1、想禁用表格的多选项
解决方法:
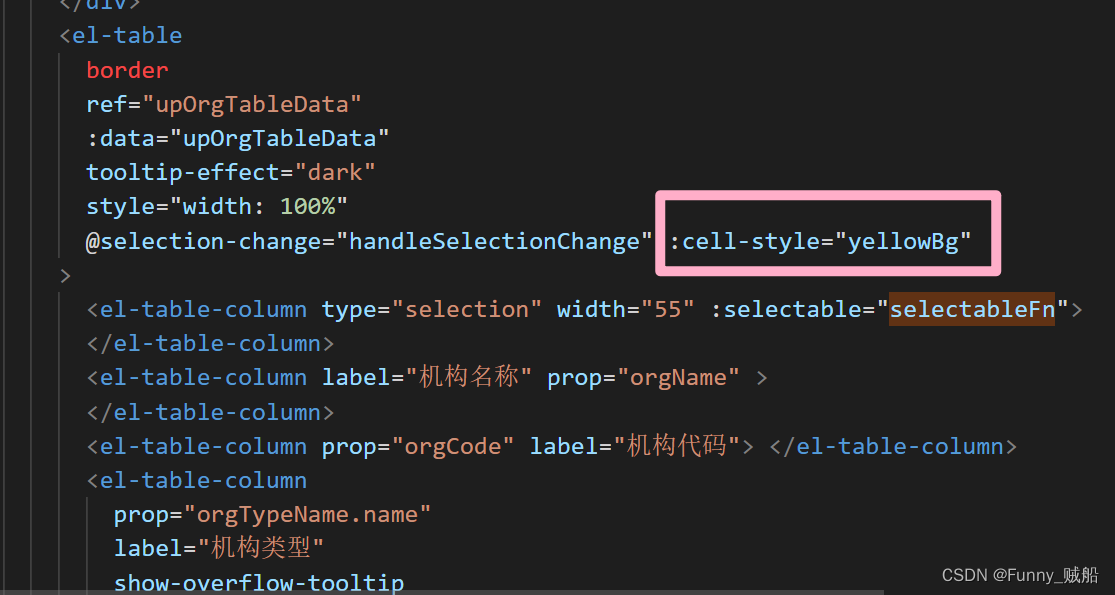
给表格的选择框加上一个属性selectable,并绑定方法

方法代码:
// 多选框表格
//row是每一项的意思,根据每一项数据的isChecked属性来判断当前这一行数据是否被选中
selectableFn(row, index) {
if (row.isChecked) {
return false;
} else {
return true;
}
},2、让被选中的表格这一项变色
给该表格添加属性cell-style

方法代码:
// 选中的表格变色
// rowIndex是第几行,columnIndex是第几列
yellowBg({ row, column, rowIndex, columnIndex }) {
//如果当前的数据显示被选中了,就给这一行加上颜色
if (row.isChecked) {
return {
background: "#dcdfe6",
};
}
},单纯记录遇到的问题!






















 5857
5857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








