在utils中新建index.js

写入下面代码
export function downloadFile(data, fileName, fileSuffix) {
//data是后端返回的文件流
let fileTypeMime = '' // 文件 mime 类型,移动端必传,否则下载不成功;pc端可传可不传
switch (fileSuffix) { // 获取后缀对应的 mime
case 'png':
fileTypeMime = 'image/png';
break;
case 'doc':
fileTypeMime = 'application/msword';
break;
case 'docx':
fileTypeMime = 'application/vnd.openxmlformats-officedocument.wordprocessingml.document';
break;
case 'jpg':
case 'jpeg':
fileTypeMime = 'image/jpeg';
break;
case 'gif':
fileTypeMime = 'image/gif';
break;
case 'svg':
fileTypeMime = 'image/svg+xml';
break;
case 'tif':
case 'tiff':
fileTypeMime = 'image/tiff';
break;
case 'txt':
fileTypeMime = 'text/plain';
break;
case 'ppt':
fileTypeMime = 'application/vnd.ms-powerpoint';
break;
case 'pptx':
fileTypeMime = 'application/vnd.openxmlformats-officedocument.presentationml.presentation';
break;
case 'xls':
fileTypeMime = 'application/vnd.ms-excel';
break;
case 'xlsx':
fileTypeMime = 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet';
break;
case 'zip':
fileTypeMime = 'application/zip';
break;
case '7z':
fileTypeMime = 'application/x-7z-compressed';
break;
}
在main,js中引入方法

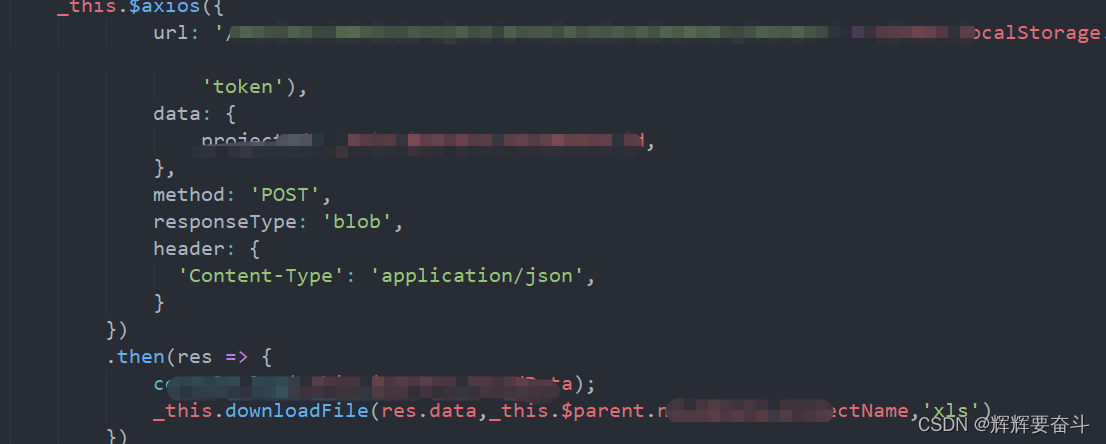
这样全局方法就布置好了,只需要在页面上直接调用






















 2175
2175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










