Vue基础
1. 基础概念
1.1 我们为什么学vue?
- 开发更快速、更高效
- 企业开发都在使用
- 前端工程师必备技能、高薪
1.2 vue是什么?
- vue是什么?
答:vue是一个JavaScript渐进式框架
官网地址 - 什么是渐进式?
答:渐进式就是按需逐渐集成功能 - 什么是库和框架?
答:库是方法的集合,而框架是一套拥有自己规则的语法
1.3 安装全局包
命令:yarn global add 包名 / npm install 包名 –g
得到什么:全局包会在计算机中配置全局命令(例: vue命令)
查看是否成功

1.4 创建一套脚手架项目
-
创建项目

注意: 项目名不能有大写字母, 中文和特殊符号 -
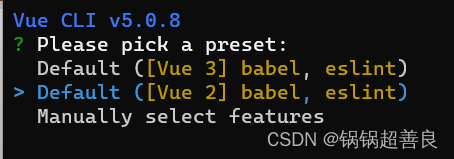
选择模板和包管理器, 等待脚手架项目创建完毕


1.5 启动开发服务
- cd进入项目下, 启动内置的webpack本地热更新开发服务器 – 浏览项目页面
 3. 如果未自动弹出浏览器, 手动打开输入提示的域名+端口浏览项目页面
3. 如果未自动弹出浏览器, 手动打开输入提示的域名+端口浏览项目页面

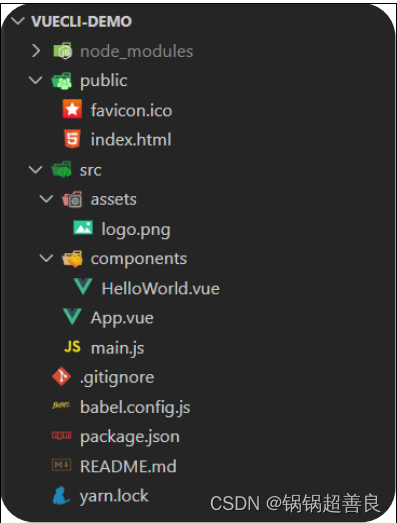
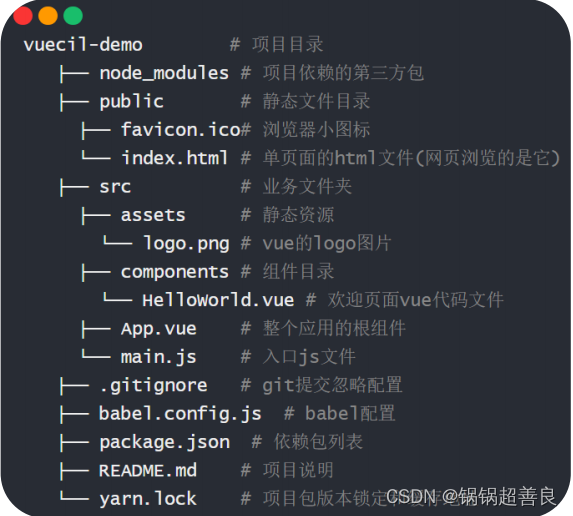
1.6 目录和代码分析


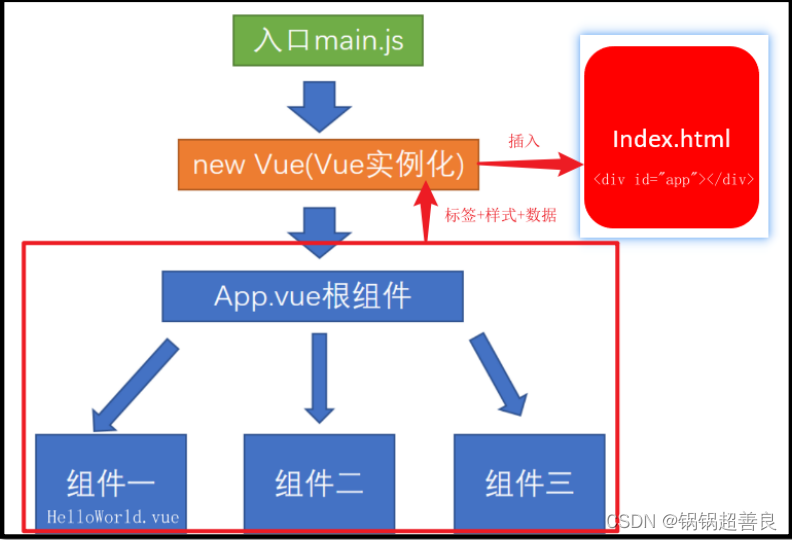
项目入口和各文件关系

- main.js – 项目打包主入口 – Vue初始化
- App.vue – Vue页面主入口
- index.html – 浏览器运行的文件
- App.vue => main.js => index.html






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








