需求: 回显数据的时候要把选中的节点全部高亮, 所以需要高亮多个节点, 但是elementplus好像只能高亮一个,利用文档中提供的render-content属性来设置

<el-tree
:data="groupList"
:expand-on-click-node="false"
highlight-current
node-key="id"
:default-checked-keys="checkedList"
:props="{ label: 'groupName' }"
@node-click="handleSelect"
:render-content="rendContent"
>
</el-tree>
//方法
const rendContent = (h, { node, data }) => {
if (checkedList.value.length) {
if (checkedList.value.indexOf(data.id) != -1) {
return h(
'span',
{
class: 'custom-tree-node highlight',
style: 'width: 100%'
},
h('span', null, data.groupName)
)
} else {
return h(
'span',
{
class: 'custom-tree-node',
style: 'width: 100%'
},
h('span', null, data.groupName)
)
}
} else {
}
//样式
:deep(.highlight) {
background-color: #efefef !important;
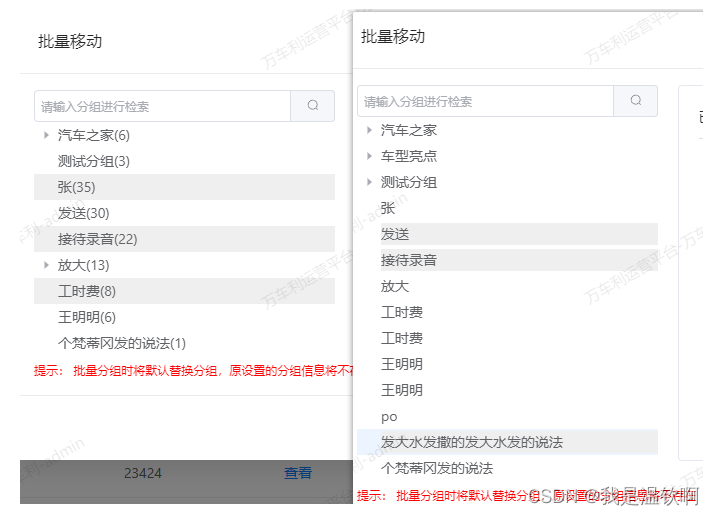
}这样写是有问题的 虽然可以达到渲染背景色的效果 但是宽度无法撑满, 如下图

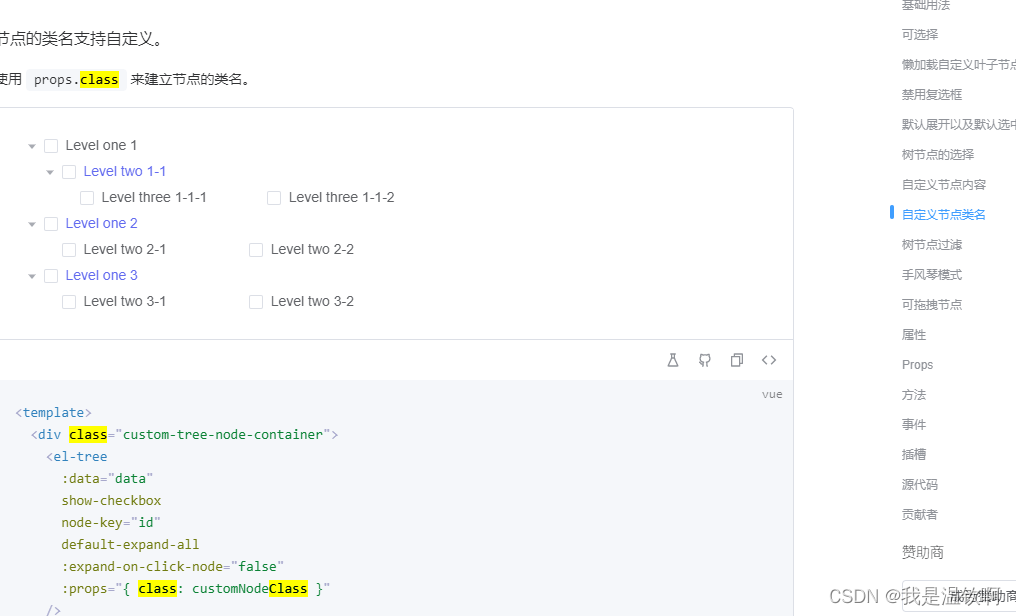
又去翻官网发现另一个属性

于是更改为props.class写法代码如下
<el-tree
:data="groupList"
:expand-on-click-node="false"
highlight-current
node-key="id"
:default-checked-keys="checkedList"
:props="{ label: 'groupName', class: customNodeClass }"
@node-click="handleSelect"
>
</el-tree>
//方法
const customNodeClass = (data: Tree) => {
if (checkedList.value.length) {
if (checkedList.value.indexOf(data.id) != -1) {
return 'is-penultimate'
}
}
return null
}
//样式
//注: 这里要使用样式穿透不然不生效
:deep(.is-penultimate) {
background-color: #efefef !important;
}更改前后对比图如下






















 830
830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








