错误总结:props传参报错问题
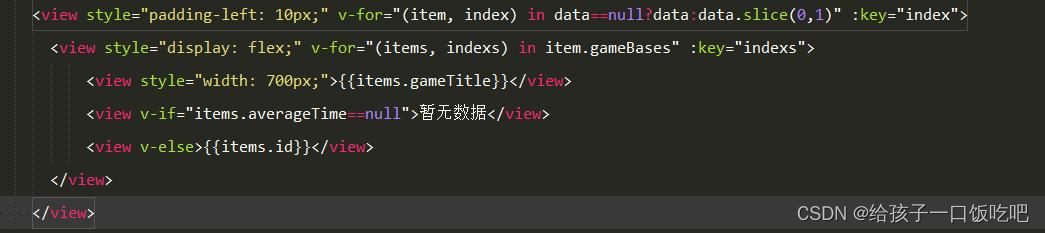
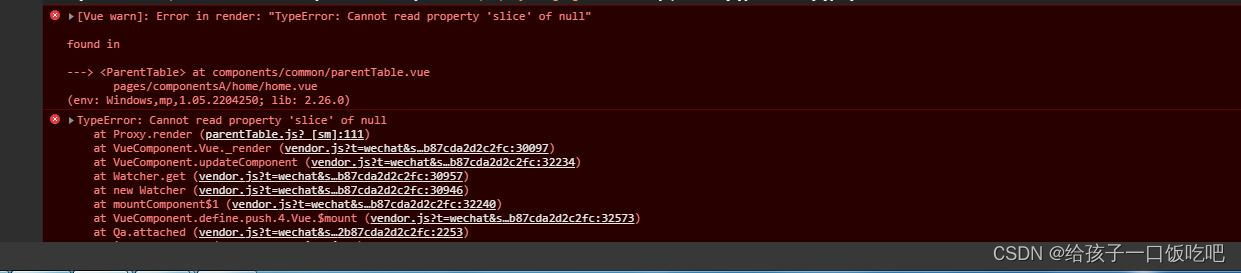
通过props从父组件传递参数到子组件出现爆红报错:


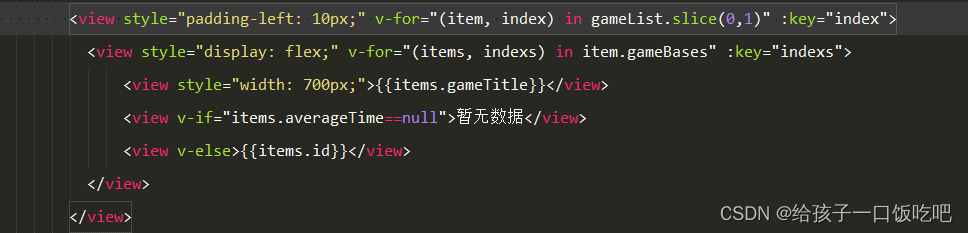
查阅资料显示这是因为v-for循环遍历的data.slice(0,1)为空导致的,因为没有调取到data数据,所以slice截取数据也为null。
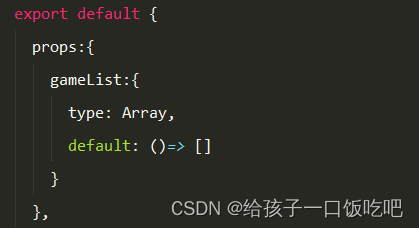
我先使用了网上所述的三元表达式来处理,data==null?data:data.slice(0,1) 但是还是报错。后经询问公司大佬发现是props结构写的有问题,一开始写的是props:[data],没有写props的默认初始值和类型,当props含有默认值后,当数组为空时会自动读取默认值。
parentTable.vue子组件

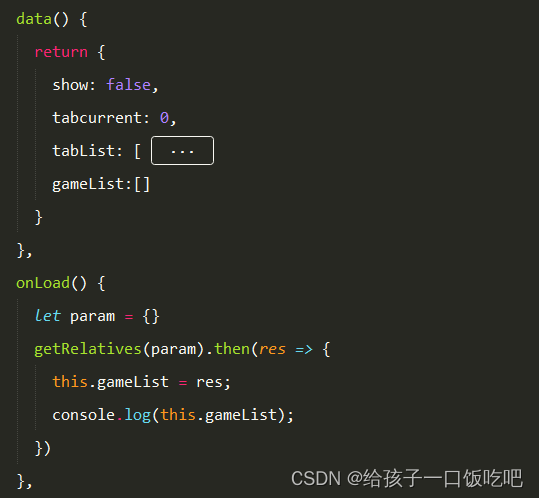
改动后不发生报错显示,但是在h5上能够显示出读取数值,在小程序上不报错却显示为空。我回顾了一下从父组件调动参数到子组件的整个过程,发现:gameList="gameList"中gameList的初始化没有放在data中,而是在onLoad中使用了let gameList = []来进行初始化,只在当前方法中有效,所以此中读到的gameList值也是为空,改动后代码如下:
home.vue 父组件
 ]
]
parentTable.vue 子组件





















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








