提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
问题
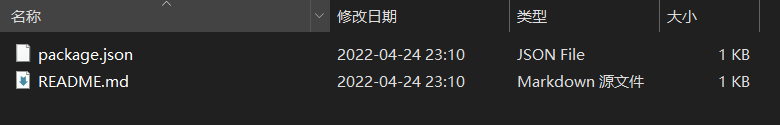
今天学习vue脚手架时,在使用 vue create hello 创建一个项目,却发现创建的 hello 文件里只有两个文件 package.json, README.md

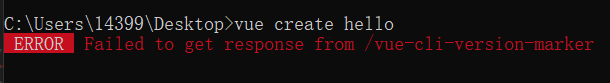
仔细看cmd发现提示了错误

重装 vue-cli 什么的都不管用,看别人的博客得知和 hadoop 有关,正好这学期我选修了大数据分析的课,有搭建 hadoop 集群,网上说去掉环境变量中的 hadoop 就行。
一看这可不兴去啊!!
hadoop 集群可是我好不容易搭建起来的,在课程结束之前我是不敢乱动。
解决方法
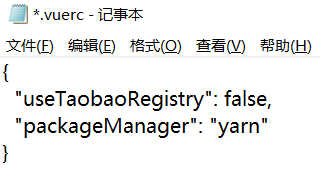
找到 .vuerc 这个文件,修改里面的"packageManager" : “yarn”
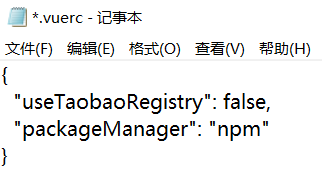
yarn 换成 npm
.vuerc 一般在系统盘用户里面,打开

改成

在重新执行 vue create hello 就好啦 O(∩_∩)O





















 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








