刚从事前端代码开发那会,遇到代码报错,询问同事,同事直接说 “你F12看一下,打个断点”,蒙了,怎么打断点,怎么看,断点怎么使用,断点的界面看不懂,一顿尴尬,自己也不好意思问,自尊心作祟,不敢问,怕别人嘲笑,怕问的太简单,自己太菜,.....这种感受深有体会,希望下面的能帮助到你们,写代码会调试太重要了,调试就离不开打断点。
使用Vscode必定离不开代码的调试,下面介绍代码调试页面功能及使用、前端容易忽略的 debugger 调试技巧
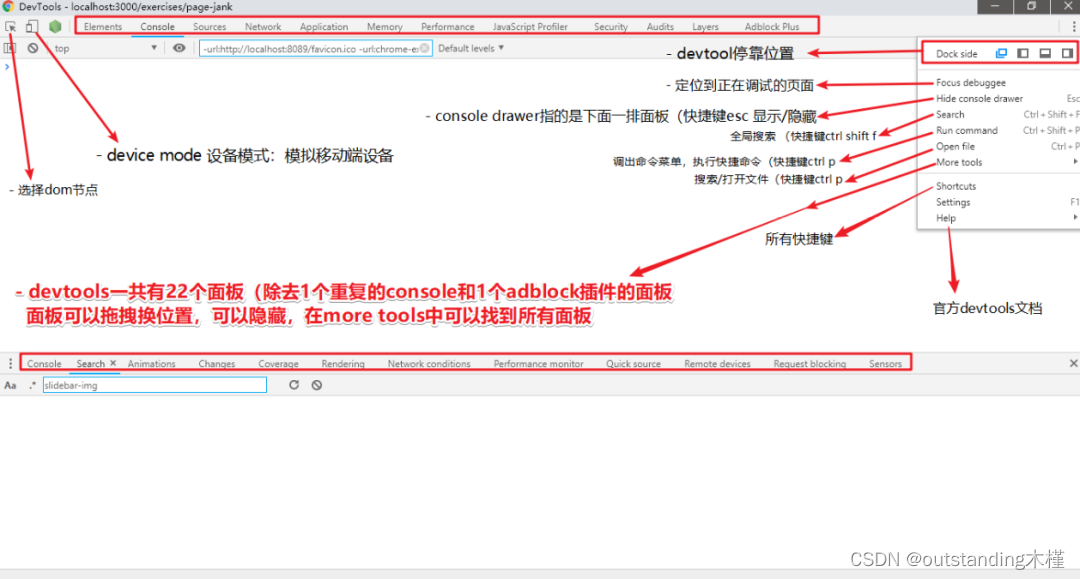
F12打开的界面
Elements面板:实时检查和编辑页面的HTML & CSS。
Console面板:浏览器的控制台,各种输出信息,REPL环境。
Sources面板:网页的源文件,Debug调试器,IDE,文件变更与覆盖调试。
Network面板:检查网页的所有网络请求。
Performance面板:给网页做运行时性能分析。
Memory面板:监控网页的内存和内存泄漏情况。
Devtools 老师傅养成[1] - Chrome Devtools介绍
Devtools 老师傅养成[2] - Elements 面板
Devtools 老师傅养成[3] - Console 面板
Devtools 老师傅养成[4] - Sources 面板
Devtools 老师傅养成[5] - Network 面板
Devtools 老师傅养成[6] - Performance 面板
Devtools 老师傅养成[7] - Memory 内存
前端容易忽略的 debugger 调试技巧
来自公众号: 自律神仙ScarSu
来自公众号:若川视野























 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








