前言
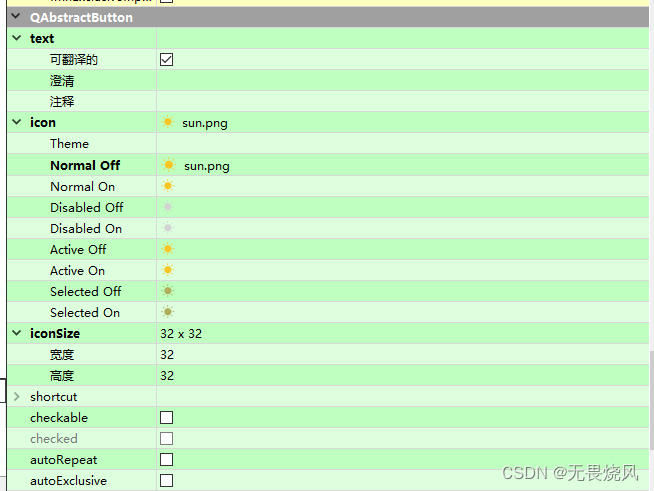
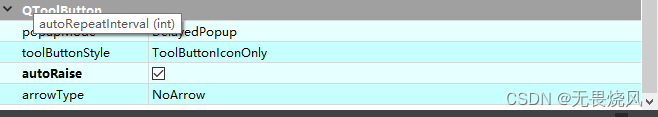
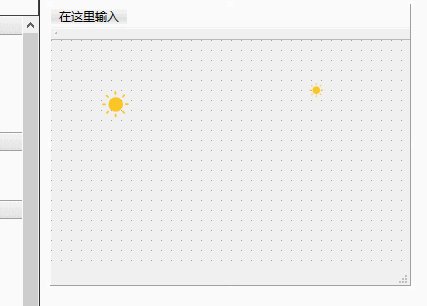
想要在QToolButton stylesheet上面实现,在ui编辑界面上给QToolButton添加Icon属性和setautoraise为true的效果。如图


这样的效果是图片大小不会随着QToolButton变大而变化,但是会随着QToolButton缩小而变小。所以在styleSheet中要用到image属性,但是在设置发现没有用。
QToolButton{
image:url(:/pic/sun.png);
}
经过一番查找后发现必须还要指明border属性后才有效果。
QToolButton{
image:url(:/pic/sun.png);
border:none;
}
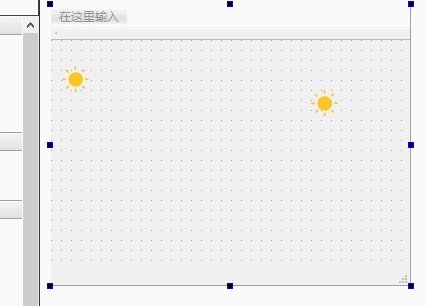
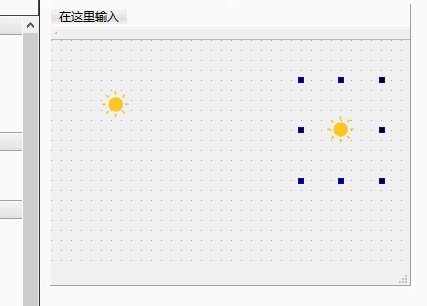
最终效果图,左边按钮是样式表设置,右边按钮是ui界面直接设置的。

修改
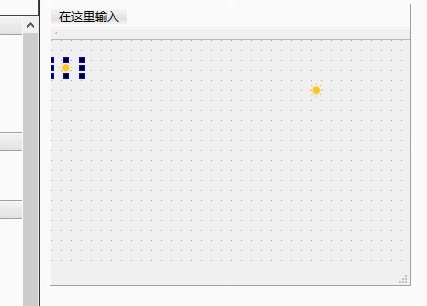
后面运行的时候发现,左边的按钮没有 hover pressed状态的样式。后面添加上。
QToolButton{
image:url(:/pic/sun.png);
border:none;
}
QToolButton:hover{
background-color:rgb(216,230,242);
border:none;
}
QToolButton:pressed{
background-color:#C0DCF3;
padding-top:2px;
padding-left:2px;
}
最后做出来的效果与左边的按钮基本一致。






















 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








