- 第一篇------环境搭建篇
- 第二篇------前后端交互Demo-路由+蓝图+上下文对象
- 第三篇------进阶篇-重定向+请求转发+Post表单提交+模板继承
- 第四篇------使用SqlAlchemy操作数据库
- 第五篇------本篇
该篇主要介绍使用flask如何实现用户注册登录功能,使用SQLAlchemy操作数据库,密码进行动态加密解密验证,以及基本登录逻辑和表单提交,项目中用到的东西前几篇都有介绍,如有不足请留言指出谢谢
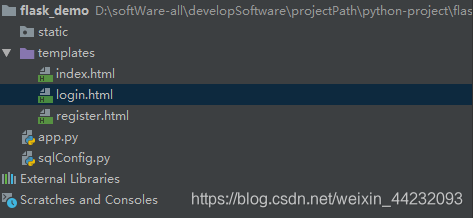
1. 项目结构

2. HTML页面
登录页面 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<h1>登录页面</h1>
<form action="{{ url_for('login') }}" method="post">
用户名<input name="userName" type="text">
密码<input name="passWord" type="password">
<button type="submit">提交</button>
</form>
<button>没有用户名?去<a href="{{ url_for('register') }}">注册</a> </button>
</body>
</html>
注册页面 register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<h1>注册页面</h1>
<form action="{{ url_for('registerAdd') }}" method="post">
用户名<input name="userName" type="text">
密码<input name="passWord" type="password">
<button type="submit">提交</button>
</form>
</body>
</html>
注册成功页面 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>登录成功!!!!!!</h1>
</body>
</html>
2. 后台代码
app.py 登录逻辑代码
from flask import Flask, render_template, request
from sqlConfig import DBSession, User
from werkzeug.security import generate_password_hash, check_password_hash
app = Flask(__name__)
@app.route('/')
def hello_world():
# 访问localhost 跳转到登录页面
return render_template("login.html")
# 注意这里的methods = ['POST','GET] 必须要加,不然会报错方法找不到错误
# 因为这里是表单提交,会带有数据过来,不指定的话就会报错
@app.route('/login', methods=['POST', 'GET'])
def login():
# 获取表单提交的用户名密码
username = request.form['userName']
password = request.form['passWord']
# 初始化DBSession对象
session = DBSession()
# 查找用户名对应的第一个用户
user = session.query(User).filter_by(userName=username).first()
# 判断用户名 和解密后的密码是否一致 如果一致那么跳转到index.html
if username == user.userName and check_password_hash(str(user.passWord), str(password)) == True:
return render_template("index.html", userName=username)
@app.route('/register')
def register():
# 跳转到register.html 注册页面
return render_template("register.html")
@app.route('/registerAdd', methods=['POST', 'GET'])
def registerAdd():
# 获取用户名密码 get 方法获取方式为 request.args.get('userName')
# 或者 request.get_data()
user_name = request.form['userName']
pass_word = request.form['passWord']
# 动态加盐 加密密码
pass_word = generate_password_hash(pass_word)
# 创建用户 添加到数据库中
user = User(userName=user_name, passWord=pass_word)
# 实例化DBSession对象
session = DBSession()
session.add(user)
session.commit()
# 注册成功后跳转到登录页面
return render_template("login.html")
if __name__ == '__main__':
app.run(host="0.0.0.0", port=80, debug=False)
SQLAlchemy 数据库配置
# !/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2020/6/16 9:48
# @Author : 宁宁小可爱
# @File : sqlConfig.py
# @Software: PyCharm
from sqlalchemy import Column, String, INTEGER, create_engine
from sqlalchemy.orm import sessionmaker
from sqlalchemy.ext.declarative import declarative_base
"""
说明:
@ 这里的create_engine进行的操作是创建数据库连接,填写参数格式如下:
@ '数据库类型+数据库驱动名称://用户名:口令@机器地址:端口号/数据库名'
@ 这里使用了.format函数,这就是个占位符,在format中按顺序填写就好,也可以指定编号比如{1}
"""
DATABASENAME = 'test'
IPADDRESS = 'localhost'
engine = create_engine("mysql+pymysql://root:root@{}:3306/{}".format(IPADDRESS, DATABASENAME))
"""
说明:
@ 这里的sessionmaker是一个工厂类,按照我们创建的engine绑定了数据库引擎
@ 当我们使用这个Session的时候都会创建一个绑定引擎的Session,通过Session操作数据库
"""
DBSession = sessionmaker(bind=engine)
# 创建一个父类数据库
Base = declarative_base()
"""
说明:
@ 以下代码会创建flask数据库中user表的映射关系
通过继承父类,指定字段类型表名将会建立映射关系
"""
class User(Base):
__tablename__ = 'user' # 指定表名字为 user
# 主键id, 自增, Integer类型
id = Column(INTEGER, primary_key=True, autoincrement=True)
# userName字段 varchar类型 限制45 不为空
userName = Column(String(45), nullable=False)
# passWord字段, varchar类型 限制45 不为空
passWord = Column(String(45), nullable=False)
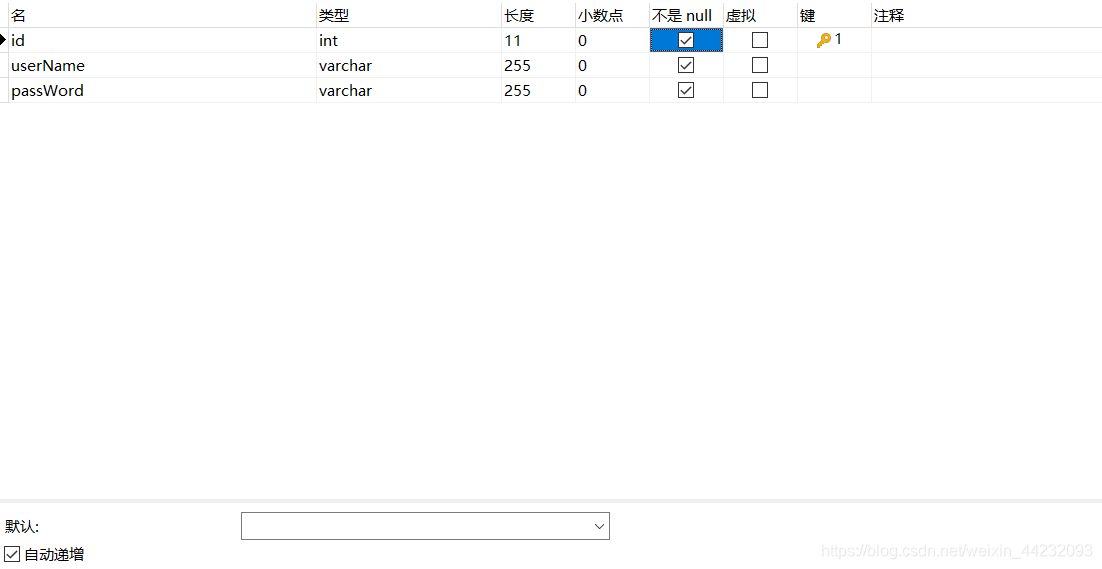
SQLAlchemy对应的数据库表 test数据库下的user表
上面 class配置要和数据库保持一致,不然会报错


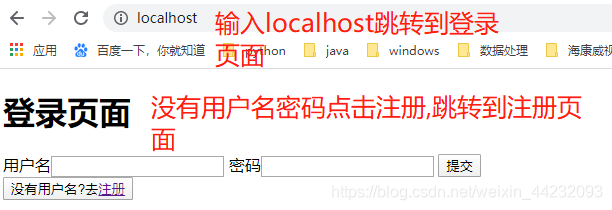
3. 效果展示




转载自:https://blog.csdn.net/weixin_44232093/article/details/106782281























 445
445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








