1、问题:在小程序中使用rich-text富文本解析时图片大小不能自适应而超出屏幕问题。
2、解决方式:如下
<rich-text @click="itemImgHandle" :selectable="true" :nodes="detailContent || '-'"></rich-text>这是我绑定的值,在绑定值前,需要先进行对图片数据的处理后再使用即可。
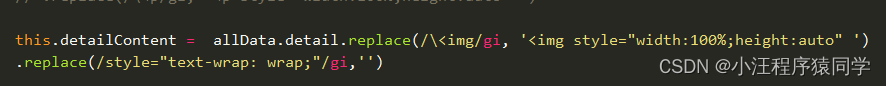
3、接口数据处理方法!!!!!(重点)

.replace(/\<img/gi, '<img style="width:100%;height:auto" ')
.replace(/style="text-wrap: wrap;"/gi,'')





















 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








