项目是vue+nodejs
concurrently可以同时执行两个命令,这样就不用每次都要打开两个窗口输入两次命令了。
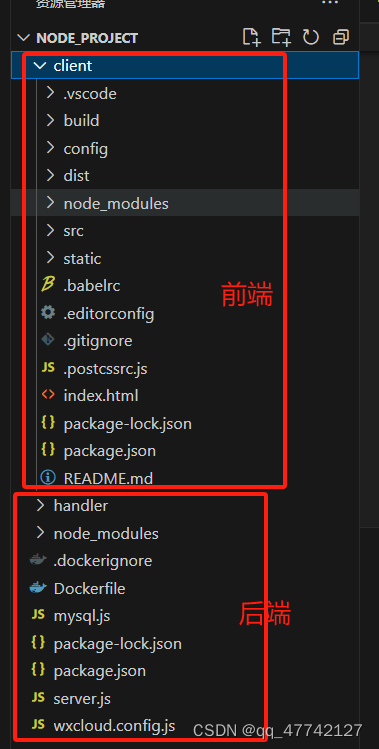
项目结构:

如图所示我是直接把我前端的项目放在了后端里面。
一、安装
npm install concurrently -S上去直接在后端进行全局安装。
二、前后端的package.json
前端:没有改动的地方,以防万一还是留个纪念,build是一个打包工具,不必在意。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},后端:因为concurrently是安装到后端的,所以package.json是需要增加或者修改。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server",
"server":"nodemon server",
"client":"npm run start --prefix client",
"dev":"concurrently \"npm run server\" \"npm run client\""
},npm run start --prefix client:这个等价于在根目录下打开client文件夹,然后再执行npm run start。
三.结语
以上是我自己做记录。还有就是CV大法好,在涉及到文件夹的时候一定要CV鬼知道会不会少一个字母啥的。





















 641
641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








