文本属性


1、font-size
字体大小
单位是px,浏览器默认是16px,设计图常用字号是12px
2、font-family
字体
当字体是中文字体、英文字体中有空格时,需加双引号;
多个字体中间用逗号链接先解析第1个字体如果没有解析第2个字体,以此类推
3、color
颜色
color.red; color:f#f0; color:rgb(255,0,0); 0-255
4、font-weight
加粗
font-weight:bolder(更粗的)/bold (加粗) rmal (常规)
font-weight: 100-900; 100- 500不加粗600- 900加粗
5、font-style
倾斜
font-style: italic(斜体 字)/oblique(倾斜的文字)normal (常规显示) ;
text-align:left;水平靠左
6、text-align
文本水平对齐
text-align: right; 水平靠右
text-align: center; 水平居中
text- algn;justify;水平2端对齐,但是只对多行起作用。
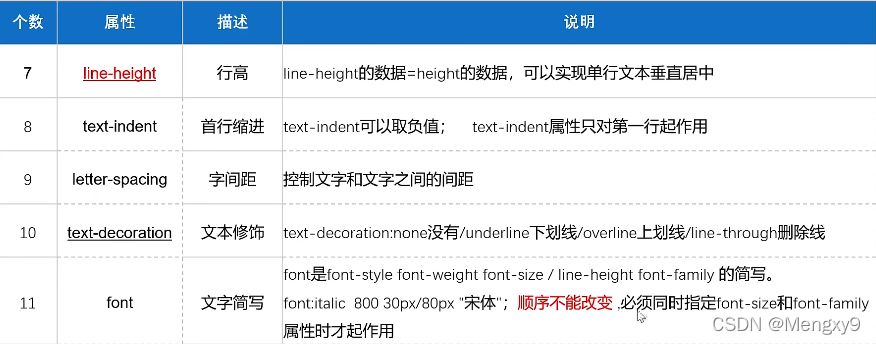
7、line-height
行高
line-height的数据=height的数据,可以实现单行文本垂直居中
8、text-indent
首行缩进
text-indent可以取负值; text-indent属性 只对第一行起作用
text-indent可以设置为2em自动缩进2个文字
9、letter-spacing
字间距控制文字和文字之间的间距
10、text-decoration
文本修饰text- decoration:none没有/underline下划线/overline,上划线ne - through删除线
font是font-style font-weight font- size / line-height font- family的简写。
11、font
文字简写.
fontitalic 800 30px/80px““宋体”;顺序不能改变,必须同时指定font-size和font- family
属性时才起作用





















 3459
3459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








