频繁创建节点和删除节点
1.创建预备体
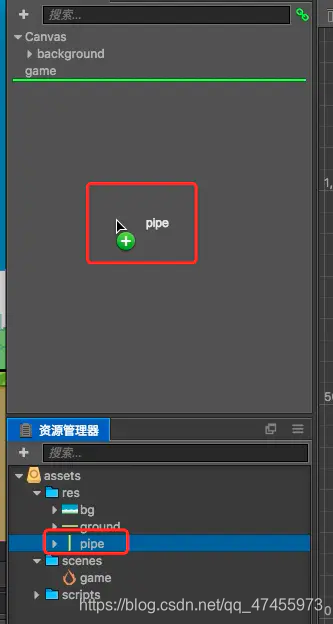
1. 将资源管理器的图片 拖到 层级管理器, 生成了pipe

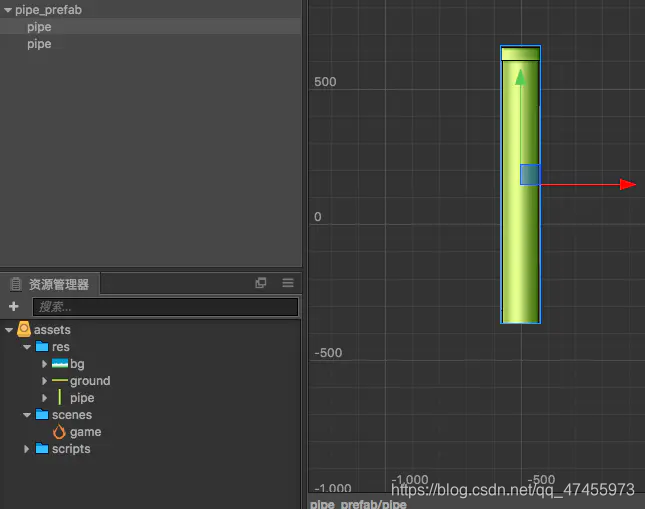
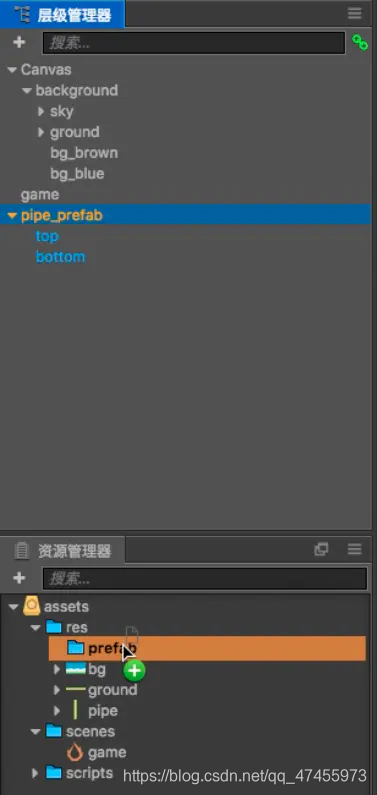
2.然后创建一个空节点命名成pipe_prefab作为父节点, 将pipe拖到pipe_prefab中作为子节点, 然后再复制一个.

3.将pipe_prefab拖到res/prefab目录下, 这时prefab已初步做好, 可以将层级管理器的pipe_prefab删掉了

2.在js文件中编写创建节点代码和删除节点代码
1. 关联预制资源组件
pipePrefab:cc.Prefab
//cc.instantiate(预制体)
2. 创建预备体
let pipeN = cc.instantiate(this.pipePrefab);
3.删除预备体(节点)
update (dt) {
this.node.x += (-200)*dt;
if (this.node.x <= -100) {
this.node.destroy();//销毁节点
}
},
2021-07-10
最新推荐文章于 2023-03-06 19:39:28 发布





















 22万+
22万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








