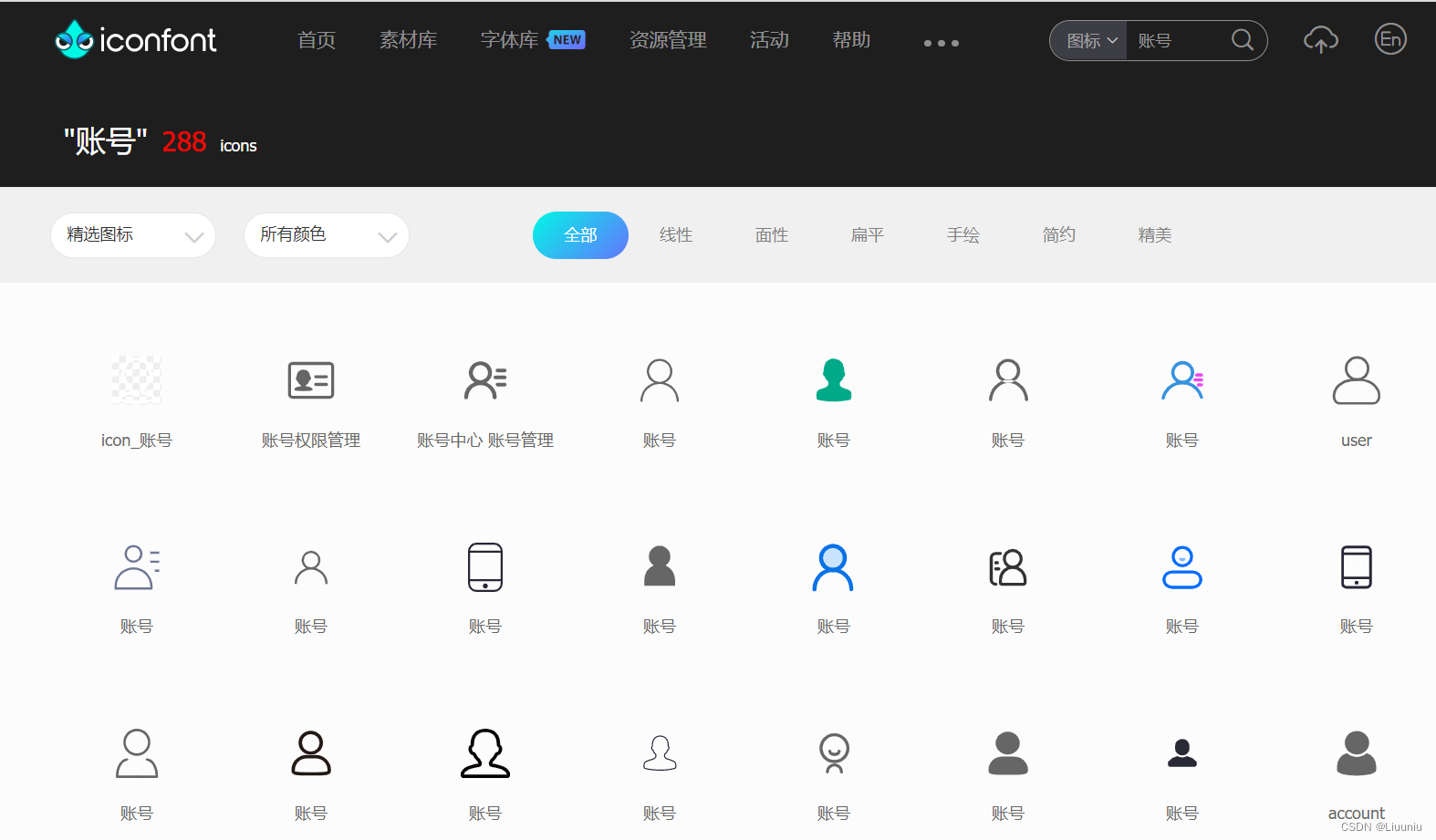
1、打开官网iconfont-阿里巴巴矢量图标库
搜索想要的图标

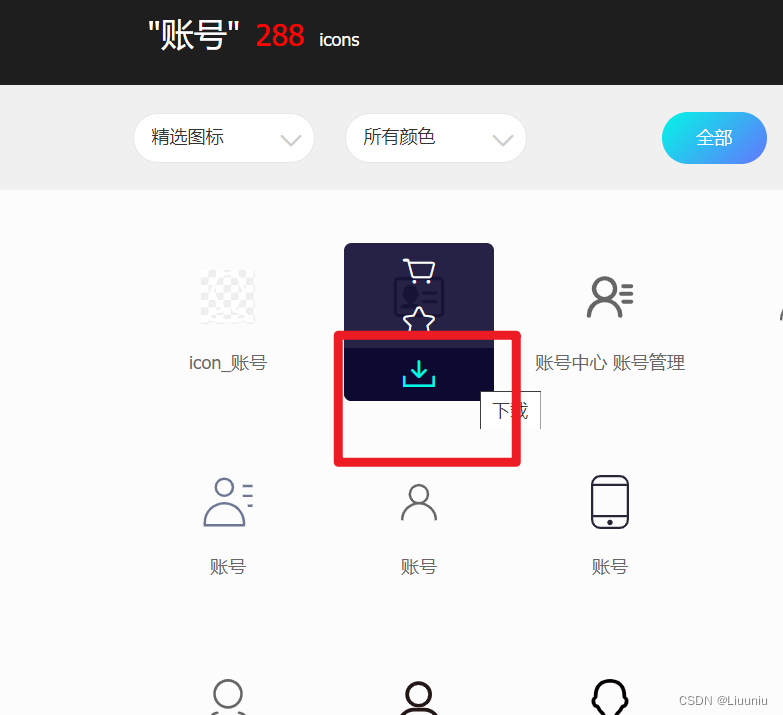
2、悬停到图标上点击下载

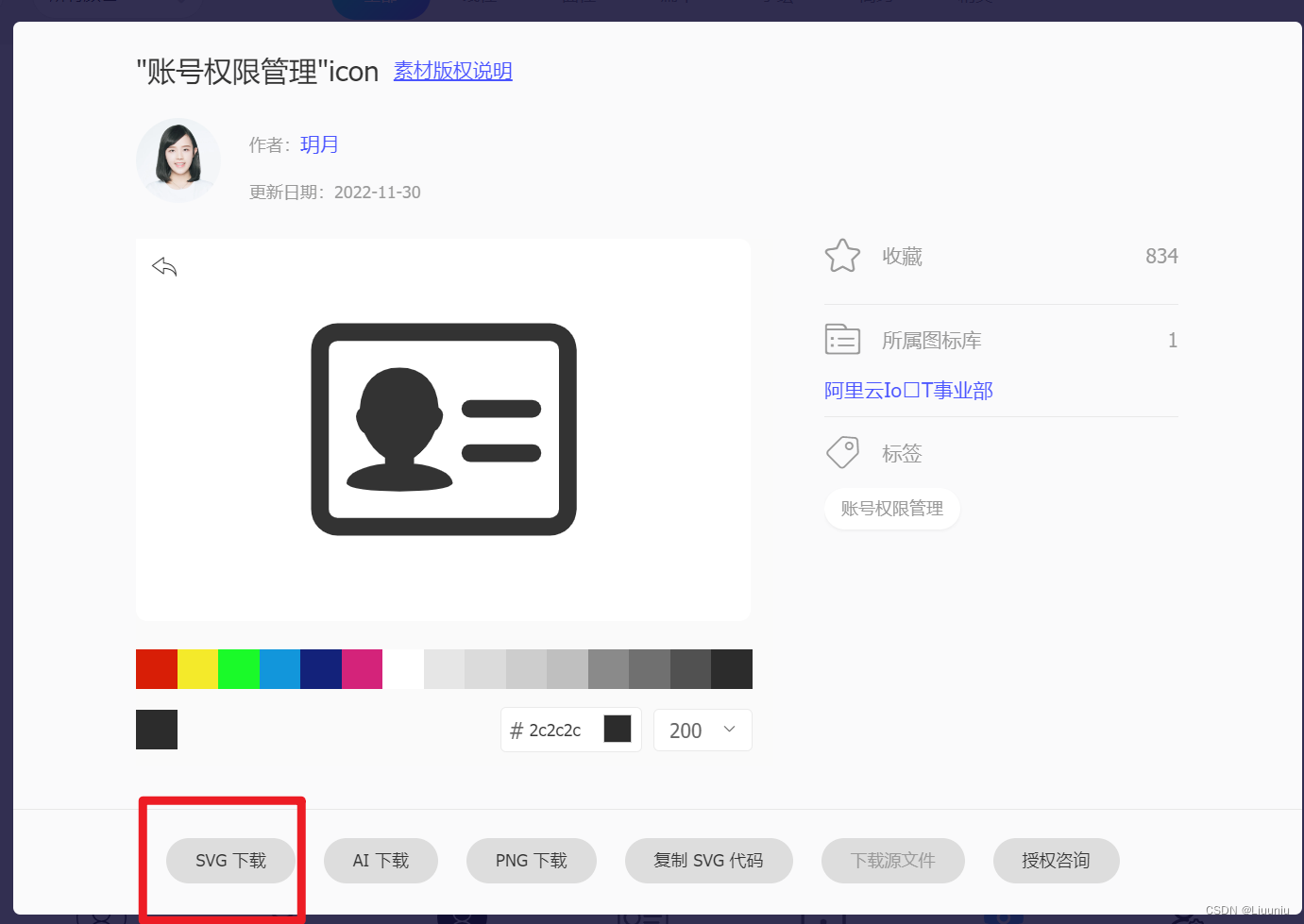
3、下载svg格式

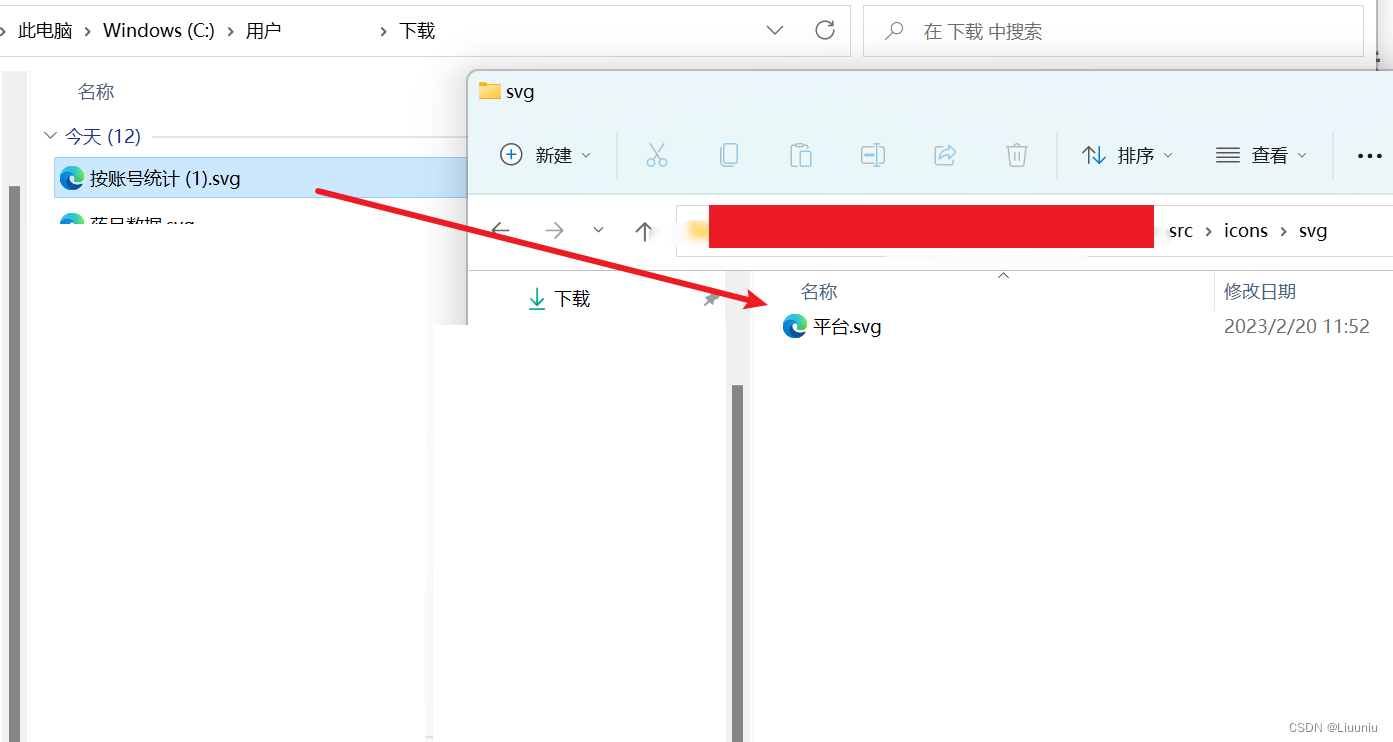
4、打开在文件夹中显示

5、找到项目路径下的src->icon->svg文件夹,将刚刚的svg格式的文件丢进去

6、直接在router->index.js中
的icon位置后面写入刚刚拉进去文件的文件名即可
{
path: 'account-management',
name: 'accountManagement',
component: () => import('@/views/.../...'),
meta: { title: '账号管理', icon: '账号中心 账号管理' }
},7、效果图
























 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








