
html页面的骨架,相当于人的骨头,只有骨头是不是看着有点瘆人,只有HTML也是如此。
css,相当于把骨架修饰起来,相当于人的皮肉。
js(javascripts),动起来,相当于人的血液,大脑等一切能使人动起来的器官或者其他的。
在刷题之前先介绍一下牛客。Leetcode有的刷题牛客都有,除此之外牛客里面还有招聘(社招和校招)、一些上岸大厂的大佬的面试经验。
牛客是可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随一生的刷题app
刷题页面,功能完善,短时间坚持可看效果。
查看出现此处,筛选定制,查询指定大厂出现频率
首页功能强悍,完全免费
🍓🍓圣诞树
问题 1:
圣诞节来啦!请用CSS给你的朋友们制作一颗圣诞树吧~这颗圣诞树描述起来是这样的:
🍓🍓1. "topbranch"是圣诞树的上枝叶,该上枝叶仅通过边框属性、左浮动、左外边距即可实现。边框的属性依次是:宽度为100px、是直线、颜色为green(未显示的边框颜色都为透明)
🍓🍓2. "middleBranch"是圣诞树的中枝叶,该上枝叶仅通过边框属性即可实现。边框的属性依次是:宽度为200px、是直线、颜色为green(未显示的边框颜色都为透明)
🍓🍓3. "base"是圣诞树的树干,该树干仅通过左外边距实现居中于中枝叶。树干的宽度、高度分别为70px、200px,颜色为gray。
注意:
1、上枝叶、树干的居中都是通过左外边距实现的
2、没有显示的边框,其属性都是透明(属性)
3、仅通过border属性完成边框的所有属性设置
效果如下:

解答:
法一:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.topbranch {
width: 0px;
height: 0px;
/*
* TODO: 上枝叶效果
*/
float:left;
margin:0 auto;
border:100px solid green;
border-left-color:transparent;
border-right-color:transparent;
border-top-color:transparent;
margin-left:100px;
}
.middleBranch {
width: 0px;
height: 0px;
/*
* TODO: 中枝叶效果
*/
border:200px solid green;
border-left-color:transparent;
border-right-color:transparent;
border-top-color:transparent;
}
.base {
/*
* TODO: 树干效果
*/
width: 70px;
height: 200px;
background-color:gray;
margin-left:165px;
}
</style>
</head>
<body>
<section class="topbranch"></section>
<section class="middleBranch"></section>
<section class="base"></section>
</body>
</html>
法二:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<style type="text/css">
.topbranch {
width: 0px;
height: 0px;
/*
* TODO: 上枝叶效果
*/
border:100px solid;
border-color: transparent transparent green;
float:left;
margin-left:100px;
}
.middleBranch {
width: 0px;
height: 0px;
/*
* TODO: 中枝叶效果
*/
border:200px solid;
border-color: transparent transparent green;
}
.base {
/*
* TODO: 树干效果
*/
height:200px;
width:70px;
background:gray;
margin-left:165px;
}
</style>
</head>
<body>
<section class="topbranch"></section>
<section class="middleBranch"></section>
<section class="base"></section>
</body>
</html>

**总结:
🥭🥭1
🥭🥭2、
第二个我不理解的是第一个叶子浮动,左外边距是100px,后来在浏览器里运行了一下发现上面的小三角的宽度是200px(border),也就是说border设置的是100px而实际上的宽度是原来的两倍,同样的下面的叶子是400px
如图上,这样就比较好理解了,也就可以知道树干的左边距为什么是165px了,就是用400/2-70/2=165px。
还有就是浮动,浮动是为了让第一个三角脱离标准流,不占下面的大正方形位置,因为其他三部分透明,而小正方形的宽是大正方形的一半所以才能挨在一起,上面还有间距是因为表面上是三角形实际上依然是正方形
胡言乱语,实际上还是没有说清楚,值得注意的是当宽高为0时border的宽度可能并不是写着宽度
🍓🍓基本数据类型检测
问题 2:
请补全JavaScript函数,要求以字符串的形式返回参数的类型。
注意:只需检测基本数据类型。
解答:
// 补全代码
var a=typeof(value);
var str=a.toString();
return str;
}

总结:
🥭🥭1、typeof检测基本数据类型。
🥭🥭 2、toString()把当前类型转换为字符串类型。
🍓🍓检测复杂数据类型
问题 3:
请补全JavaScript函数,要求以Boolean的形式返回第一个参数是否属于第二个参数对象的实例。
function _instanceof(left,right) {
// 补全代码
return Boolean(left instanceof right);
}

总结:
🥭🥭1、 “instanceof是Java语言中的一个二元运算符,它的作用是:判断一个引用类型变量所指向的对象是否是一个类(或接口、抽象类、父类)的实例,即它左边的对象是否是它右边的类的实例,该运算符返回boolean类型的数据。”
🍓🍓数据类型转换
问题 4:
请补全JavaScript函数,要求以字符串的形式返回两个数字参数的拼接结果。
示例:
1.、_splice(223,233) -> “223233”
2.、_splice(-223,-233) -> “-223-233”

总结:
🥭🥭1、直接把函数传递进来的两个参数 left 和 right 利用➕ 拼接起来就可以 了。
🍓🍓阶乘
问题 5:
请补全JavaScript函数,要求返回数字参数的阶乘。
注意:参数为大于等于0的整数。
function _factorial(number) {
// 补全代码
if(number==1){
return 1;
}
else{
return number*_factorial(number-1);
}
}

总结:
🥭🥭1、当传递进来的number为1的时候直接return 1【返回为1】,因为1的阶乘为1。
🥭🥭2、当传递进来的参数number不为 1 ,也就是else里面情况,每次迭代 函数(number-1),number会慢慢减少,等到number直接返回1【return 1】
🍓🍓绝对值
问题 6:
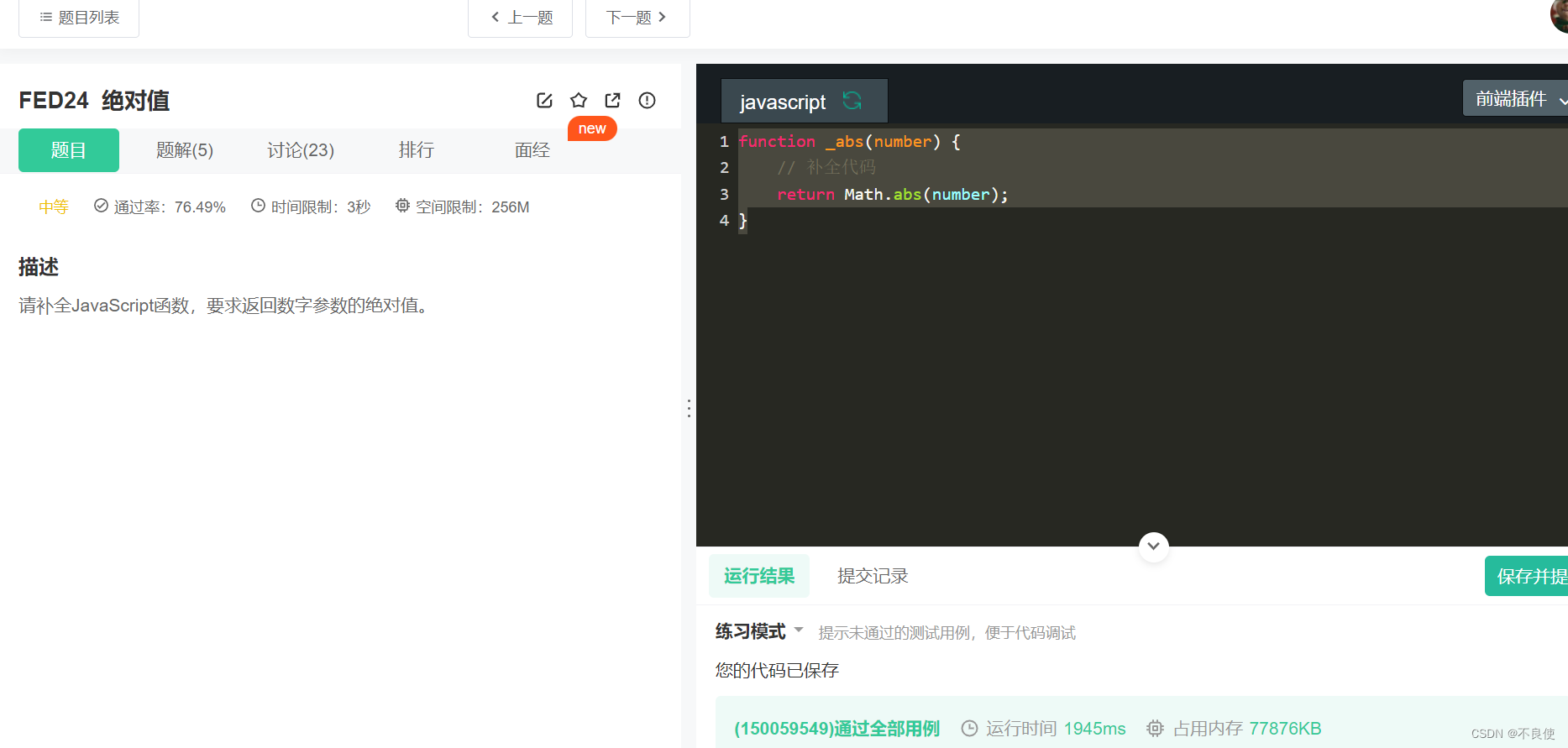
请补全JavaScript函数,要求返回数字参数的绝对值。
function _abs(number) {
// 补全代码
return Math.abs(number);
}
](https://i-blog.csdnimg.cn/blog_migrate/683b9ca81223f629a3930f7c54c0f159.png)
总结:
🥭🥭一、abs是absolute的缩写,是Math里面的一个方法,除了abs还有其他方法,例如。
1.Math.abs() Math.abs()函数,返回一个数的绝对值 Math.abs(-10) // 10
2.Math.ceil() Math.ceil()函数,返回大于或等于一个给定数的最小整数。 Math.ceil(5.4) // 6
3.Math.cos() Math.cos()函数,返回一个值的余弦值。 Math.sin(90 * Math.PI / 180) // 1
4.Math.floor() Math.floor()方法,返回小于或等于一个给定数字的最大整数 Math.floor(5.7) // 5 Math.floor(8.6) // 8
看着是不是感觉手有点痒痒的了。那就来注册下自己试试吧,试试才知道好不好,试试才知道适不适合自己。就算最后没用这款软件那也尝试过,不后悔。
可以伴随一生的编程软件(完全免费),从学校到社会工作,时时刻刻你都可以用到,感兴趣的可以去注册试试可以伴随程序员一生的app
觉得有用的可以给个三连,关注一波!!!带你玩转前端




























 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










