Bootstrap导航
可以在 ul 元素上添加 .nav类,在每个 li 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类:
基本的导航
<div class="container mt-3">
<h2>导航</h2>
<p>简单的水平导航:</p>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>

导航对齐方式
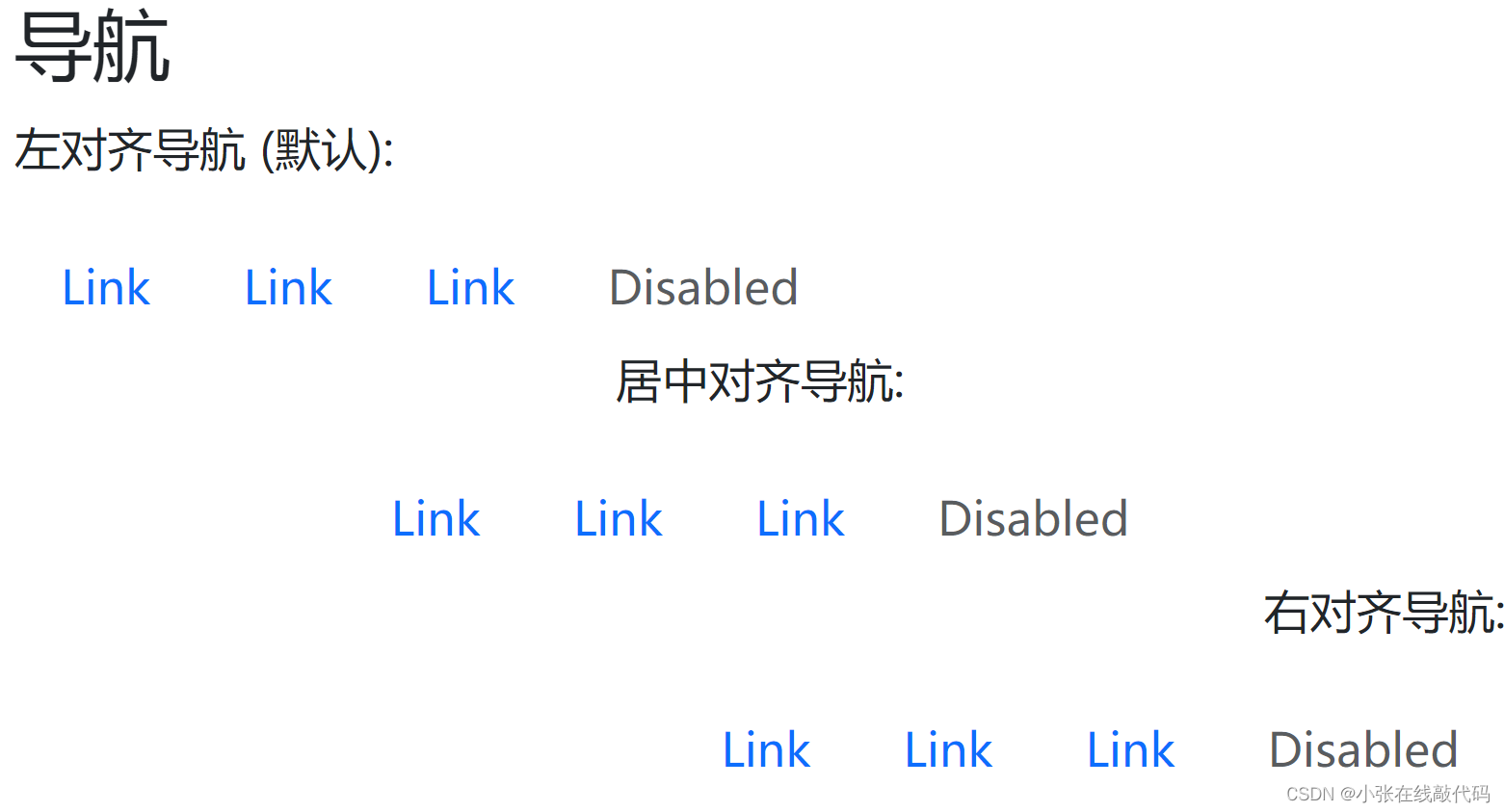
默认是左对齐,使用justify-content-center居中对齐,使用justify-content-end则是右对齐
<div class="container mt-3">
<h2>导航</h2>
<p>左对齐导航 (默认):</p>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p class="text-center">居中对齐导航:</p>
<ul class="nav justify-content-center">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<p class="text-end">右对齐导航:</p>
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>

垂直排列
<ul class="nav flex-column">
导航选项卡
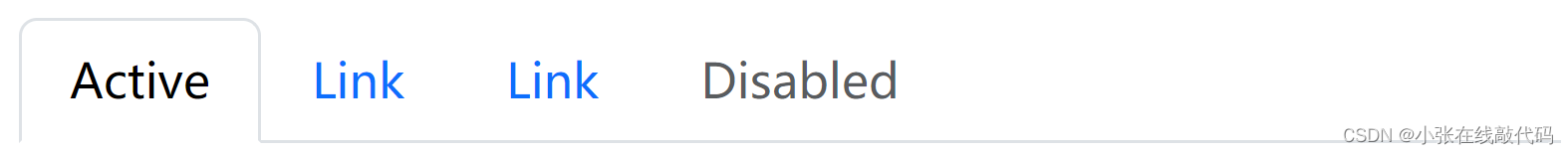
使用 .nav-tabs 类可以将导航转化为选项卡。然后对于选中的选项使用 .active 类来标记。
<div class="container mt-3">
<h2>选项卡</h2>
<p>选项卡导航:</p>
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>

胶囊导航
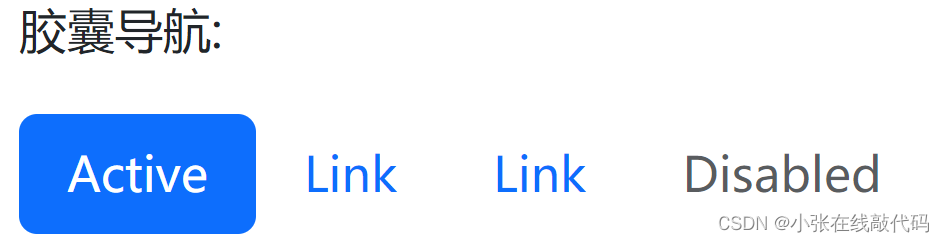
.nav-pills类可以将导航项设置成胶囊形状。
<div class="container mt-3">
<h2>胶囊</h2>
<p>胶囊导航:</p>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>

导航等宽
.nav-justified 类可以设置导航项齐行等宽显示。
<div class="container mt-3">
<h2>导航等宽</h2>
<p>.nav-justified 类可以设置导航项齐行等宽显示。</p>
<ul class="nav nav-pills nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul><br>
<p>Justified tabs:</p>
<ul class="nav nav-tabs nav-justified">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
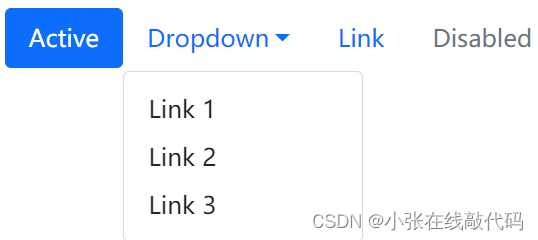
胶囊下拉导航
父级dropdown-menu子集dropdown-item实现下拉
<div class="container mt-3">
<h2>胶囊导航带下拉菜单</h2>
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">Dropdown</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Link 1</a></li>
<li><a class="dropdown-item" href="#">Link 2</a></li>
<li><a class="dropdown-item" href="#">Link 3</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>

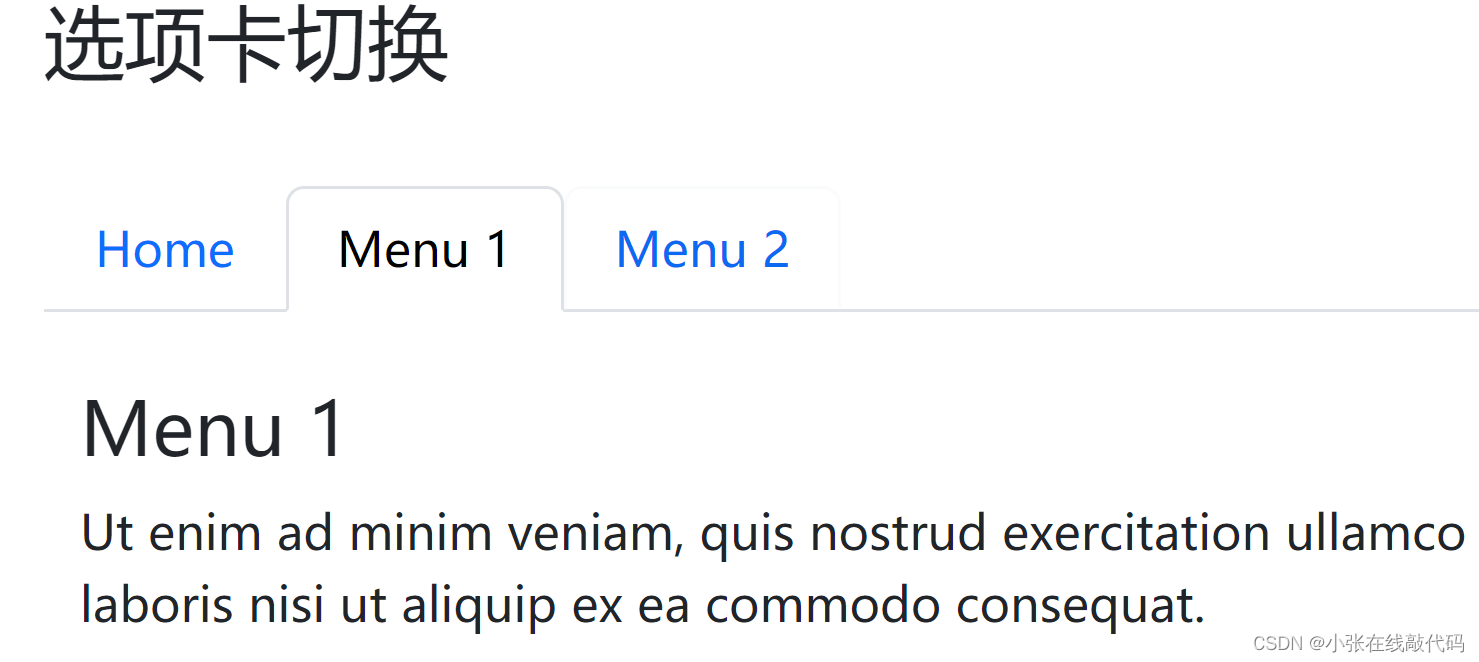
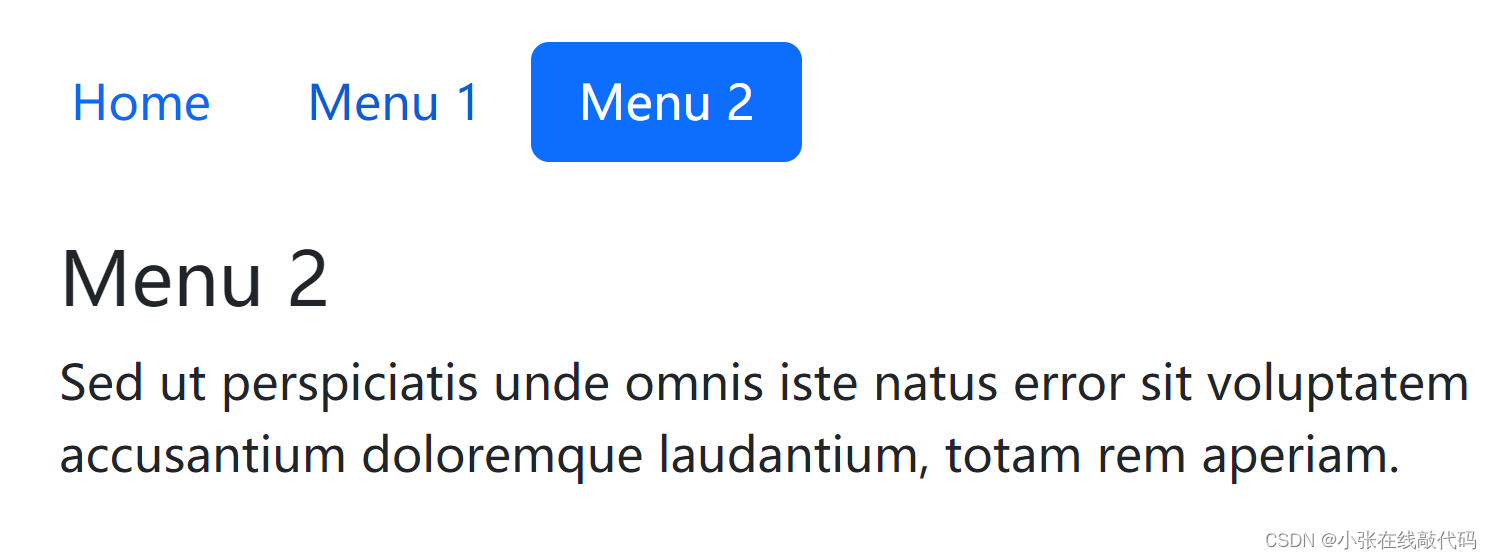
动态切换选项卡
可以在每个链接上添加 data-bs-toggle=“tab” 属性。 然后在每个选项对应的内容的上添加 .tab-pane 类,对应选项卡的内容的 div 标签使用 .tab-content 类 。
如果你希望有淡入效果可以在 .tab-pane 后添加 .fade类:
<div class="container mt-3">
<h2>选项卡切换</h2>
<br>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="tab" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#menu2">Menu 2</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="home" class="container tab-pane active"><br>
<h3>HOME</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="menu1" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div id="menu2" class="container tab-pane fade"><br>
<h3>Menu 2</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
</div>
</div>

胶囊动态选项卡
<div class="container mt-3">
<h2>胶囊选项卡切换</h2>
<br>
<!-- Nav pills -->
<ul class="nav nav-pills" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-bs-toggle="pill" href="#home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#menu1">Menu 1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="pill" href="#menu2">Menu 2</a>
</li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div id="home" class="container tab-pane active"><br>
<h3>HOME</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div id="menu1" class="container tab-pane fade"><br>
<h3>Menu 1</h3>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div id="menu2" class="container tab-pane fade"><br>
<h3>Menu 2</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.</p>
</div>
</div>
</div>

























 1510
1510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










