CSS详细基础教程-02-css的emmet语法、复合选择器、元素显示模式、背景、三大特性
emmet语法
-
快速生成HTML结构语法
- 生成标签直接输入标签名按tab键即可
- 生成多个相同标签加上* 就可以,比如 div*3
- 生成带有类名或者id名字的,直接写.demo或者#two 按tab键就可以了
- 父子级关系用>,如ul>li
- 兄弟关系用+,如div+p
- 生成div类名是有顺序的,可以用自增符号 , 如 . d e m o ,如.demo ,如.demo*3
- 生成的标签里面默认显示几个文字,写内容用{文字}按tab
-
快速生成css样式
- 例w100 按tab,出现width:100px;
-
快速格式化代码
- 右键 选择 格式化文档
- 日常快速格式化

css的复合选择器
-
建立在基础选择器之上的;由两个或多个基础选择器,通过不同的方式组合而成的
-
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等
-
后代选择器(包含选择器):
语法:元素1 元素2 {样式声明}
元素1(父亲)和元素2(孩子)用空格隔开;最终选择的是元素2;元素1和元素2可以是任意基础选择器
-
子元素选择器(子选择器、亲儿子选择器):只选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素;
语法:元素1>元素2{样式声明}
-
并集选择器:选择多组标签,用于集体声明
语法:元素1,元素2{样式声明}
逗号可以理解为和的意思;任何选择器都可以作为并集选择器的一部分;并集选择器喜欢竖着写;最后一个选择器不用加逗号
-
伪类选择器:向某些选择器添加特殊效果
书写特点是用冒号(:)表示,如:hover
伪类选择器有很多,比如链接伪类、结构伪类等
-
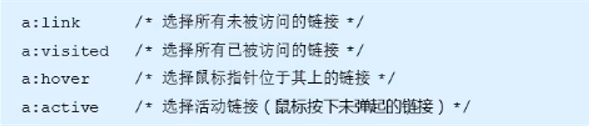
链接伪类选择器

注意事项:
顺序不能变,记忆顺序(love hate或者lv 包包hao)
给链接单独指定样式
-
:focus伪类选择器:用于获得焦点的表单元素,焦点就是光标,一般情况下类表单元素才能获取
语法: input:focus{样式}
-
-
css的元素显示模式
-
元素显示模式:(更好的布局网页)
元素(标签)以什么方式进行显示
HTML元素一般分为块元素和行内元素两种类型
-
块元素:div标签是最典型的
特点:
比较霸道,自己独占一行;
高度、宽度、外边距以及内边距都可以控制;
宽度默认是容器(父级宽度)的100%;
是一个容器及盒子,里面可以放行内或者块级元素;
注:文字类元素内不能使用块级元素,如 p,h1~h6
-
行内元素(内联元素):标签是最典型的行内元素
特点:
相邻行内元素在一行上,一行可以显示多个;
高、宽直接设置是无效的;
默认宽度就是它本身内容的宽度;
行内元素只能容纳文本或其他行内元素;
注:链接里面不能再放链接;特殊情况链接 < a > 里面可以放块级元素
-
行内块元素:同时具有块元素和行内元素的特点,如img,input,td
特点:
和相邻行内元素(行内块)在一行上,但他们之间会有空白缝隙,一行可以显示多个(行内元素特点);
默认宽度就是它本身内容的宽度(行内元素特点);
高度、宽度、外边距以及内边距都可以控制(块级元素特点);
-
-
显示模式的转换
一个模式的元素需要另一种模式的特性
语法:
转换为块级元素display:block;
转换为行内元素display:inline;
转换为行内块元素display:inline-block;
-
小工具snipaste

-
单行文字垂直居中的代码
小技巧:让文字的行高等于盒子的高度
行高包括上空隙、文字本身高度、下空隙
css的背景
背景属性设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
-
背景颜色:background-color
transparent:透明色;一般默认为透明
语法:background-color:颜色值;
-
背景图片:background-image
图片:logo或者装饰性图片、超大图片
优点:便于控制位置
语法:background-image:none| url();
-
背景平铺:background-repeat
background-repeat: repeat(默认) | no-repeat | repeat-x | repeat-y;
注:页面元素既可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色
-
背景位置:background-position
background-position:x y;
参数代表:x坐标和y坐标,可以使用方位名词或者精确单位
-
参数是方位名词,right、center、left、top
注:两个值都是方位名词,前后顺序无关,效果一致;如果只写一个参数,则省略的参数默认居中;
-
参数是精确单位,x坐标,y坐标,顺序不能变
注:如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
-
参数混合单位,x坐标,有坐标,顺序不能变
-
-
背景图像固定(背景附着)
background-attachment属性设置图像是否固定或者随着页面的其余部分滚动;制作视差滚动的效果
参数:scroll 背景图像是随着对象内容滚动;fixed 背景图像固定
-
背景复合写法
background:背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
-
背景色半透明
background:rgba(0,0,0,0.3);后面必须是4个值
alpha 透明度 范围0-1
css的三大特性
-
层叠性(长江后浪推前浪,前浪死在沙滩上)
-
相同的选择器,设置相同的样式,此时,样式就会覆盖(层叠)另一个样式
-
样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
-
样式不冲突,不会层叠
-
-
继承性(子承父业)
-
子标签继承父标签中的样式(主要是文字样式,颜色)
-
恰当使用,简化代码,降低代码复杂性
-
行高的继承,对父标签修改样式
行高可以跟单位,也可以不跟单位
-
-
优先级
-
当一个元素指定多个选择器,就会有优先级的产生。
-
如果选择器相同,则执行层叠性
-
选择器不同,则根据选择器权重执行

注:
-
继承的权重为0,先看这个标签有没有直接被选出,不管父元素权重多高,子元素权重都为0
-
复合选择器会有权重叠加的问题,但不会有进位
-
























 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










