做一个例如这样能够切换的tarbar

1、
<body>
<div class="egg">
<div class="list">
<ul>
<li class="concurry">手机</li>
<li>电脑</li>
<li>平板</li>
<li>智慧屏</li>
<li>更多</li>
</ul>
</div>
<div class="jieshao">
<div class="item dis">4800 万高感光三摄,随手拍,也出彩</div>
<div class="item">教程配套资料源码,关注公众号黑马程序员视频库, 回复 【领取资源02】。全套资</div>
<div class="item">会讲解如何获取DOM元素,如</div>
<div class="item">在视频的css中加上transform:rotate X(180deg);</div>
<div class="item">第166集翻转。可以通过f12控制台选中视频,在视频的css中加上transform:rotate X(180deg);</div>
</div>
</div>
</body>
<script>
// 获取元素
var list = document.querySelectorAll('li')
var item = document.getElementsByClassName('item')
//用for给每一个绑定点击事件
for (var i = 0; i < list.length; i++) {
//排他
// 给每一个设置值以便获取点击到第几个
list[i].setAttribute('index', i)
list[i].onclick = function () {
for (var i = 0; i < list.length; i++) {
list[i].className = ''
}
this.className = 'concurry'
// 获取这个数值
var index = this.getAttribute('index')
for (var i = 0; i < item.length; i++) {
item[i].style.display = 'none'
}
item[index].style.display = 'block'
}
}
</script>
<style>
ul li {
list-style: none;
display: inline-block;
background-color: antiquewhite;
padding: 10px;
text-align: center;
}
.list ul .concurry {
background-color: pink;
color: white;
}
.item {
display: none;
}
.dis {
display: block;
}
</style>
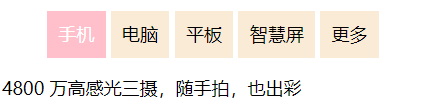
显示效果

setAttribute() 用于设置属性
setAttribute(‘name’,‘value’)
相对应getAttribute(‘name’)获取值
jQuery代码
<script>
$(function(){
$('.list li').click(function(){
$(this).addClass('concurry').siblings().removeClass('concurry')
//获取索引号
var index=$(this).index()
$('.jieshao .item').eq(index).show().siblings().hide()
})
})
</script>





















 2500
2500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










