插件安装:
1、极简插件安装地址:https://chrome.zzzmh.cn/index
安装详细步骤看下篇文档
解决问题
第一:
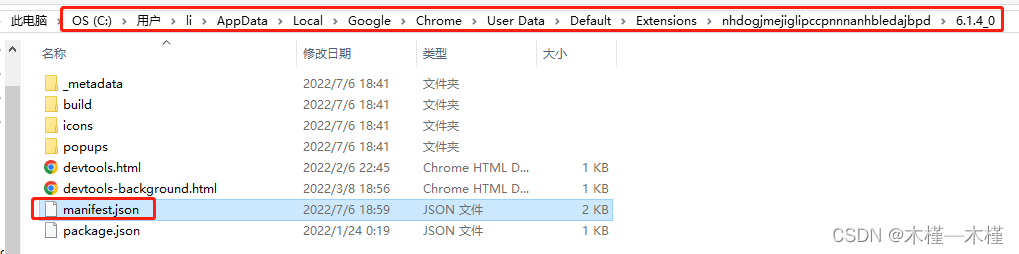
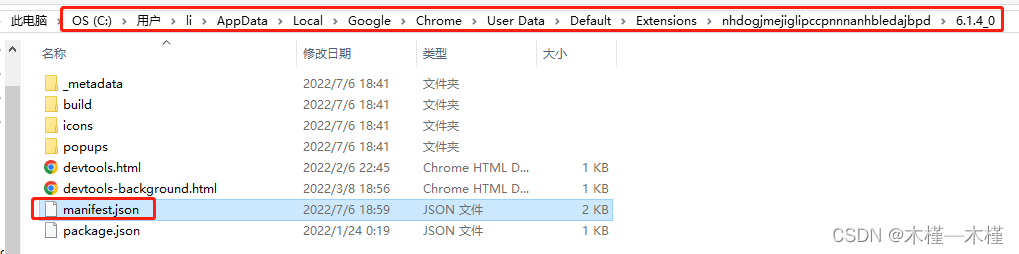
1、找到扩展程序的安装目录。如图片所示:

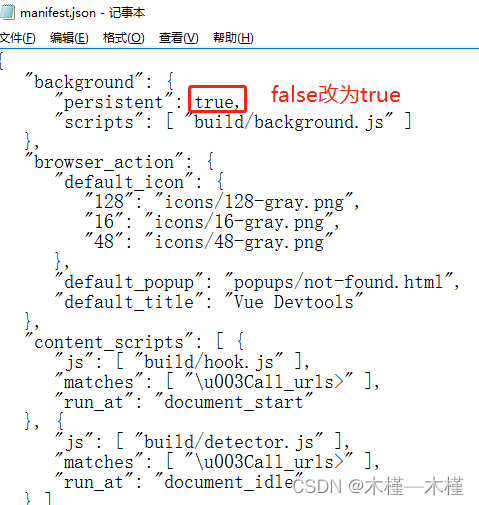
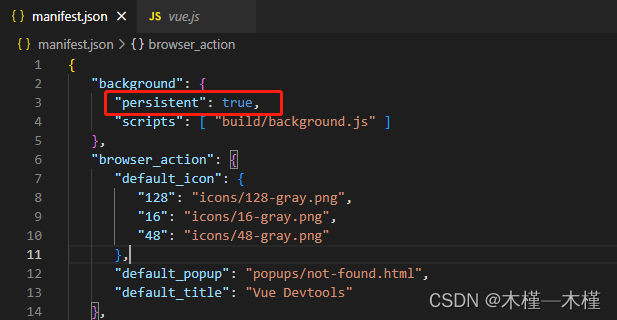
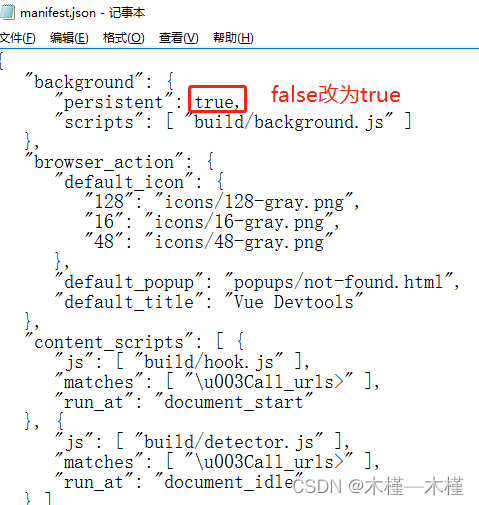
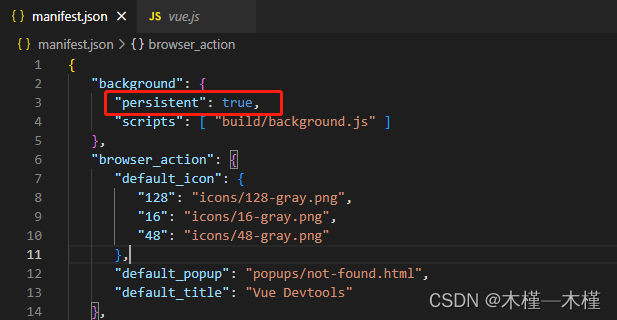
2、用记事本打开,或者拖拽到vscode里更改,如图所示:


以上操作完后,运行写有vue的代码在浏览器里,看小图标时候变色,不变色就在继续进行一下操作:
第二:
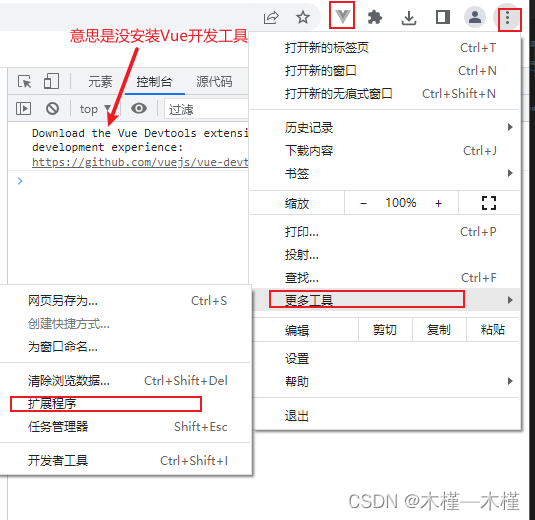
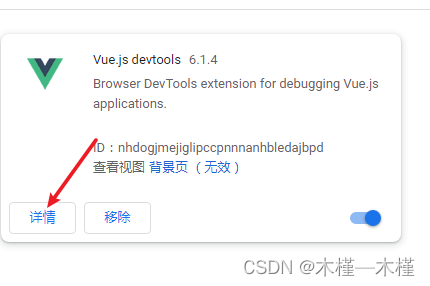
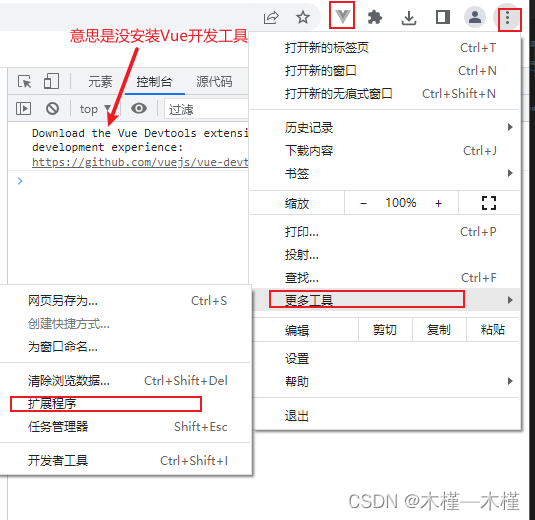
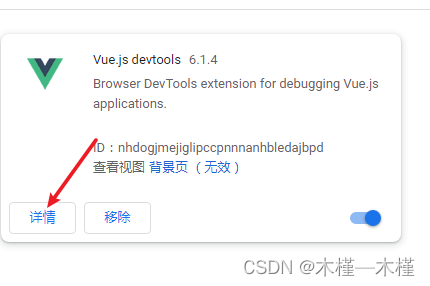
谷歌浏览器右上角三个点——>更多工具——>扩展程序——>vue这个扩展程序的详情——>允许访问文件网址打开。



1、极简插件安装地址:https://chrome.zzzmh.cn/index
第一:
1、找到扩展程序的安装目录。如图片所示:

2、用记事本打开,或者拖拽到vscode里更改,如图所示:


以上操作完后,运行写有vue的代码在浏览器里,看小图标时候变色,不变色就在继续进行一下操作:
第二:
谷歌浏览器右上角三个点——>更多工具——>扩展程序——>vue这个扩展程序的详情——>允许访问文件网址打开。



 5427
5427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


