😀如果对你有帮助的话😊
🌺为博主点个赞吧 👍
👍点赞是对博主最大的鼓励😋
💓爱心发射~💓
心路历程
上个月末,上网搜了发现大家都说gitee外链被删了,结果博主一气之下,不用typora写博客了o(╥﹏╥)o
结果今天心血来潮,想看看这个gitee到底能不能用,上网搜了半天,发现大家说用另一个插件可以用,果断尝试
顺便记录一下安装过程~
这是以前用的插件

这是新用的插件

鉴于大家都了解picgo和gitee的配置了,我就不多赘述了
不清楚的同学们可以点击这个链接——picgo+gitee图床配置
我是选择手动安装这个插件
第一步
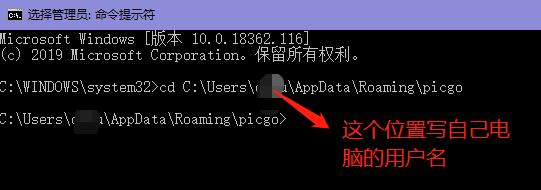
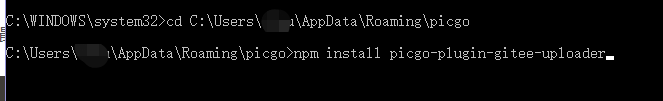
要管理员模式运行cmd,如下图

第二步

第三步——安装
安装前提:
你的电脑需要安装了这个node.js

我为大家找了安装博客,这是当初我安装的时候参考的,写的很详细——node.js安装
然后,继续我们的安装
写上以下代码,如下图所示
npm install picgo-plugin-gitee-uploader

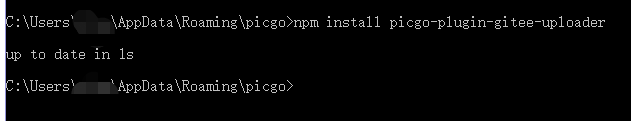
呜呜呜~~安装成功的截图忘记截了,汗-_-||,然后我又输入了一次,是这样的情况

第四步——重启picgo
大家安装后要重启一下picgo,软件要反应一会,它才知道自己安了插件,(因为我的就是,我还以为没安装成功)
然后大家就可以看到啦

配置picgo
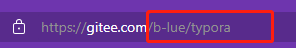
如下图,仓库名字可以打开仓库的网页,就是网址后边的一部分


然后大家可以验证上传图像,大家千万要选对图床,我就是选了其他的一直验证不成功,根本没发现,o(╥﹏╥)o

最后一步——typora验证
上图~

最后显示成功!yes~

然后希望大家有什么问题,可以在评论区留言给我,我会补充到博客里~























 955
955











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










