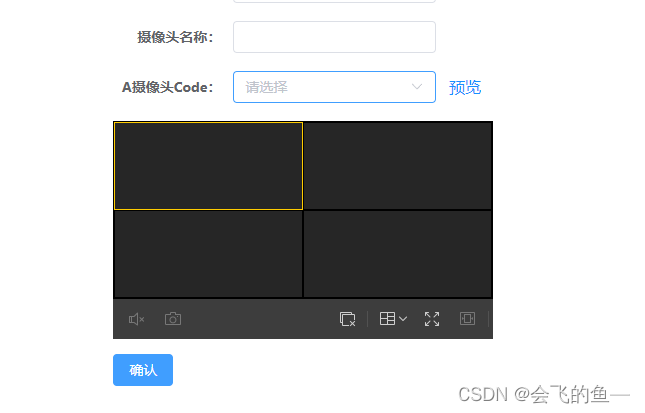
效果图如下

组件封装
<template>
<!--视频窗口展示-->
<div id="playWnd" class="playWnd w100 h100"></div>
</template>
<script>
import {ref, onMounted, onUnmounted, nextTick, watch} from 'vue'
//封装的axios
import axios from '../../../utils/request'
import {ElMessageBox} from 'element-plus'
export default {
props: {
//摄像头的code可以有多个,为数组
shipinList: {
type: Object,
required: false
},
//指定的布局参数 例如 2x2
shipinbj:{
type:String,
default:''
},
},
setup(props) {
let selectvd = ref(1)
let defaultProps = ref({
children: 'childs',
label: 'name',
online: 'online'
})
let suo = ref(false)
//声明公用变量
var initCount = 0;
var pubKey = '';
var oWebControl;
var W
var H
watch(() => props.shipinList, (newValue, oldValue) => {
setTimeout(() => {
getWH()
initPlugin(props.shipinList)
},2000)
});
//创建播放实例
function initPlugin() {
oWebControl = new WebControl({
szPluginContainer: "playWnd", // 指定容器id
iServicePortStart: 15900, // 指定起止端口号,建议使用该值
iServicePortEnd: 15909,
szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess: function () { // 创建WebControl实例成功
oWebControl.JS_StartService("window", { // WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll" // 值"./VideoPluginConnect.dll"写死
}).then(function () { // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({ // 设置消息回调
cbIntegrationCallBack: cbIntegrationCallBack
});
oWebControl.JS_CreateWnd("playWnd", W, H).then(function () { //JS_CreateWnd创建视频播放窗口,宽高可设定
init(); // 创建播放实例成功后初始化
});
}, function () { // 启动插件服务失败
});
},
cbConnectError: function () { // 创建WebControl实例失败
oWebControl = null;
WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
ElMessageBox.confirm(
'是否下载插件?',
'提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
}
).then(()=>{
window.open("http://lzz.91maas.com/upload/VideoWebPlugin.exe", "_blank");
})
},
cbConnectClose: function (bNormalClose) {
// 异常断开:bNormalClose = false
// JS_Disconnect正常断开:bNormalClose = true
oWebControl = null;
}
});
}
//视频移动事件
function moveMonitor(iWidth, iHeight) {
oWebControl.JS_Resize(iWidth, iHeight);
}
//初始化
function init() {
getPubKey(function () {
// 请自行修改以下变量值
var appkey = ''; //综合安防管理平台提供的appkey,必填
var secret = setEncrypt(''); //综合安防管理平台提供的secret,必填
var ip = ''; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = 443; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = "D:\\SnapDir"; //抓图存储路径
var videoDir = "D:\\VideoDir"; //紧急录像或录像剪辑存储路径
var layout = "2x2"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
var encryptedFields = 'secret'; //加密字段,默认加密领域为secret
var showToolbar = 1; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 1; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = "0,16,256,257,258,259,260,512,513,514,515,516,517,768,769"; //自定义工具条按钮
// 请自行修改以上变量值
oWebControl.JS_RequestInterface({
funcName: "init",
argument: JSON.stringify({
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: props.shipinbj?props.shipinbj:layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs //自定义工具条按钮
})
}).then(function (oData) {
oWebControl.JS_Resize(W, H); // 初始化后resize一次,规避firefox下首次显示窗口后插件窗口未与DIV窗口重合问题
for (let i=0; i<props.shipinList.length; i++) {
startPreview(props.shipinList[i],i+1);
}
//可在这初始视频播放
// startPreview(code,id);
});
});
}
//获取公钥
function getPubKey(callback) {
oWebControl.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024
})
}).then(function (oData) {
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback()
}
})
}
//推送消息
function cbIntegrationCallBack(oData) {
// console.log(oData.responseMsg, 123)
if (oData.responseMsg.type === 1) {
selectvd.value = oData.responseMsg.msg.wndId
}
}
//RSA加密
function setEncrypt(value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
}
//滚动事件
function handleScroll(e) {
let wind= document.getElementById("playWnd");
oWebControl.JS_Resize(wind.offsetWidth,wind.offsetHeight);
}
//设置窗口裁剪,当因滚动条滚动导致窗口需要被遮住的情况下需要JS_CuttingPartWindow部分窗口
function startPreview(cameraIndexCode, wndId) {
//获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
//播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId //可指定播放窗口
})
})
}
function getWH() {
let dom = document.getElementById('playWnd')
let wh = dom.getBoundingClientRect()
W = wh.width
H = wh.height
}
//隐藏窗口 断开连接
function closeMonitor() {
// console.log(oWebControl)
if(oWebControl.szWndId){
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_Disconnect().then(function () { // 断开与插件服务连接成功
},
function () { // 断开与插件服务连接失败
});
}
}
onMounted(() => {
window.addEventListener('scroll',handleScroll,true)
getWH()
initPlugin(props.shipinList)
})
onUnmounted(() => {
if (oWebControl != null) {
closeMonitor()
}
})
return {
defaultProps,
suo,initPlugin,closeMonitor,moveMonitor,
}
}
}
</script>
<style lang="scss">
.hi {
width: 20px !important;
overflow-y: hidden !important;
}
.jiantou {
margin-top: 50vh;
transform: translateY(-100%);
}
.el-tree-node:focus > .el-tree-node__content {
background-color: #198FFF !important;
}
.el-tree-node__content:hover {
background-color: #198FFF !important;
}
.el-tree-node__content {
background: #162440;
}
.gun::-webkit-scrollbar {
width: 10px !important;
height: 10px !important;
-webkit-appearance: none;
background: #f1f1f1;
}
.gun::-webkit-scrollbar-thumb {
height: 5px;
border: 1px solid transparent;
border-top: 0;
border-bottom: 0;
border-radius: 6px;
background-color: #ccc;
background-clip: padding-box;
}
.gun::-webkit-scrollbar-track {
background-color: #F5F5F5;
}
</style>




















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








