文章目录
1.盒模型
<style>
#box {
width: 200px;
padding: 10px;
margin: 10px;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div id="box">
你好
</div>
</body>
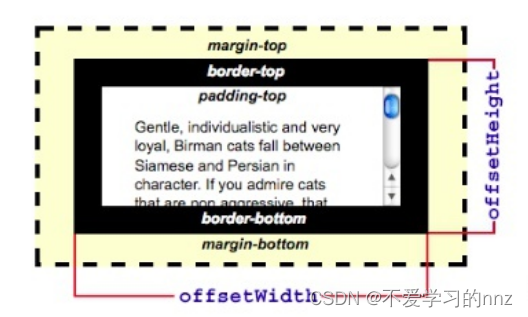
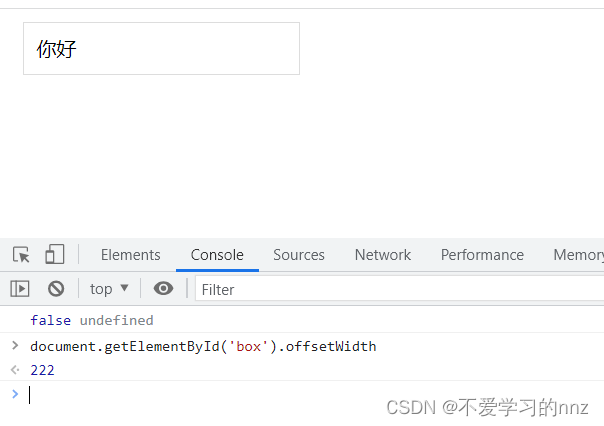
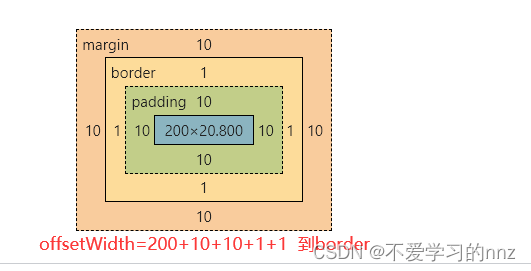
HTMLElement.offsetWidth是一个只读属性,返回一个元素的布局宽度offsetWidth是测量包含元素的边框(border)、水平线上的内边(padding)、竖直方向滚动条(scrollbar)(如果存在的话)、以及CSS设置的宽度(width)的值。

offsetWidth = border-box的宽度也就是到border为止


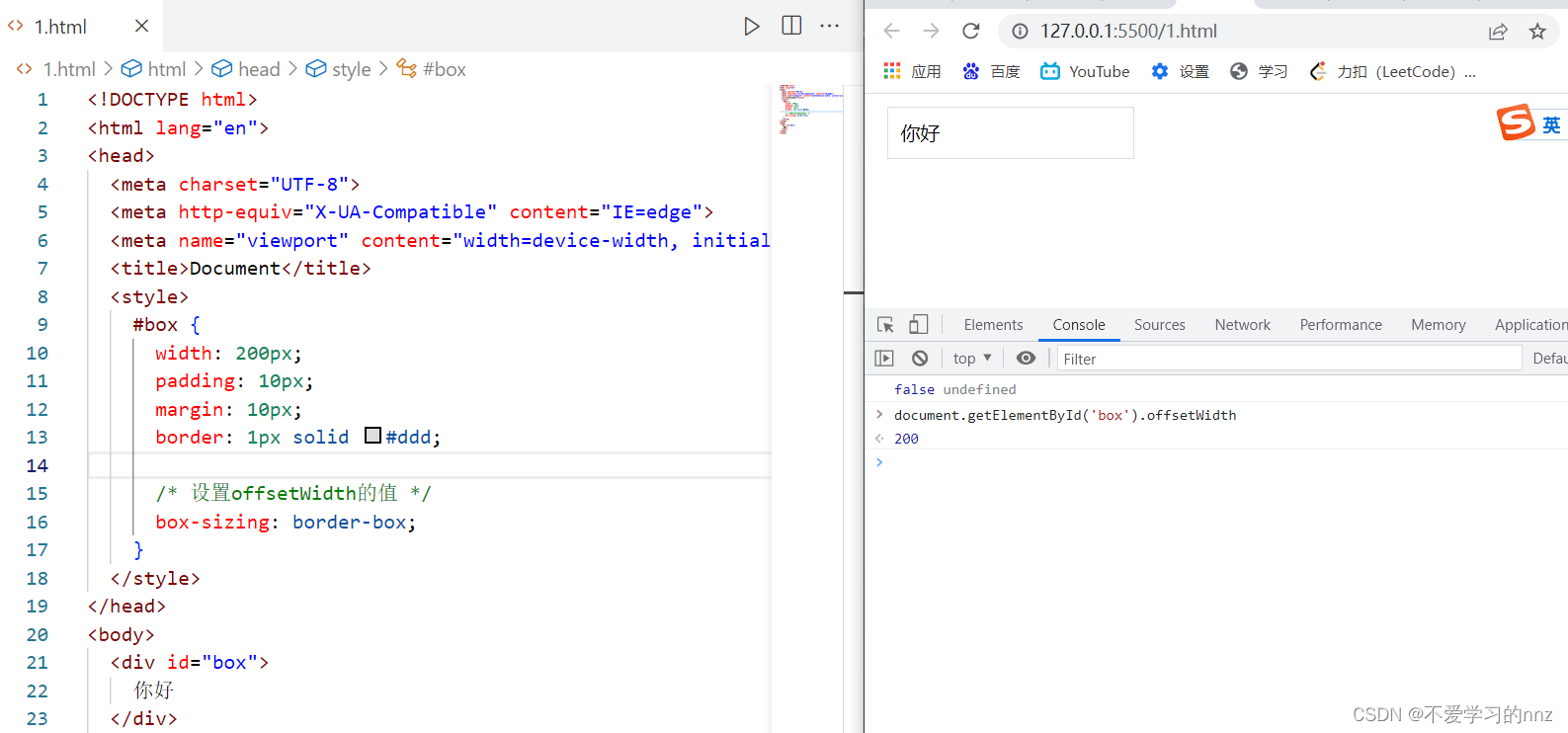
如果希望div元素就占据页面200px,应该怎么办
box-sizing: border-box会将offsetWidth=width

如果不设置box-sizing: border-box;默认将会是box-sizing: content-box
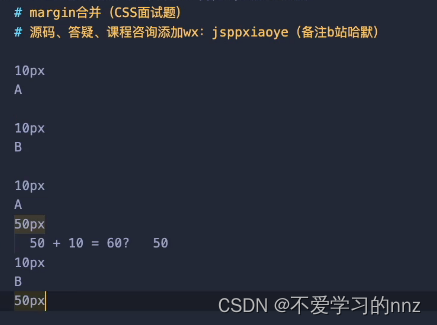
2.margin合并
块级元素的上外边距与下外边距有时会合并为单个外边距。

第一个盒子的下边距和第二个盒子的上边距会合并,并且会合并成最大的那个值
margin合并的两个条件:垂直方向、块级元素
margin合并的场景:
1.相邻兄弟元素之间:垂直方向上合并为最大值。
2.父子元素之间:会造成margin-top塌陷(就是垂直方向上的margin不但会发生合并;当父元素没有设置内边距或边框时,以及触发BFC时,如果子元素的值大于父元素时,子元素会带着父元素一起偏移)。

如何解决父子级元素margin塌陷:
1.将父级元素设为BFC;
2.父级元素设置border-top或border
3.padding-top和padding-left值;
4.父级元素和第一个子元素之间添加内联元素进行分隔。
margin合并的计算规则:
正正取大值;正负值相加;负负取最负。
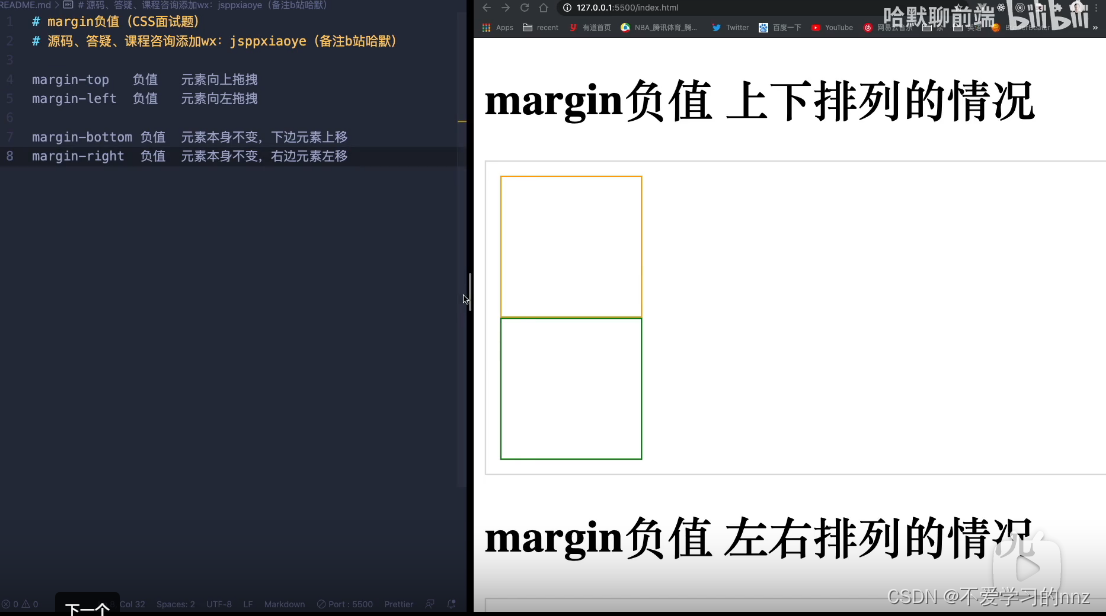
3.margin负值问题

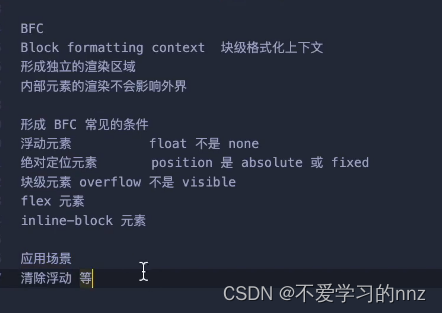
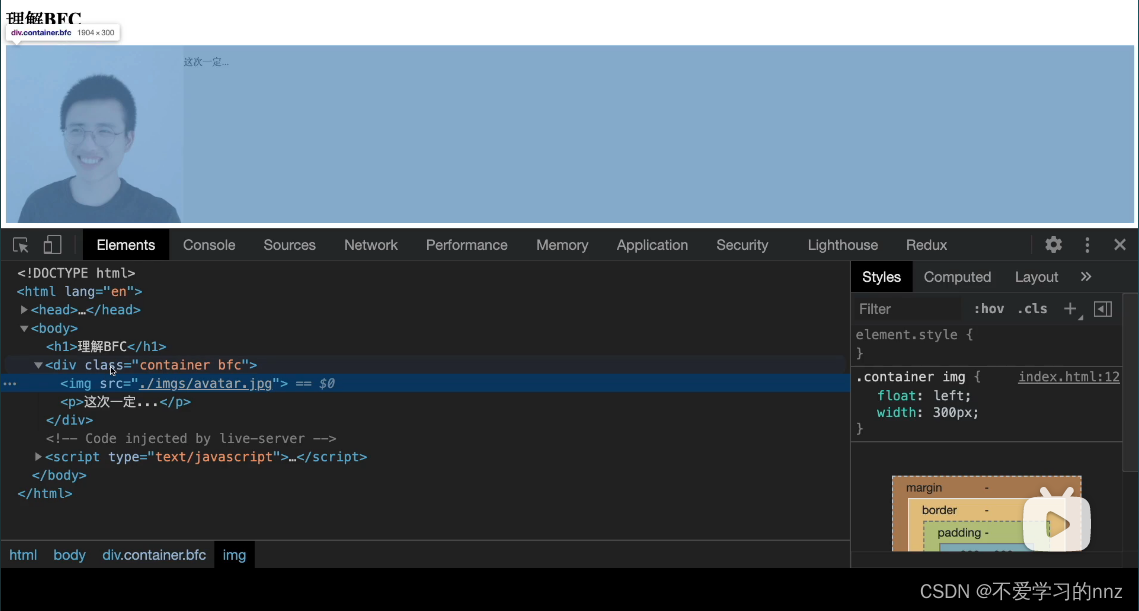
4.BFC

BFC容器没有指定高度时,计算高度要包括浮动元素

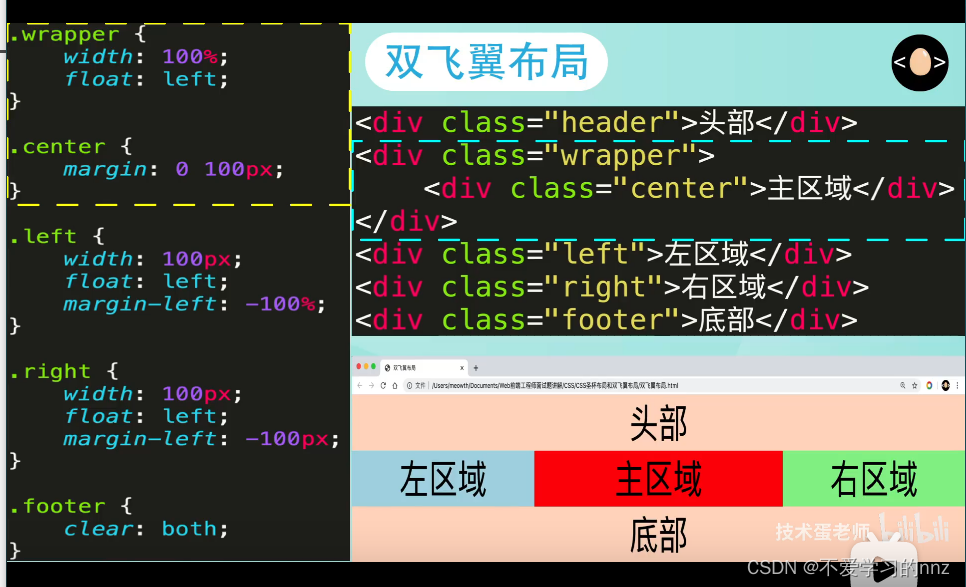
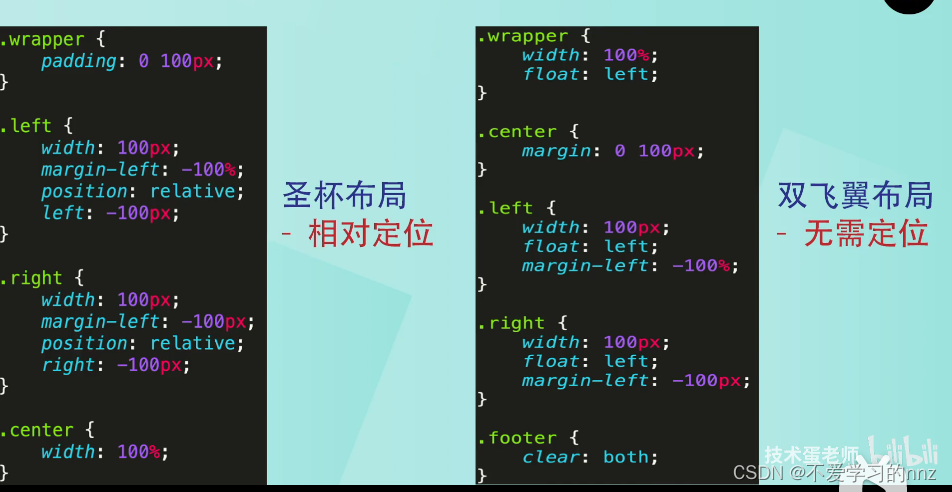
5.圣杯布局和双飞翼布局



<style>
.hearder {
text-align: center;
height: 30px;
background-color: pink;
}
.content {
text-align: center;
height: 30px;
background-color: yellow;
width: 100%;
}
.left {
text-align: center;
height: 30px;
background-color: blue;
width: 100px;;
margin-left: -100%;
position: relative;
left: -100px;
}
.right {
text-align: center;
height: 30px;
background-color: darkgreen;
width: 100px;
margin-left: -100px;
position: relative;
right: -100px;
}
.footer {
text-align: center;
height: 30px;
background-color: pink;
}
.content,.left,.right{
float: left
}
/* 1.加了float之后页脚向上移,这是因为产生了塌陷 ,所以要添加清除浮动*/
.clearfix::after{
content:'';
display:block;
clear:both
}
/* 2.这样底部就回去了,主区域现在在左边要让他在中间 */
/* 3.为父元素设置内边距刚好是元素的宽度 给父元素设置内边距会加大元素的面积空间并且会形成限制范围
第二个元素会先查看是否还有它的空间有就留在页面里*/
.wapper{
padding:0 100px;
}
</style>
</head>
<body>
<header class="hearder">头部</header>
<div class="clearfix wapper">
<div class="content">主区域</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
</div>
<footer class="footer">底部</footer>
</body>


<style>
.hearder {
text-align: center;
height: 30px;
background-color: pink;
}
.wrapper{
width: 100%;
float: left
}
.conter {
text-align: center;
height: 30px;
background-color: yellow;
/* 为主区域设置外边距 */
margin: 0 100px;
}
.left {
text-align: center;
height: 30px;
background-color: blue;
width: 100px;
float: left;
margin-left: -100%;
}
.right {
text-align: center;
height: 30px;
background-color: darkgreen;
width: 100px;
float: left;
margin-left: -100px;
}
.footer {
text-align: center;
height: 30px;
background-color: pink;
clear: both;
}
/* 会出现主区域被挡住的情况
怎么解决:使得主区域往中间缩进*/
</style>
</head>
<body>
<div class="hearder">头部</div>
<div class="wrapper">
<div class="conter">主区域</div>
</div>
<div class="left">左区域</div>
<div class="right">右区域</div>
<div class="footer">底部</div>
</body>
6.calc()应用场景
calc() 函数用于动态计算长度值。
可以组合不同的单位。具体来说,就是我们可以混合使用各种单位来进行计算,如百分比、px、em、rem等单位都可以混在一起使用,计算值是表达式本身,而不是表达式的结果值,这意味着浏览器中的值可以更加动态,并且可以随着视图的变化而改变
calc() 的另外一个用例是用来确保一个表单域的大小适合当前的可用空间,而不会在保持合适的外边距的同时,因挤压超出其容器的边缘。
7.css过渡和动画的区别
css过渡和动画(animation)都能让元素动起来,区别在于:
1、css过渡(transition)需要有一个事件触发(像 :hover,伪类,媒体察觉,js等),才会发生效果,而animation不需要,特别适用于自动运行的效果
2、动画(animation)可以定义很多个关键帧,而过渡不可以。
3、用过渡和动画做一个鼠标悬停时产生动效的效果,当鼠标移开时,用过渡做的效果会缓慢的变回原来的样子,而动画是唰的一下变回原来的样子。
4.animation可以设置infinite来进行遍历循环,不太能与js结合,transition本身不能遍历,可以结合js实现

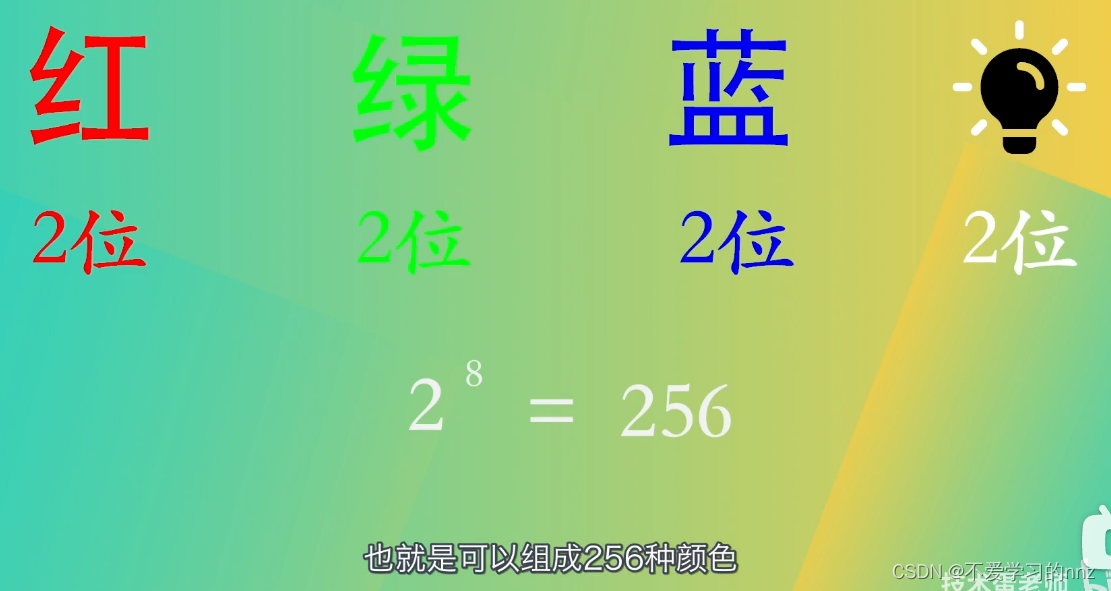
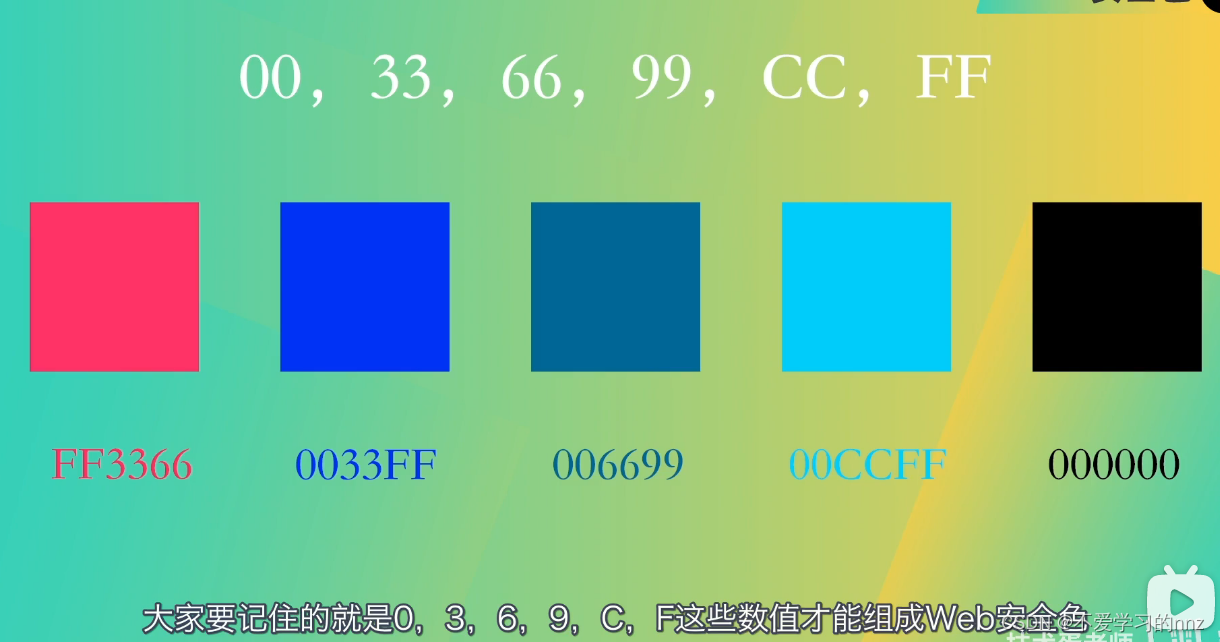
8.web安全色


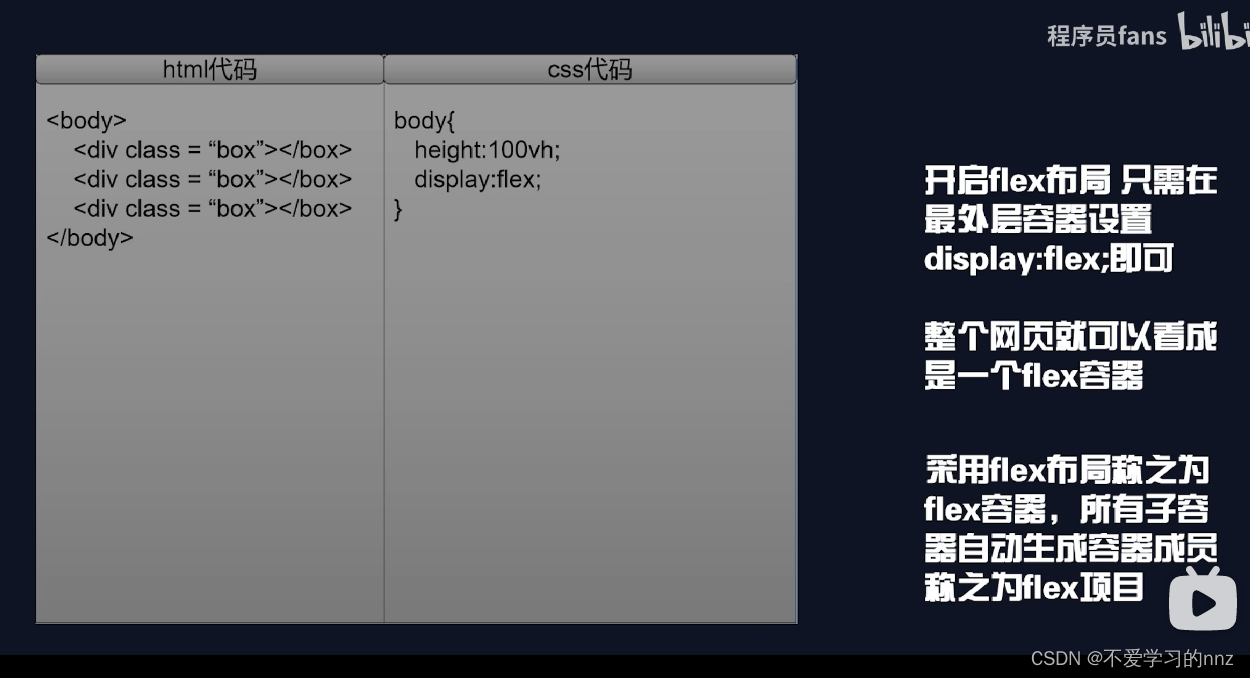
9.flex




问题:面试官问,知道flex布局吗?那些属性作用在父元素上,那些属性作用在子元素上?
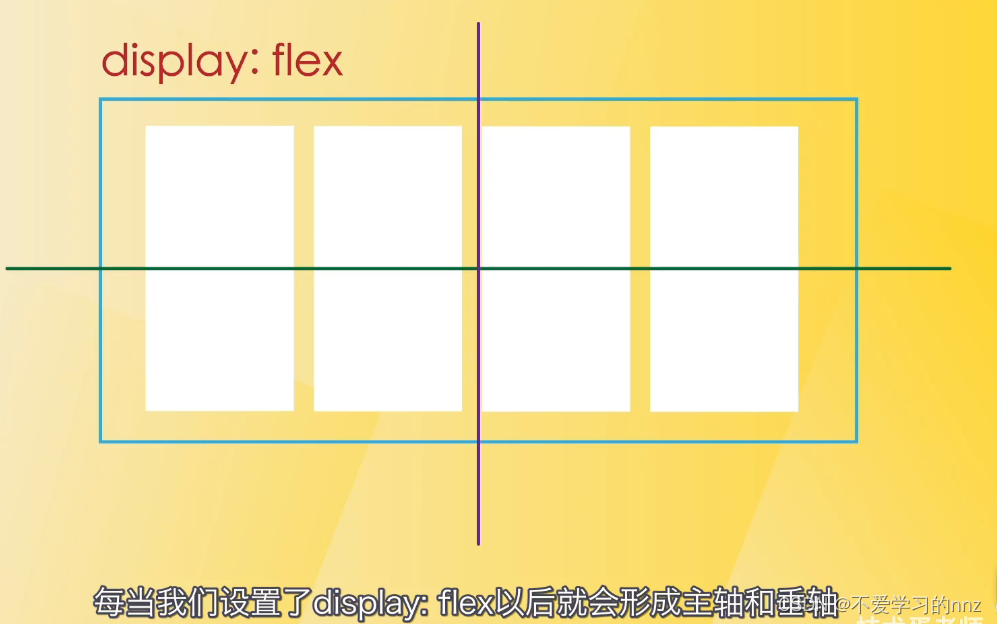
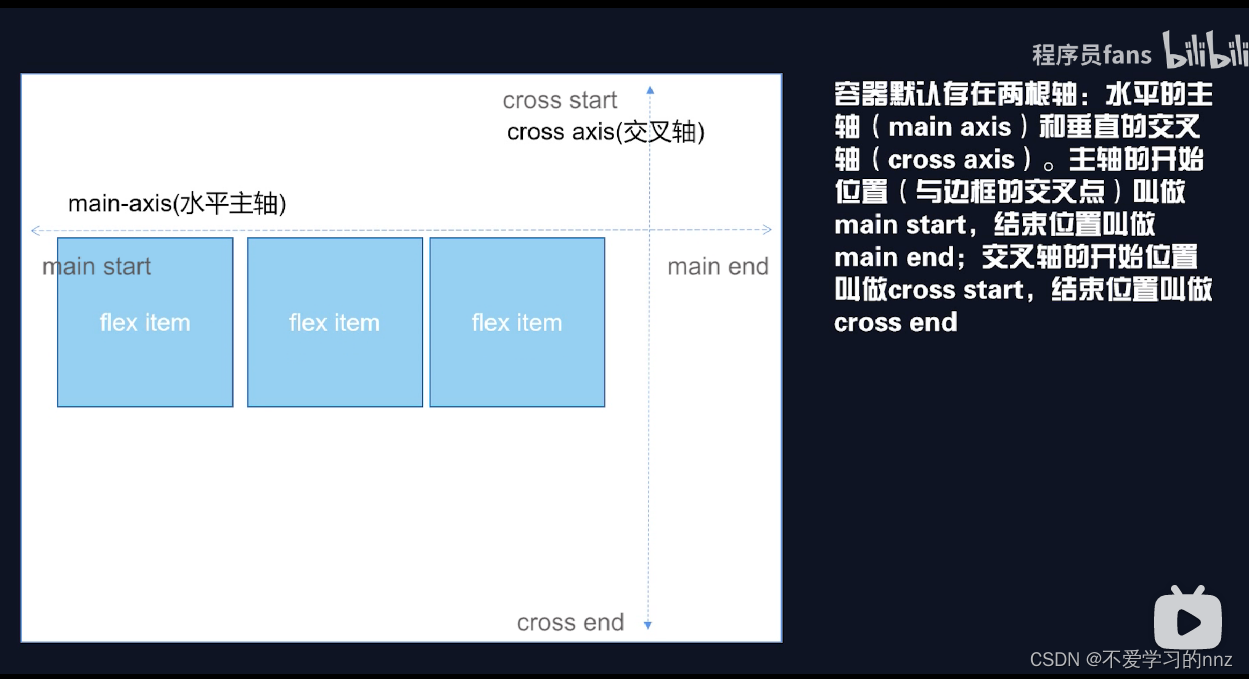
首先看张图片
一般display:flex写在父元素的属性上!下面是基本理解!
在 flex 容器中默认存在两条轴,水平主轴(main axis) 和垂直的交叉轴(cross axis),这是默认的设置
在容器中的每个单元块被称之为 flex item,每个项目占据的主轴空间为 (main size), 占据的交叉轴的空间为 (cross size)。
这里需要强调,不能先入为主认为宽度就是 main size,高度就是 cross size,这个还要取决于你主轴的方向,如果你垂直方向是主轴,那么项目的高度就是 main size。
哪些属性作用在父元素上?
justify-content:space-around space-between space-evently center flex-end
align-items:flex-star flex-end
flex-direction :row row-reverse column column-reverse
flex-wrap :nowrap(如果子孩子,的宽度超过父盒子,会进行总动的伸缩) wrap(不去管)
哪些属性作用在子元素上?
order (项目排列的顺序 越小越靠前)
align-self(单个属性的操作 flex-end center flex-star)
flex-grow(如果剩余有宽度是否进行扩张方法,默认是0,)
flex-shrink (空间不足的时候进行缩小默认是1 进行缩小)
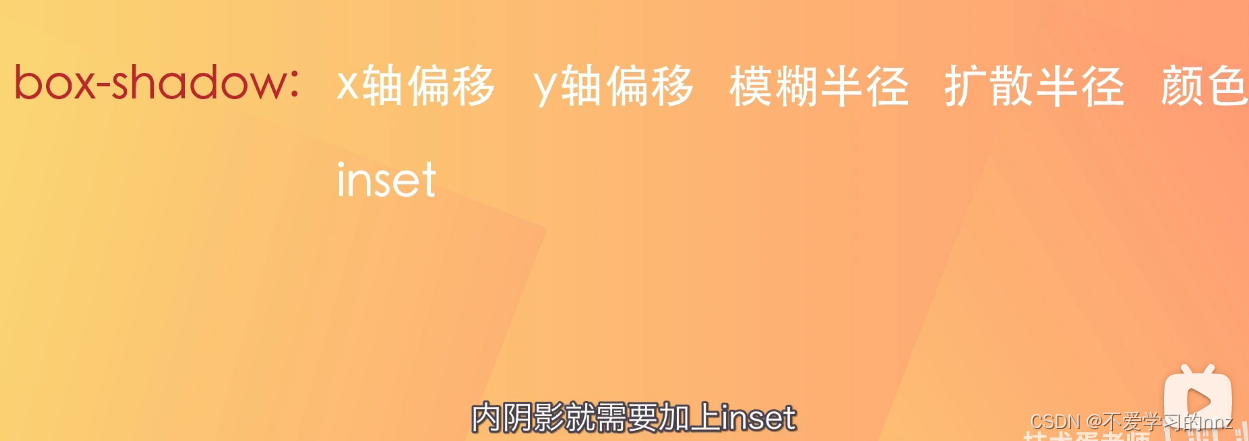
10.box-shadow

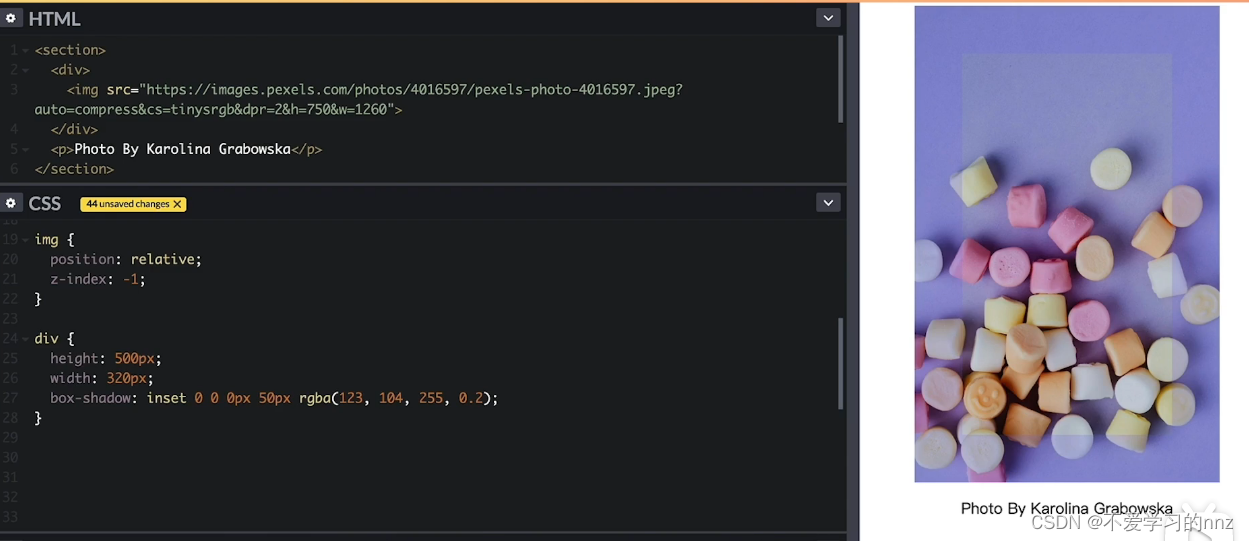
设置内边框:
如果我们需要设置为内边框,那么我们需要用到inset关键字

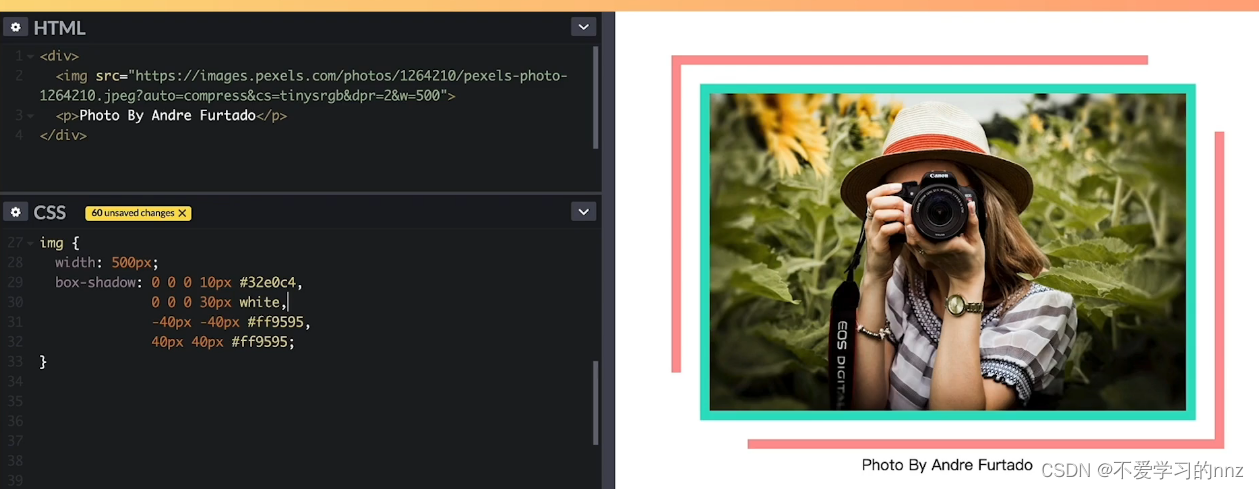
双层边框:

11.垂直居中方法
1.给父元素设置padding
优点:简单,只需设置上下内边距
缺点:父元素不能设置固定高度
父元素有固定高度的时候进行垂宜居中的方法
?
2.line- height
Line- height就是基线之间的距离,line-height和font- size之差可以得到行距,行距就是文字顶部和底部的空间。也就是line- height会控制行距,如果你有多行文字这个方法就用不了
优点:可设置父元素固定高度
缺点:不太适合多行文字
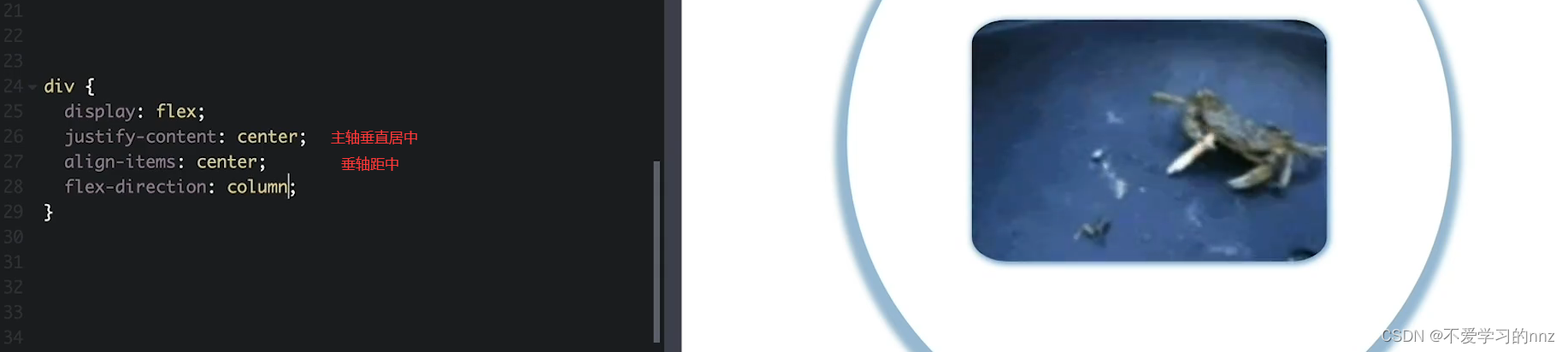
如果我们需要实现固定高度和多行文字的方法是什么?
不妨为父元素设置弹性布局,并且把方向从上往下排列,加上中间对其

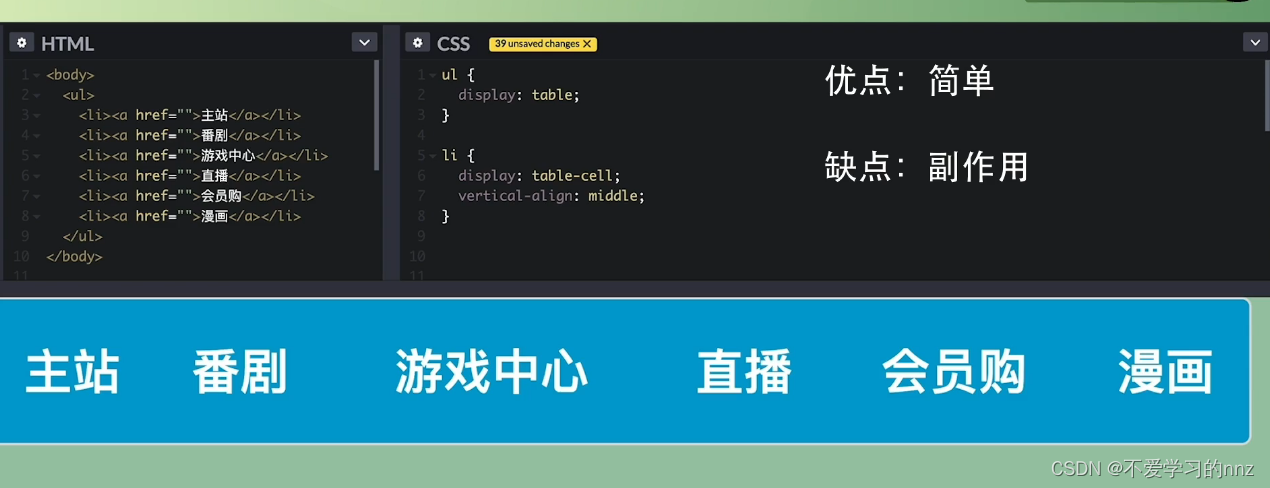
列表标签需要横排排列:
方法一:

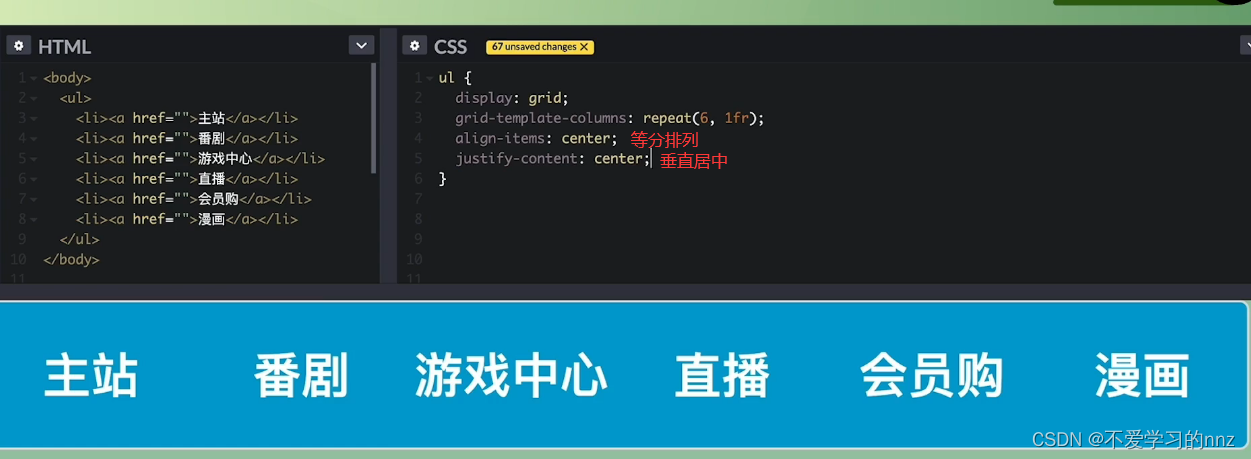
方法二:
grid三格布局






















 4006
4006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








