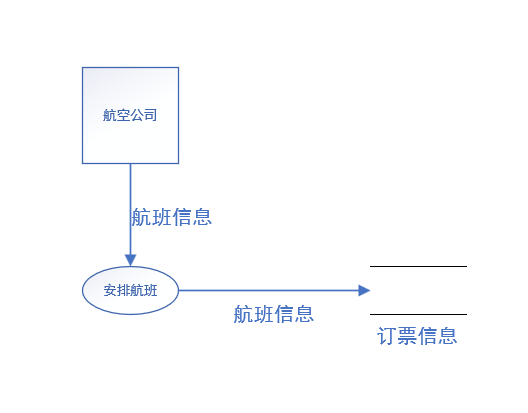
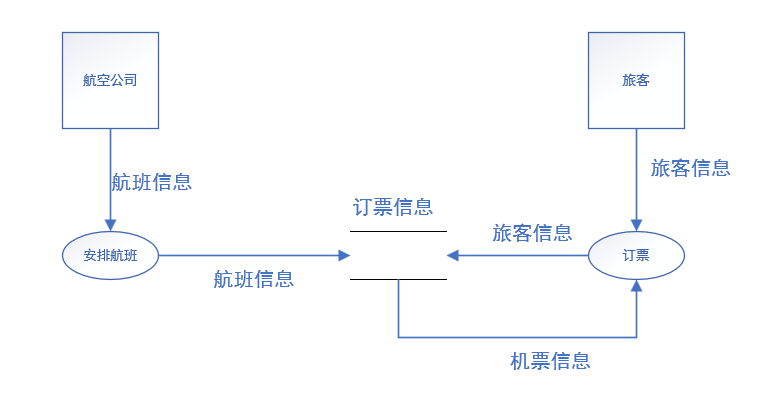
旅客订票时,旅客将旅客信息输入该系统,
上面的话可以看出有操作了,实体是旅客,操作数据是订票行为,将信息输入该系统(订票)下图:

系统通过旅客信息,在订票信息中查询合适的航班,并返回机票信息
通过上面的看见发现是系统查询并返回系统(注意:订票信息只是把名字放上面去了,没有更改图)

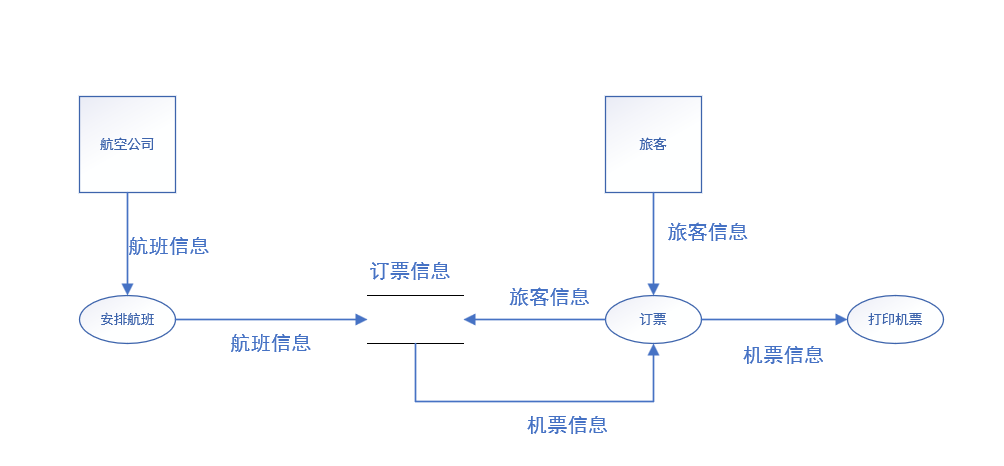
然后系统根据机票信息,打印机票
上面又有操作,根据机票信息这个数据流来打印机票(操作数据)得下图:

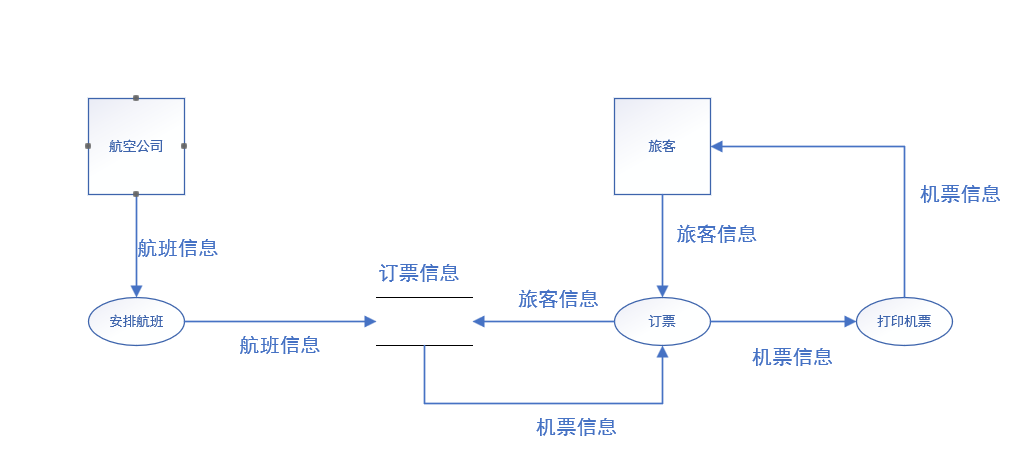
最后将机票信息返回给旅客
这步就是结束了:

好了以上就是数据流图的一个小实战,其实画图简单,只要搞清楚了实体的关系联系,基本上都是换汤不换药,轻轻松松~~~
























 1318
1318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










