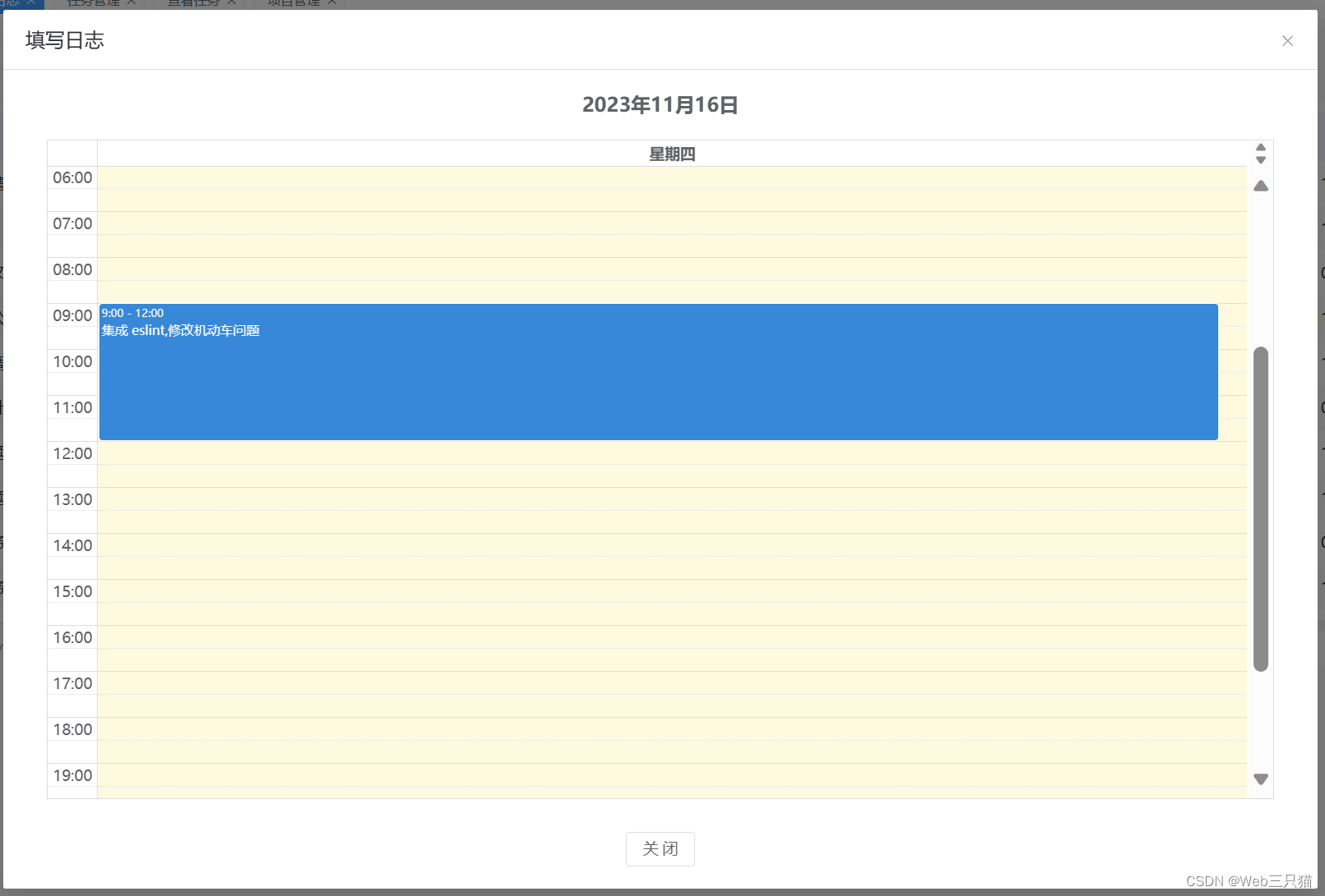
最近公司要写一个填写日志功能,用到 fullcalender 实现,选择时间段写日志并且可拖拽。


官网地址:文档 |完整日历 (fullcalendar.io)
首先需要安装依赖
pnpm install --save
@fullcalendar/core
@fullcalendar/daygrid
@fullcalendar/interaction
@fullcalendar/timegrid
@fullcalendar/vue3
再vue文件中引入 FullCalendar
<FullCalendar ref="calendarRef" style="width: 100%;max-height: 60vh;min-height: 160px;" :options="calendarOptions.calendarOptions" />import FullCalendar from "@fullcalendar/vue3";
import interactionPlugin from "@fullcalendar/interaction";
import timeGridPlugin from "@fullcalendar/timegrid";
import zhLocale from "@fullcalendar/core/locales/zh-cn";声明 calendarOptions
const calendarOptions = reactive({
calendarOptions: {
headerToolbar: { // 头部
left: "",
center: "title",
right: ""
},
locales: [zhLocale],
locale: "zh-cn",
editable: true, // 是否可编辑
selectable: true, // 是否可选
// selectMirror: true,
droppable: true, // this allows things to be dropped onto the calendar
plugins: [timeGridPlugin, interactionPlugin],
// slotLabelInterval: '00:30', // 时间跨度
// slotDuration: "00:30", // 时间间隙
slotLabelFormat: {
hour: "2-digit",
minute: "2-digit",
meridiem: false,
hour12: false
},
slotMaxTime: "23:30",
allDaySlot: false,
allDayDefault: false,
initialView: "timeGridOneDay",
views: {
timeGridOneDay: {
type: "timeGrid",
duration: { days: 1 }
}
},
dateClick: function(info) { // 日期点击事件
info.start = info.date;
info.end = new Date(info.date).setMinutes(new Date(info.date).getMinutes() + 30);
openLog(info, "dateClick");
},
select: function(info) { // 日期选择事件
openLog(info, "select");
},
eventClick: function(info) { // 被选日期点击事件
openLog(info.event, "eventClick");
},
eventChange: function(info) { // 被选日期点击事件
openLog(info.event, "eventChange");
},
events: [], // 数据
}
});后期可以根据官方文档说明自定义组件





















 3220
3220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








